
1. 패비콘

: favicon은 사이트 탭의 작은 아이콘이다.
적용을 시킬려면 헤드 태그 사이에 제목위에 link:favicon으로 링크태그에 주소 입력
<link rel="shortcut icon" href="img/favicon.ico" type="image/x-icon">
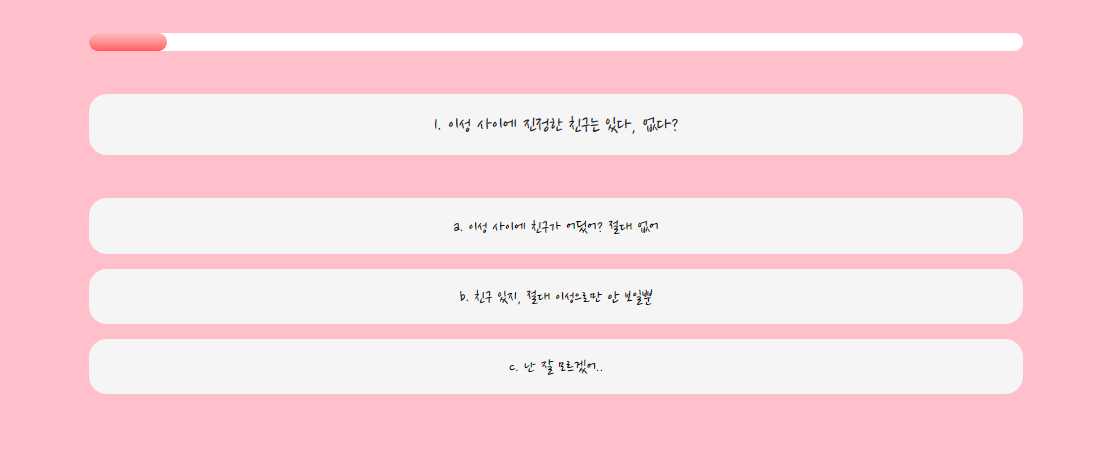
<title>심리사이트</title>2. qna 섹션
<section id="qna">
<div class="status mx-auto mt-5">
<div class="statusBar">
</div>
</div>
<div class="qBox my-5 py-3 mx-auto">
</div>
<div class="answerBox">
</div>
</section>3. qna.css
#qna {
display: none;
}4. start.js 파일 링크
바디태그의 제일 아래쪽에
script:src 태그를 사용한다.
자바스크립트는 html 태그들이 다 나오고 그 다음 그 태그들을 가지고 이벤트 동작을 한다.
우선 start.js 파일이 제대로 html과 연결되었는지 체크!
alert('하이');
5. 함수 만들기
//alert("hi");
const main = document.querySelector("#main");
const qna = document.querySelector("#qna");
function begin() {
main.style.display = "none";
qna.style.display = "block";
}
6. 애니메이션.css
/* 간단한 애니메이션을 만들때 from to , 0% 100%는 좀더 세밀한 설정가능 */
@keyframes fadeIn {
from { opacity: 0; }
to { opacity: 1; }
}
@keyframes fadeOut {
from { opacity: 1; }
to { opacity: 0; }
}7. start.js
function begin() {
main.style.animation = "fadeOut 1s";
setTimeout(() => {
qna.style.animation = "fadeIn 1s";
}, 450);
setTimeout(() => {
main.style.display = "none";
qna.style.display = "block"
}, 900)
}