
라이트박스
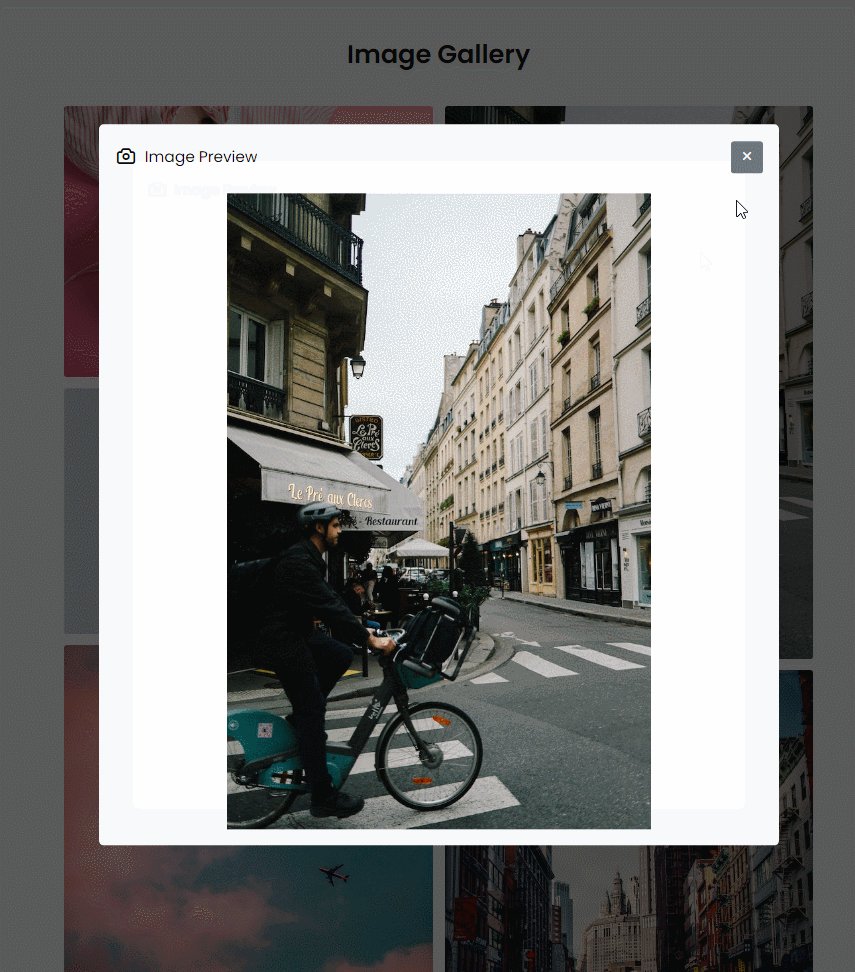
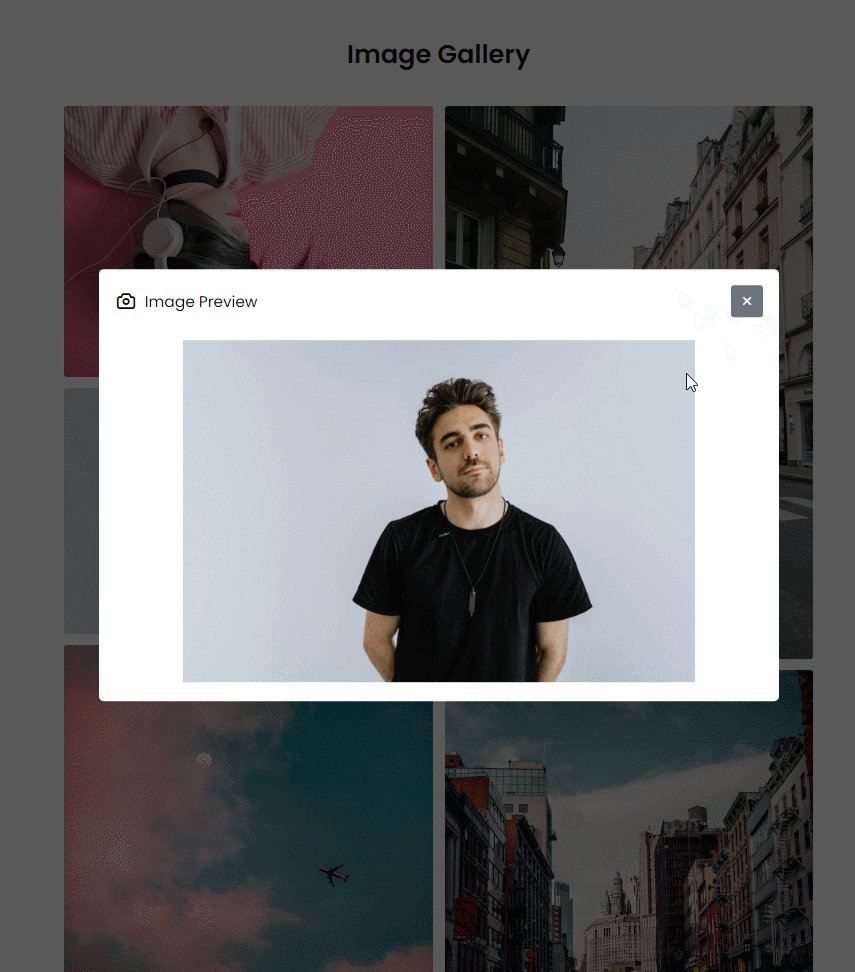
<div class="lightbox">
<div class="wrapper">
<header>
<div class="details">
<i class="uil uil-camera"></i>
<span>Image Preview</span>
</div>
<div class="buttons"><i class="close-icon uil uil-times"></i></div>
</header>
<div class="preview-img">
<div class="img"><img src="" alt="preview-img" /></div>
</div>
</div>
</div>
css
/* Image lightbox styling */
.lightbox {
left: 0;
top: 0;
width: 100%;
height: 100%;
z-index: 5;
position: fixed;
visibility: hidden;
background: rgba(0,0,0,0.65);
}
.lightbox.show {
visibility: visible;
}
.lightbox .wrapper {
position: fixed;
left: 50%;
top: 50%;
width: 100%;
padding: 20px;
max-width: 850px;
background: #fff;
border-radius: 6px;
opacity: 0;
pointer-events: none;
transform: translate(-50%, -50%) scale(0.9);
transition: transform 0.1s ease;
}
.lightbox.show .wrapper {
opacity: 1;
pointer-events: auto;
transform: translate(-50%, -50%) scale(1);
}
.wrapper :where(header, .details) {
display: flex;
align-items: center;
}
.wrapper header {
justify-content: space-between;
}
header .details i {
font-size: 1.7rem;
}
header .details span {
font-size: 1.2rem;
margin-left: 10px;
}
header .buttons i {
height: 40px;
width: 40px;
cursor: pointer;
display: inline-block;
color: #fff;
margin-left: 10px;
background: #6C757D;
font-size: 1.25rem;
line-height: 40px;
text-align: center;
border-radius: 4px;
transition: 0.2s ease;
}
header .buttons i:hover {
background: #5f666d;
}
.wrapper .preview-img {
display: flex;
justify-content: center;
margin-top: 25px;
}
.preview-img .img {
max-height: 65vh;
}
.preview-img img {
width: 100%;
height: 100%;
object-fit: contain;
}
/* Responsive media query code */
@media screen and (max-width: 688px) {
.lightbox .wrapper {
padding: 12px;
max-width: calc(100% - 26px);
}
.wrapper .preview-img {
margin-top: 15px;
}
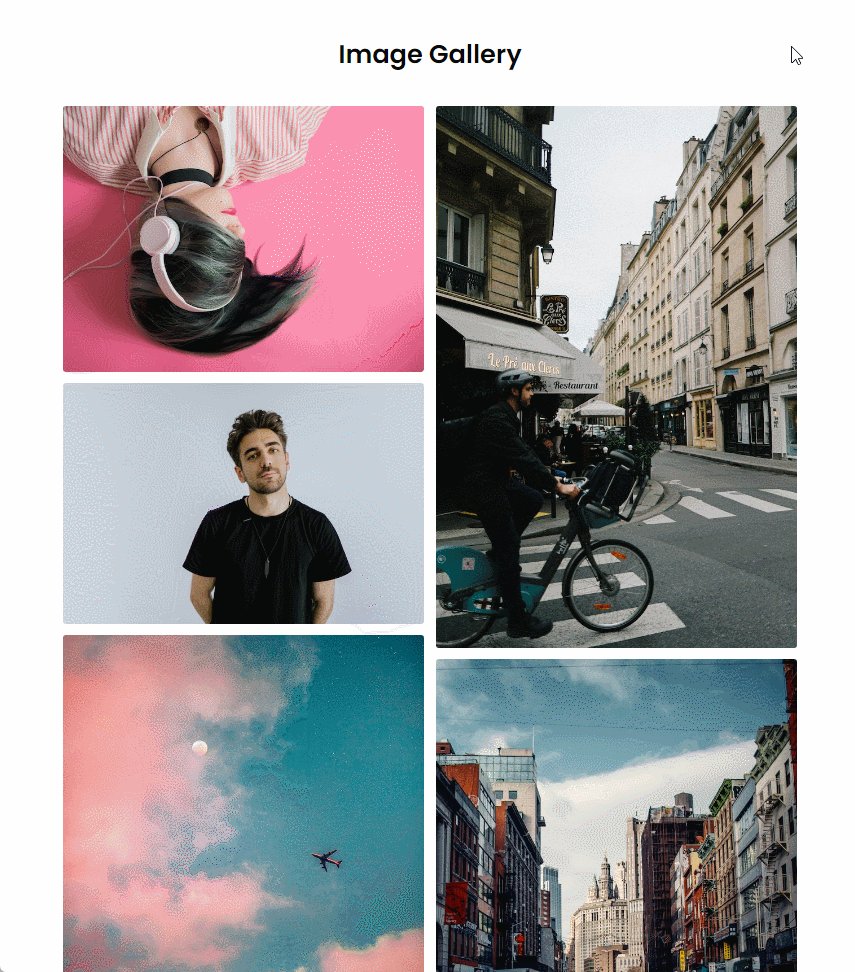
.gallery .images {
max-width: 100%;
padding: 0 13px;
margin-top: 20px;
}
}
script.js
const allImages = document.querySelectorAll(".images .?");
const lightbox = document.querySelector(".?");
const closeImgBtn = lightbox.querySelector(".?");
allImages.forEach(img => {
// 이미지 클릭 이벤트시 그 이미지의 주소(src)를 빈 라이트 박스에 전달
img.addEventListener("click", () => showLightbox(img.querySelector("img").?));
});
// 이미지 주소를 받아서 라이트 박스에 표시한다. (평상시엔 안보임 show 클래스 추가하기)
const showLightbox = (img) => {
lightbox.querySelector("img").src = img;
lightbox.classList.add("?");
document.body.style.overflow = "hidden";
}
closeImgBtn.addEventListener("click", () => {
// 종료 버튼 클릭시 라이트 박스 종료
lightbox.classList.remove("?");
document.body.style.overflow = "auto";
});