HTML이란?
HTML이란 Hyper Text Markup Language(하이퍼 텍스트 마크업 언어)를 말한다.
- 정해진 태그(Tag)를 이용해서 작성하며, 태그는 <> 기호를 이용하여 작성한다.
- 여는태그
<tag>와 닫는태그</tag>로 구성되거나, 나홀로 태그(열고 닫는 태그가 하나로 존재 :<tag>,<tag/>)로 구성된다.
HTML의 기본구성
1) HTML 선언 :
<!DOCTYPE html>
2)<html>태그 : 전체 내용 포함
3)<head>태그 : 헤더 설정
4)<body>태그 : 본문 작성
5)<title>태그 : 웹 페이지 제목 작성
<!DOCTYPE html>
<html>
<head>
<title>페이지제목</title>
</head>
<body>
Hello HTML
</body>
</html>
적용 범위에 따른 태그 구분
- 블록 레벨 (block level) : 적용 범위가 해당 블록(해당 라인 전체) - 인라인 레벨 (Inline level) : 적용 범위가 해당 태그 범위(라인의 일부)
제목 태그(head)
- 블록 레벨(block level)
- 제목을 만드는 태그(글자 크기 조정 + 굵게)
<h1>, <h2>, <h3>, <h4>, <h5>, <h6>
<h1>1번째로 큰 제목</h1>
<h2>2번째로 큰 제목</h2>
<h3>3번째로 큰 제목</h3>
<h4>4번째로 큰 제목</h4>
<h5>5번째로 큰 제목</h5>
<h6>6번째로 큰 제목</h6>
문단 태그
- 블록 레벨
- 문단을 만드는 태그
- 공백 문자(space bar)는 1개만 적용됨
- 줄바꿈(엔터)는 적용되지 않음
<p>
<p>
여기는 p태그. 여기는 p태그. 여기는 p태그.
여기는 p태그. 여기는 p태그. 여기는 p태그.
여기는 p태그. 여기는 p태그. 여기는 p태그.
</p>
형식을 갖춘 문단(pre-formatted paragragh)
- 블록 레벨
- 미리 포맷(형식)을 가지고 있는 문단을 만드는 태그
- 사용자가 작성한 대로 나타남
-<pre>
<pre>
여기는 pre태그. 여기는 pre태그. 여기는 pre태그.
여기는 pre태그. 여기는 pre태그. 여기는 pre태그.
여기는 pre태그. 여기는 pre태그. 여기는 pre태그.
</pre>
줄 바꿈(breaking line)
- 인라인 레벨
- 사용한 만큼 줄 바꿈 처리됨
<br>or<br/>: 나홀로태그
<p>
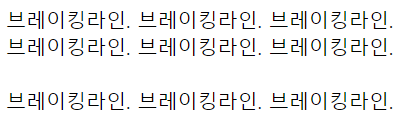
브레이킹라인. 브레이킹라인. 브레이킹라인.<br>
브레이킹라인. 브레이킹라인. 브레이킹라인.<br><br>
브레이킹라인. 브레이킹라인. 브레이킹라인.<br>
</p>
엔터티 코드(Entity Code)
- 특수문자
- HTML구성요소와의 충돌 방지
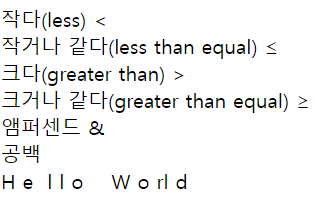
작다(less) < <br>
작거나 같다(less than equal) ≤ <br>
크다(greater than) > <br>
크거나 같다(greater than equal) ≥ <br>
앰퍼센드 & <br>
공백 <br>
H e l l o W o rl d 
Emmet(자동완성기능)
HTML 표준 문서 불러오기
! 입력후 Tab키 또는 enter키
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>간단하고 빠르게 HTML 문서 타입이 출력된다.
자식노드
div>ul+ol+div 입력 후 Tab키
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<ul></ul>
<ol></ol>
<div></div>
</div>
</body>
</html>+를 사용하여 한 요소와 같은 단계에 위치한 요소를 생성할 수 있다.
반복하기
div>li*3입력 후 Tab키
<div>
<li></li>
<li></li>
<li></li>
</div>>를 이용하여 한 단계 위의 요소를 배치할 수 있다.
