
깃허브 user를 찾는 app 만들기
1. 깃허브 API
https://docs.github.com/en/rest
유저 서비스
https://docs.github.com/en/rest/reference/users
2. fetch api => Axios
https://axios-http.com/kr/
쉽고 사용하기 좋음
사용법
https://axios-http.com/kr/docs/intro
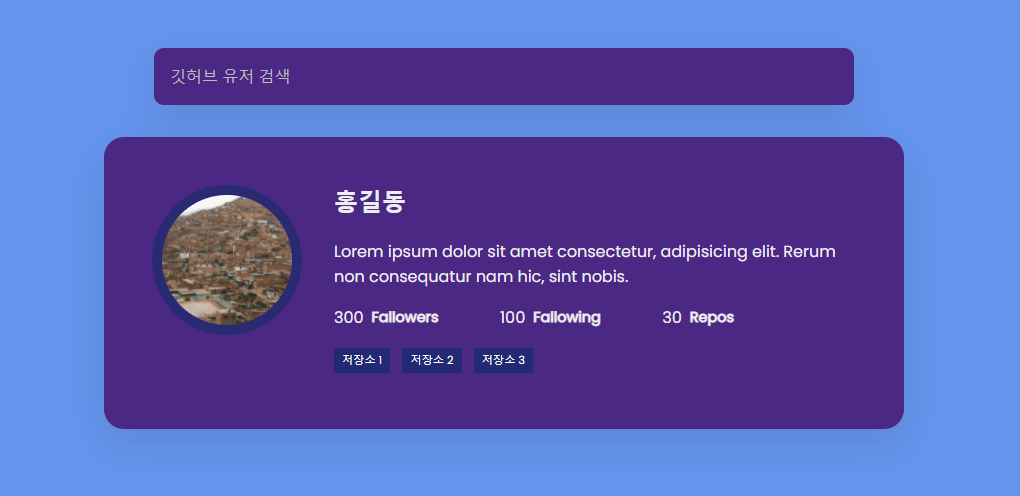
html
<form class="user-form" id="form">
<input type="text" id="search" placeholder="깃허브 유저 검색" autocomplete="off" />
</form>
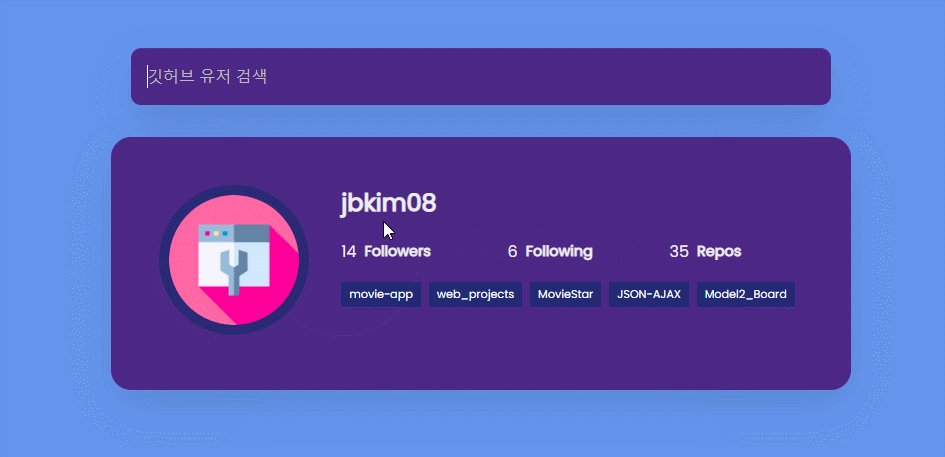
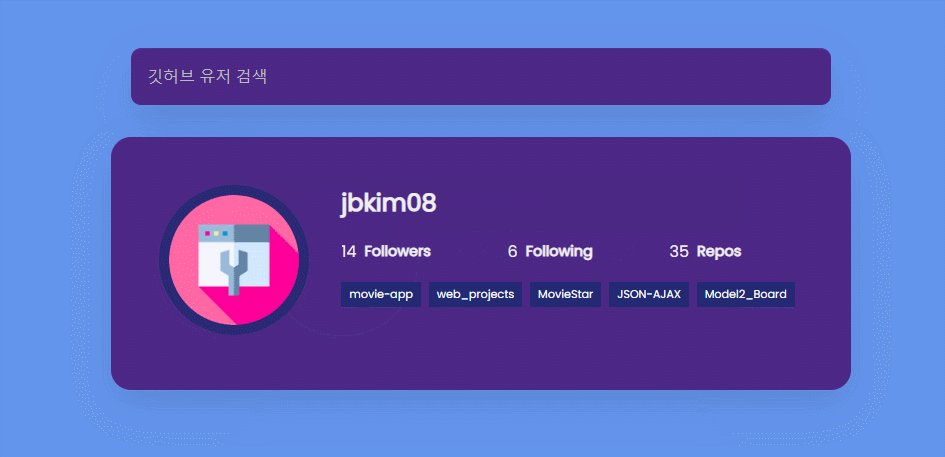
<main id="main">
<div class="card">
<div>
<img src="https://source.unsplash.com/random/300×300" class="avatar" />
</div>
<div class="user-info">
<h2>홍길동</h2>
<p>
lorem15
</p>
<ul>
<li>300 <strong>Fallowers</strong></li>
<li>100 <strong>Fallowing</strong></li>
<li>30 <strong>Repos</strong></li>
</ul>
<div class="repos">
<a href="#" class="repo">저장소 1</a>
<a href="#" class="repo">저장소 2</a>
<a href="#" class="repo">저장소 3</a>
</div>
</div>
</div>
</main>
!Asios 태그 추가 필요!css
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;400&display=swap');
* {
box-sizing: border-box;
}
body {
background-color: cornflowerblue;
color: #fff;
font-family: 'Poppins', sans-serif;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
overflow: hidden;
margin: 0;
}
.user-form {
width: 100%;
max-width: 700px;
}
.user-form input {
width: 100%;
display: block;
background-color: #4c2885;
border: none;
border-radius: 10px;
color: #fff;
padding: 1rem;
margin-bottom: 2rem;
font-family: inherit;
font-size: 1rem;
box-shadow: 0 5px 10px rgba(154, 160, 185, 0.05), 0 15px 40px rgba(0, 0, 0, 0.1);
}
.user-form input::placeholder {
color: #bbb;
}
.user-form input:focus {
outline: none;
}
.card {
max-width: 800px;
background-color: #4c2885;
border-radius: 20px;
box-shadow: 0 5px 10px rgba(154, 160, 185, 0.05), 0 15px 40px rgba(0, 0, 0, 0.1);
display: flex;
padding: 3rem;
margin: 0 1.5rem;
}
.avatar {
border-radius: 50%;
border: 10px solid #2a2a72;
height: 150px;
width: 150px;
}
.user-info {
color: #eee;
margin-left: 2rem;
}
.user-info h2 {
margin-top: 0;
}
.user-info ul {
list-style-type: none;
display: flex;
justify-content: space-between;
padding: 0;
max-width: 400px;
}
.user-info ul li {
display: flex;
align-items: center;
}
.user-info ul li strong {
font-size: 0.9rem;
margin-left: 0.5rem;
}
.repo {
text-decoration: none;
color: #fff;
background-color: #212a72;
font-size: 0.7rem;
padding: 0.25rem 0.5rem;
margin-right: 0.5rem;
margin-bottom: 0.5rem;
display: inline-block;
}
@media (max-width: 500px) {
.card {
flex-direction: column;
align-items: center;
}
.user-form {
max-width: 400px;
}
}

참고 : 랜덤 이미지
https://awik.io/generate-random-images-unsplash-without-using-api/
