
모달창 만들기 id를 booking-modal로 하기.
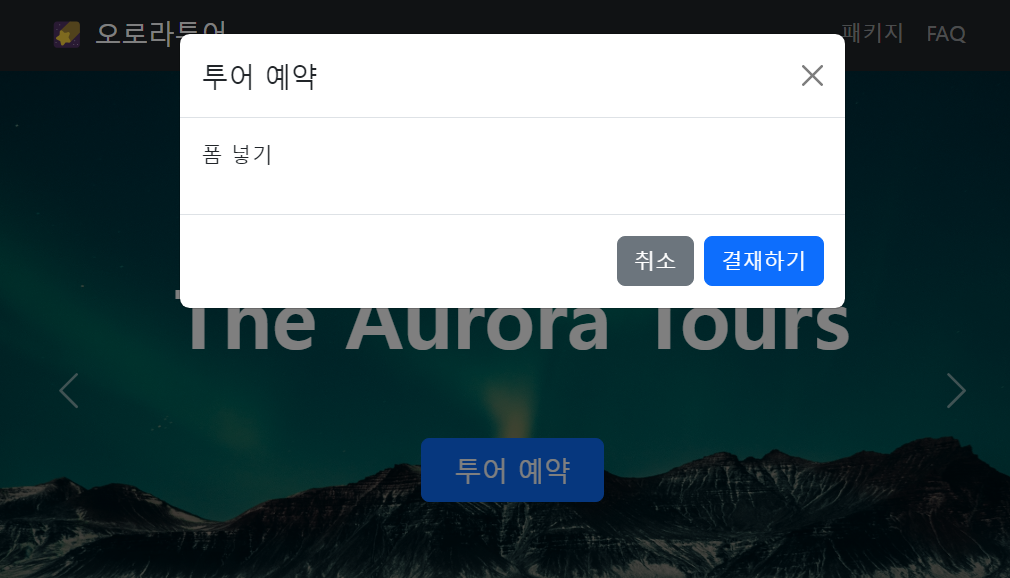
<!-- 모달섹션 시작 -->
<section class="modal fade" tabindex="-1">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">투어 예약</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<p>폼 넣기</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">취소</button>
<button type="button" class="btn btn-primary">결재하기</button>
</div>
</div>
</div>
</section>
<!-- 모달섹션 끝 -->모달을 열 버튼에 추가하기
data-bs-toggle="modal" data-bs-target="#모달창ID"
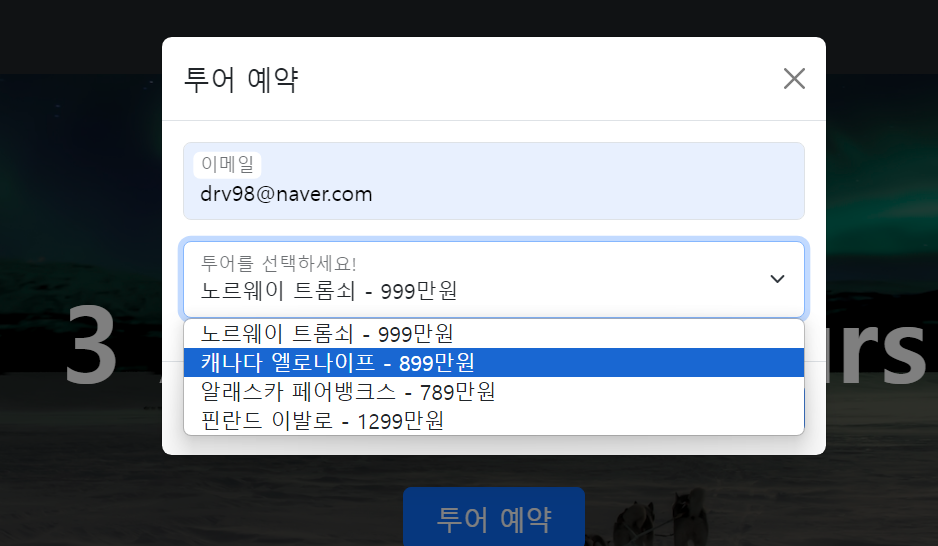
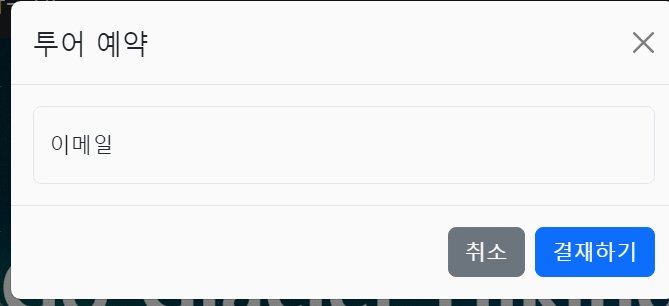
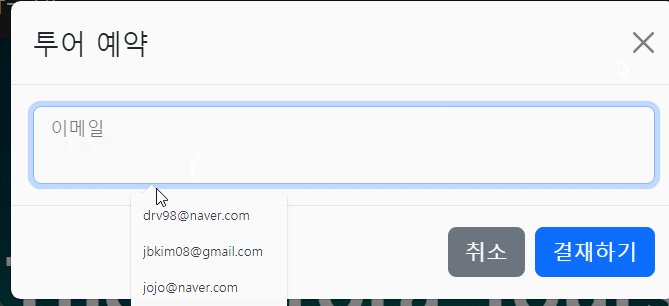
폼, 플로팅 라벨

https://getbootstrap.kr/docs/5.3/forms/overview/
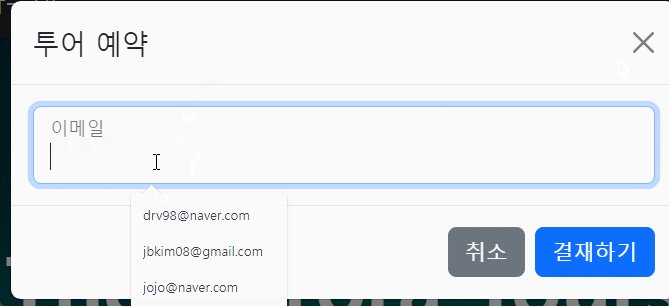
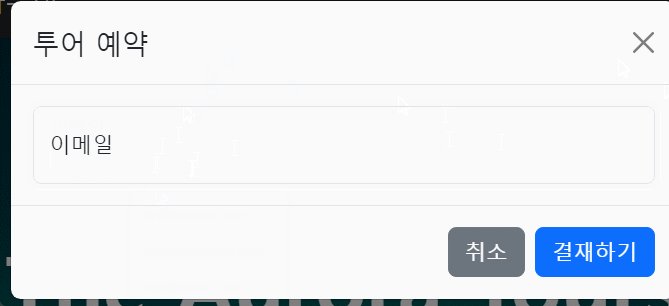
아래 그림처럼 완성하기!