
리액트 시작하기
리액트를 사용하기 가장 편리한 방법으로 creat-react-app이 있다.
사용방법은 공식문서에 친절하게 나와 있다.
리액트 시작하기
다만 생성을 완료하고 나면 불필요한 파일들이 있으니, 필요없다고 판단되는 파일들을 삭제하고 사용하면 된다.
Module.css
리액트에서 css를 작성하는 방법 많은 방법 중 한가지를 정리합니다.
기본적으로 모든 클래스 이름과 애니메이션 이름이 로컬로 범위가 지정되는 CSS 파일입니다. - 출처 : css-tricks.com
기본적인 사용방법
CSS 모듈은 위의 설명과 같이 로컬 범위로 사용할 수 있습니다.
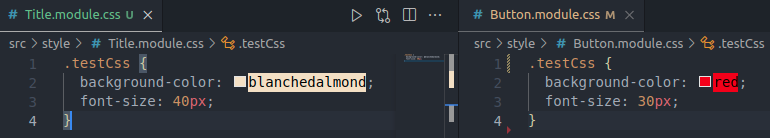
fileName.module.css과 같이 파일명에 .module을 붙혀주면됩니다.
// ------------------ 컴포넌트 1
import styles from "./style/Button.module.css";
const Button = ({text}) => {
return (
<div>
<button className={styles.testCss}>{text}</button>
</div>
)
}
export default Button;
// ------------------ 컴포넌트 2
import styles from "./style/Title.module.css";
const Title = ({text}) => {
return (
<div>
<h1 className={styles.testCss}>{text}</h1>
</div>
)
}
export default Title; |
 |
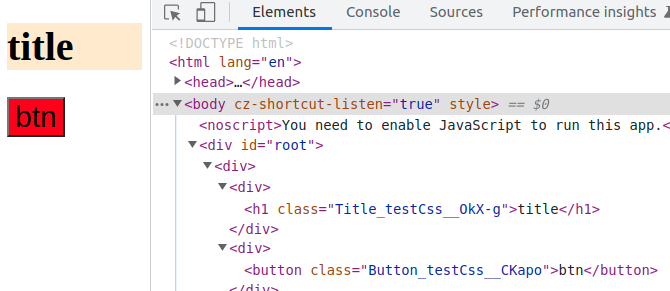
컴포넌트들에서 각 모듈을 불러옵니다. 이때 CSS 모듈을 보면 둘다 동일한 클레스명을 사용하고 있지만 개발자 도구에서 확인하는 각 클레스명은 서로 다른 클레스명을 가지게 됩니다.
CSS 모듈을 사용 하는 이유
- 독립적인 컴포넌트별 CSS로 다른 컴포넌트들에게 영향을 끼치지 않는다.
- CSS를 위해서 각 클래스명을 기억하고 있을 필요가 없다.
- 더이상 BEM 기법을 사용하지 않아도 된다.
