
html
<div class="container">
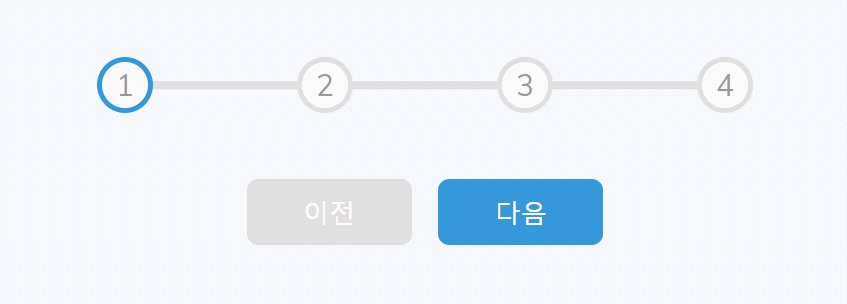
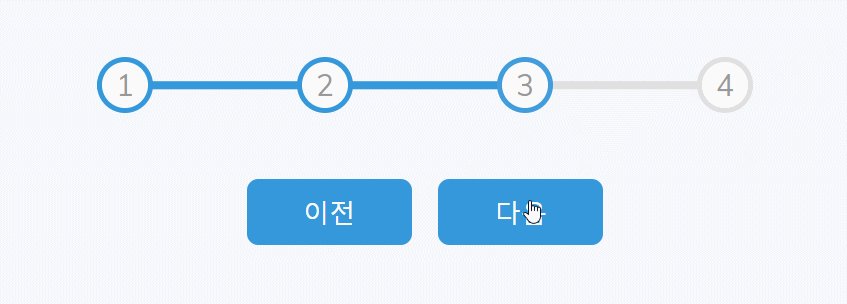
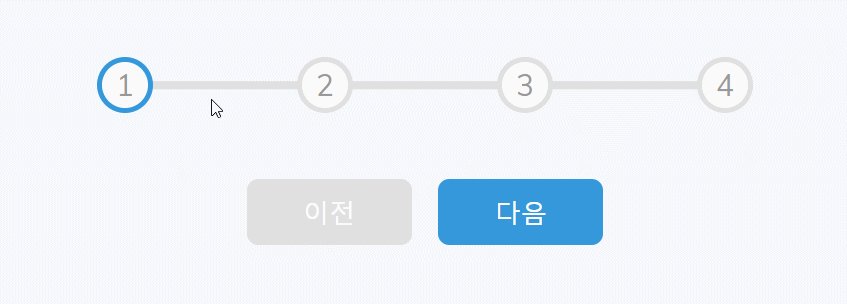
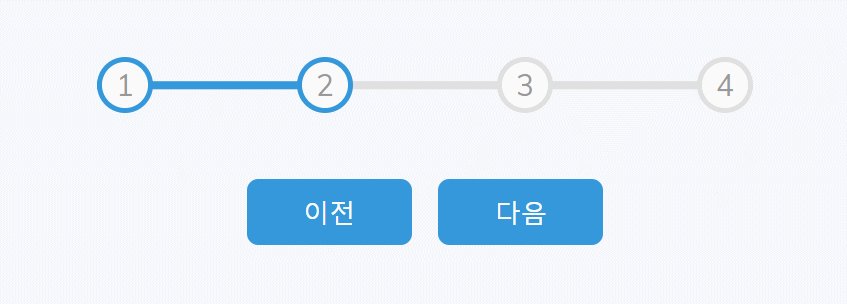
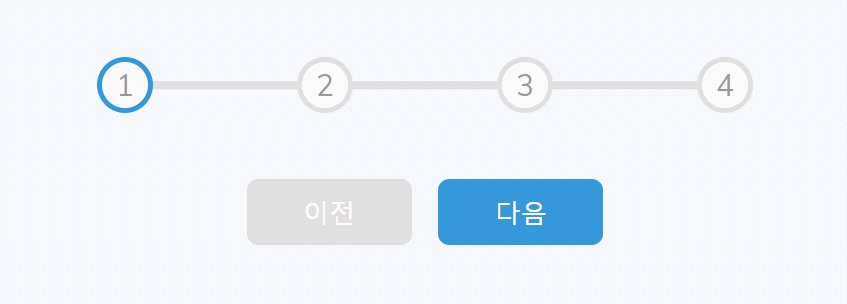
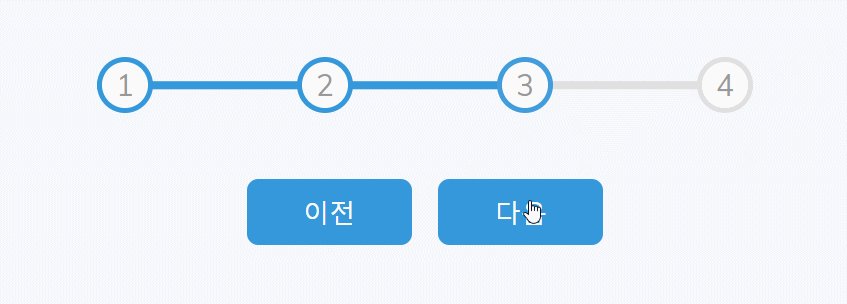
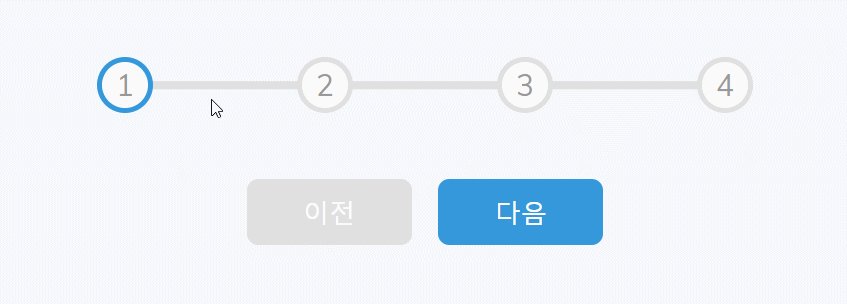
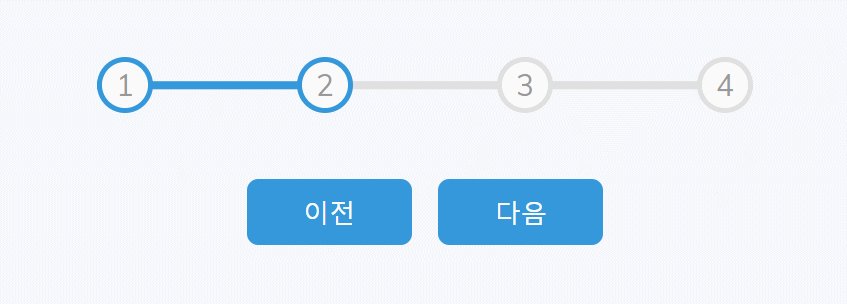
<div class="progress-container">
<div class="progress" id="progress"></div>
<div class="circle active">1</div>
<div class="circle">2</div>
<div class="circle">3</div>
<div class="circle">4</div>
</div>
<button class="btn" id="prev" disabled>이전</button>
<button class="btn" id="next">다음</button>
</div>
css
@import url('https://fonts.googleapis.com/css?family=Muli&display=swap');
:root {
--line-fill: #3498db;
--line-empty: #e0e0e0;
}
* {
box-sizing: border-box;
}
body {
background-color: #f6f7fb;
font-family: 'Muli', sans-serif;
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
overflow: hidden;
margin: 0;
}
.container {
text-align: center;
}
.progress-container {
display: flex;
justify-content: space-between;
position: relative;
margin-bottom: 30px;
min-width: 350px;
}
/* emty 바와 컬러 바 일단 주석처리
.progress-container::before {
content: '';
background-color: var(--line-empty);
position: absolute;
top: 50%;
left: 0;
transform: translateY(-50%);
height: 4px;
width: 100%;
z-index: -1;
}
.progress {
background-color: var(--line-fill);
position: absolute;
top: 50%;
left: 0;
transform: translateY(-50%);
height: 4px;
width: 0%;
z-index: -1;
transition: 0.4s ease;
}
*/
.circle {
background-color: #fff;
color: #999;
border-radius: 50%;
height: 30px;
width: 30px;
display: flex;
align-items: center;
justify-content: center;
border: 3px solid var(--line-empty);
transition: 0.4s ease;
}
.circle.active {
border-color: var(--line-fill);
}
.btn {
background-color: var(--line-fill);
color: #fff;
border: 0;
border-radius: 6px;
cursor: pointer;
font-family: inherit;
padding: 8px 30px;
margin: 5px;
font-size: 14px;
}
.btn:active {
transform: scale(0.98);
}
.btn:focus {
outline: 0;
}
.btn:disabled {
background-color: var(--line-empty);
cursor: not-allowed;
}