


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap 5 Basics</title>
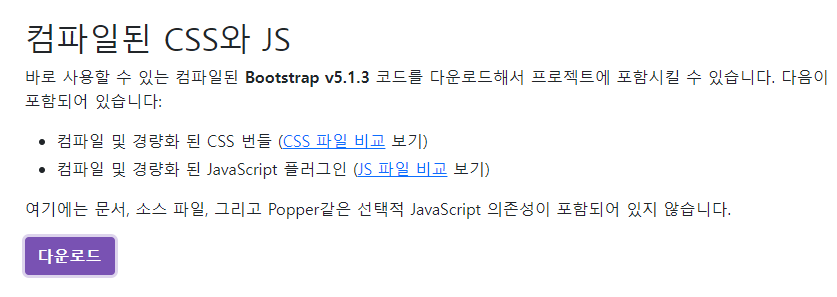
<link rel="stylesheet" href="css/bootstrap.min.css">
</head>
<body>
<button class="btn btn-primary">버튼</button>
<script src="js/bootstrap.bundle.min.js"></script>
</body>
</html>https://github.com/jbkim08/Bootstrap5

🌱 이 폴더 파일들을 앞으로 샘플 폴더로 복사해서 사용합니다.
