
css 페이지 제일 위에 폰트 넣기
@import url('https://fonts.googleapis.com/css2?family=PT+Sans:ital,wght@0,400;0,700;1,400;1,700&display=swap');1. container 삭제

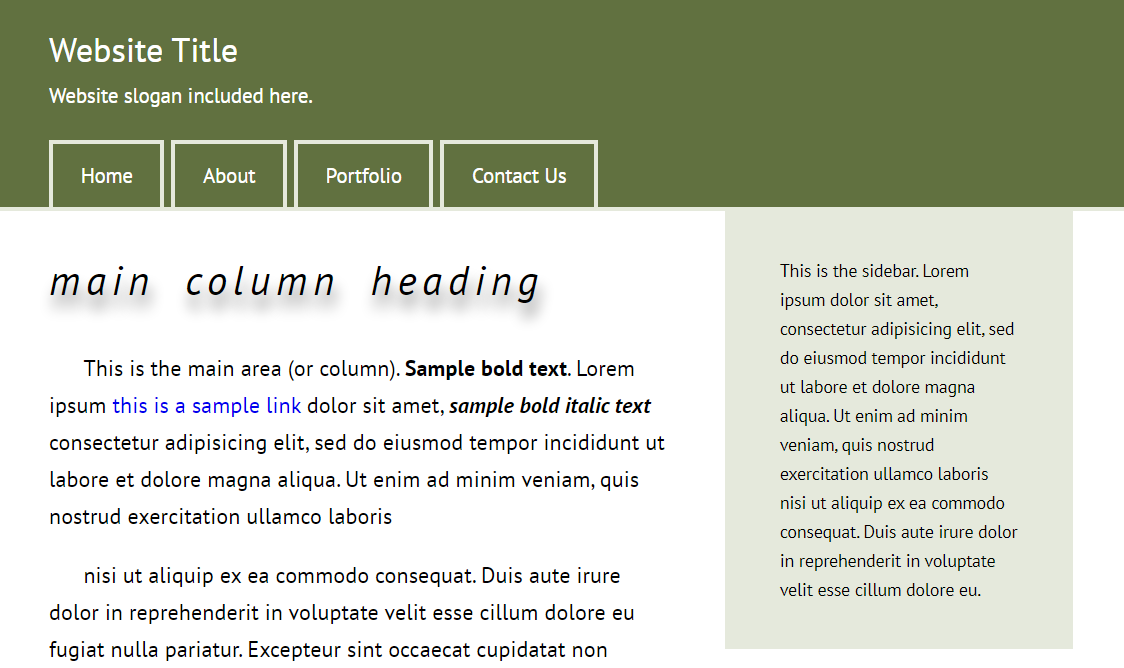
html의 배경색
2. content-area 배경색 흰색
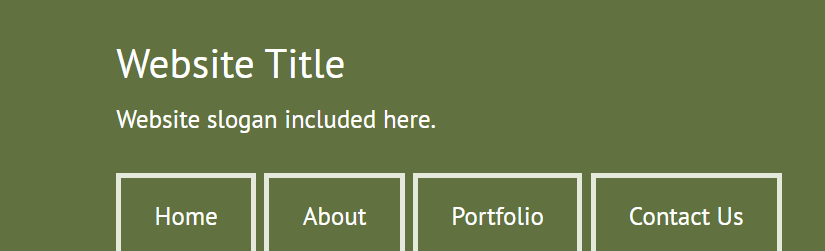
3. header 배경색 #617140 글자 흰색
4. 네비메뉴 site-nav a 글자 흰색
5. header 안에 div.container로 감싸기
CSS 에서
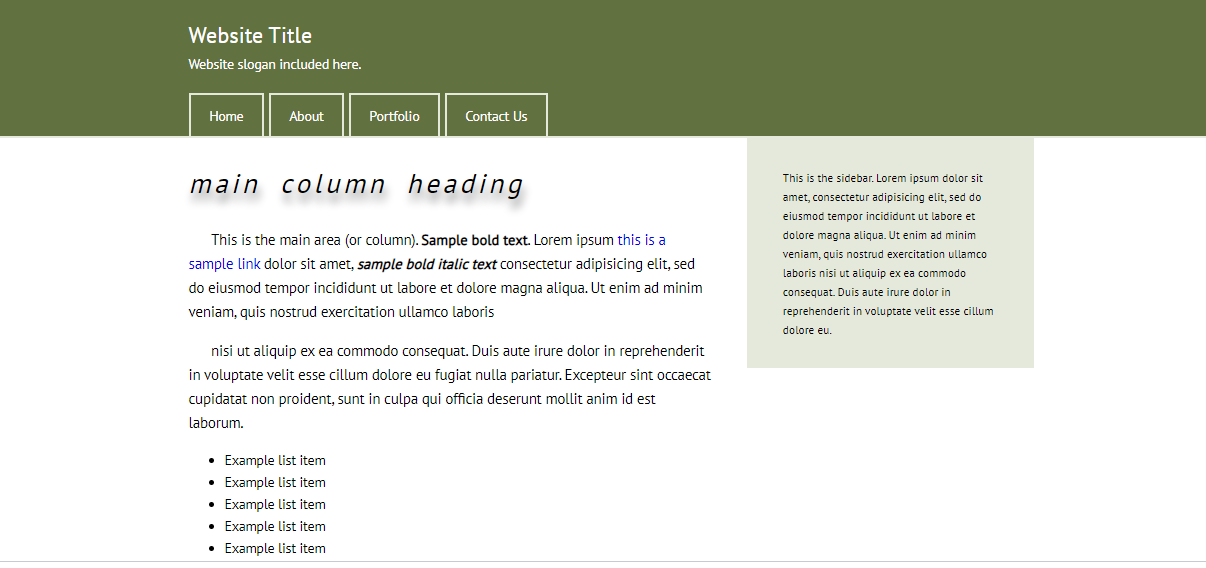
.container {
max-width: 940px; /* 최대 가로길이 (작아질순 있음) */
margin: 0 auto; /* 위 아래: 0 , 좌 우 :auto(센터) */
}
body의 마진 패딩을 0으로 넣기
6. 컨텐트에어리어 안에도 컨테이너

7. footer 글자 흰색
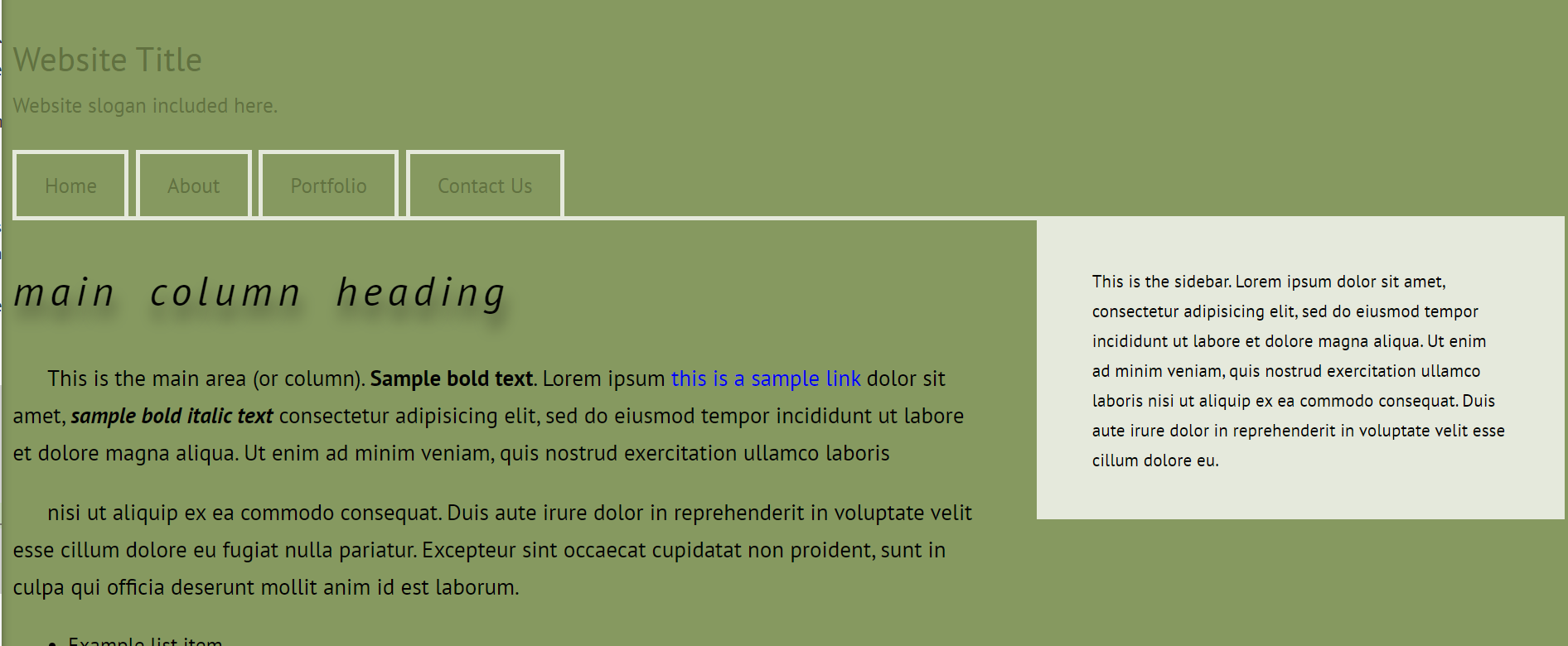
8. max-width 화면을 줄이고 늘려본다
.container {
max-width: 940px;
margin: 0 auto;
padding-left: 40px; /*화면이 줄어들었을때에도 약간의 여백*/
padding-right: 40px; /*화면이 줄어들었을때에도 약간의 여백*/
}