새로운 회사에 입사하여 회사 컴퓨터를 세팅해야 할때를 상상하며 정리해보았다!
emmet 설정
Wrap with Abberviation 단축키 설정
- command + shift + a
prettier 설정
- extension 다운로드
- default formatter : esbenp.prettier-vscode 로 변경
- on save : 체크하기
// prettier 설정 (setting.json)
{
"liveServer.settings.CustomBrowser": "chrome",
"json.schemas": [],
"workbench.iconTheme": "material-icon-theme",
"editor.guides.bracketPairs": "active",
"editor.tabSize": 2,
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.codeActionsOnSave": {}
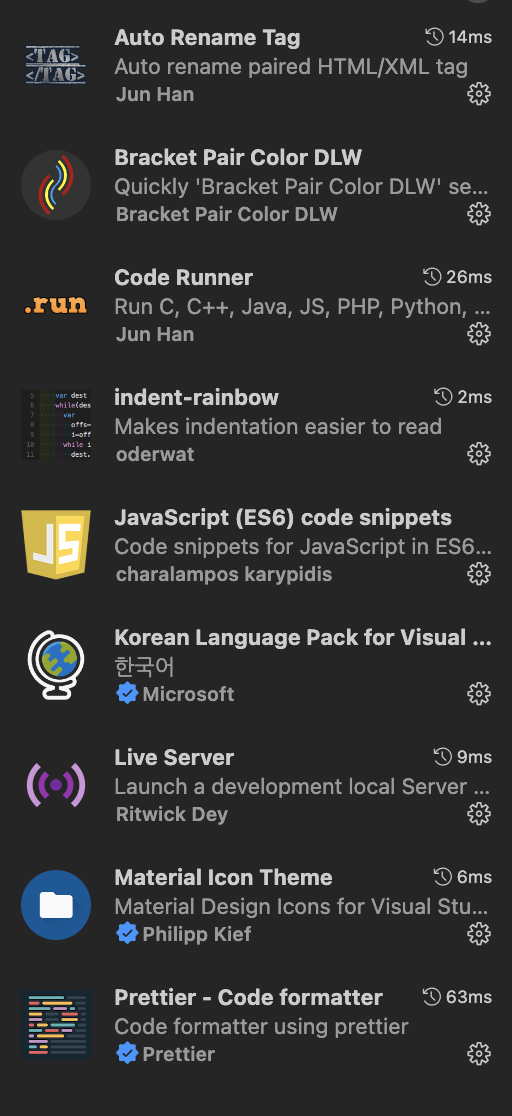
}extension 설치

- auto Rename Tag : 태그명 자동완성
- Bracket Pair Color DLW : 브라켓 색상 설정
- Code Runner : 간단한 콘솔을 vscode내에서 확인할 수 있게 해준다. (node 설치 필수)
- indent-rainbow : 가독성 레벨업
- JavaScript (ES6) code snippets : 스니펫 자동 설정
- Korean Language Pack for Visual Studio Code : 영알못은 필수 설치 권장
- Live Server : 실시간 변경사항 웹으로 확인 가능
- Material Icon Theme : 파일 구분에 용이
- (필수) Prettier - Code formatter : 가독성 레벨업 최강자
터미널 설정
터미널 설정은 zsh, ohmyzsh, iterm2 등 관련된 내용이 많아 따로 정리하도록 하겠다!
터미널 설정 바로가기