js
입력받아 콤마로 나누기
const tagsEl = document.getElementById('tags');
const textarea = document.getElementById('textarea');
textarea.focus(); //시작시 입력창 선택됨
textarea.addEventListener('keyup', (e) => {
createTags(e.target.value);
}
});
function createTags(input) {
const tags = input
.split(',')
.filter((tag) => tag.trim() !== '')
.map((tag) => tag.trim());
//필터=>빈입력방지, 맵=>공백제거
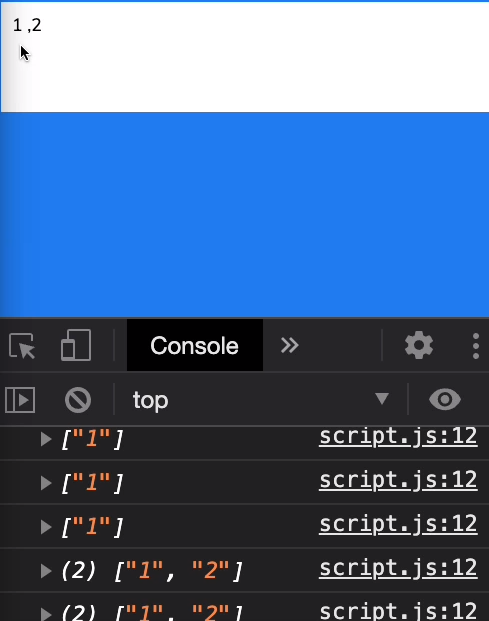
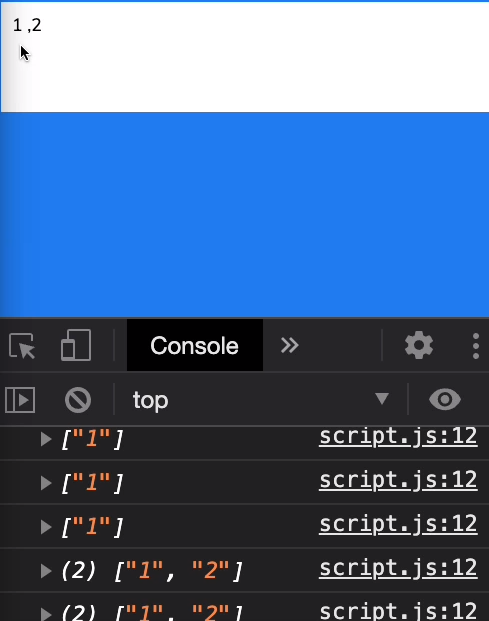
console.log(tags); //콤마로 분리된 배열확인
}

각각 태그를 만들기
tagsEl.innerHTML = '';
tags.forEach((tag) => {
const tagEl = document.createElement('span');
tagEl.classList.add('tag');
tagEl.textContent = tag;
tagsEl.appendChild(tagEl);
});
엔터 입력시
//키입력시 입력된 문자열들로 태그를 만들고 랜덤 선택함
textarea.addEventListener('keyup', (e) => {
createTags(e.target.value);
if (e.key === 'Enter') {
setTimeout(() => {
e.target.value = ''; // 입력창 클리어
}, 10);
randomSelect(); //랜덤 선택
}
});
function randomSelect() {
const times = 30;
const interval = setInterval(() => {
const randomTag = 랜덤태그();
if (randomTag !== undefined) {
하이라이트(randomTag);
setTimeout(() => {
하이라이트제거(randomTag);
}, 100);
}
}, 100);
setTimeout(() => {
clearInterval(interval);
setTimeout(() => {
const randomTag = 랜덤태그();
하이라이트(randomTag);
}, 100);
}, times * 100);
}
function 랜덤태그() {
const tags = document.querySelectorAll('.tag');
return tags[Math.floor(Math.random() * tags.length)];
}
function 하이라이트(tag) {
tag.classList.add('highlight');
}
function 하이라이트제거(tag) {
tag.classList.remove('highlight');
}