전역 상태 관리
프론트엔드에서의 상태란? UI 에 동적으로 표현될 데이터를 말한다. 일반적인 컴포넌트내에서 상태를 변경해야하는 로직을 작성해야 하는 일이
비일비재하다. 컴포넌트가 서로 어떤 상태를 공유하고, 주고받는지도 중요하다.
Side Effect
함수(또는 컴포넌트)의 입력 외에도 함수의 결과에 영향을 미치는 요인 대표적으로 네트워크 요청(백엔드 API요청)이 있다.
상태를 다룰 때에 Side Effect는 주요 고려 대상이다. 일반적으로 React로 개발을 진행한다면 컴포넌트 중심으로 개발을 진행하게 되어있다.
컴포넌트내 안에서 상태를 변경하는 것은 상관없지만 컴포넌트 뿐 아니라 프로덕트 전체 또는 여러 컴포넌트의 상태를 변경해야한다면
전역 상태 관리가 필요하다. 일반적인 JavaScript 에서는 전역 변수를 남용하는 것은 좋지않다. 하지만 전역 상태는 필요하다.
컴포넌트의 사용되는 상태의 종류가 다르면, 꼭 전역 상태일 필요는 없지만 서로 다른 컴포넌트가 동일한 상태를 다룬다면, 출처는 같아야 한다
그렇기에 다른 컴포넌트는 서로 같은 출처의 동기화가 되는 데이터가 필요하다. 그렇기에 그것을 관리하는 전역 공간이 필요하다.
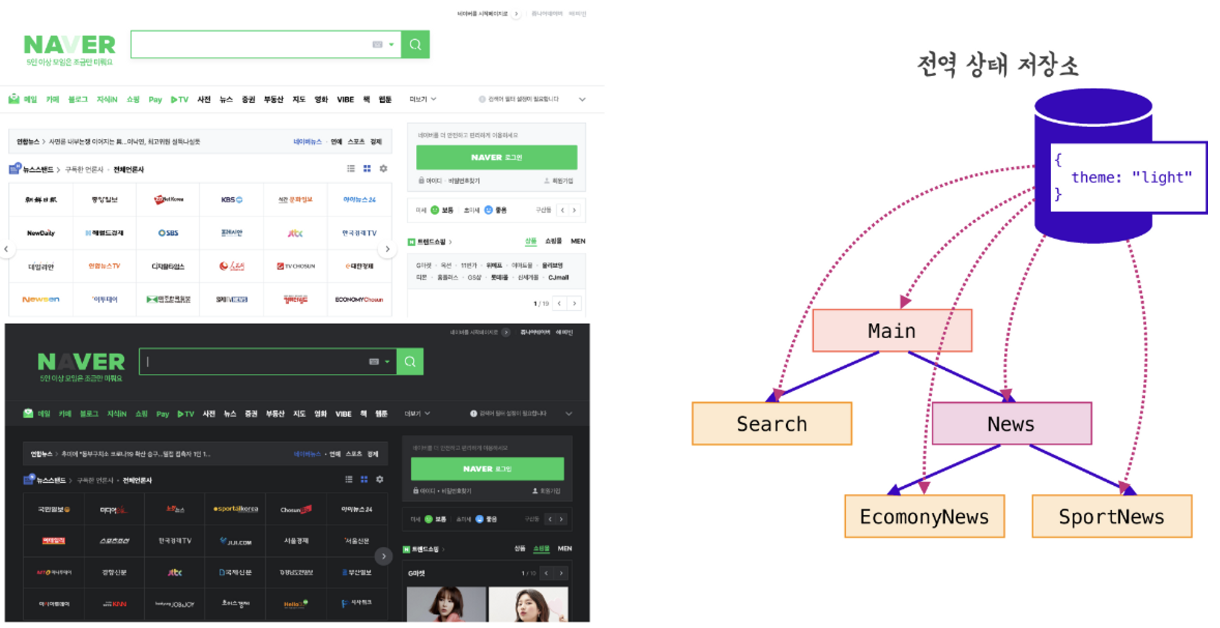
전역 상태 관리 예시
일반적으로 전역 상태를 관리하는 경우는 어떤 것이 있을까? 다크 모드 기능과 같은 테마들을 전역으로 관리할 수 있다.

상태 관리를 위한 툴
일반적으로 상태를 관리하기 위해서 우리는 라이브러리를 사용할 수 있다. React Context, Redux ,MobX 이 유명하며 전역 상태를 위한
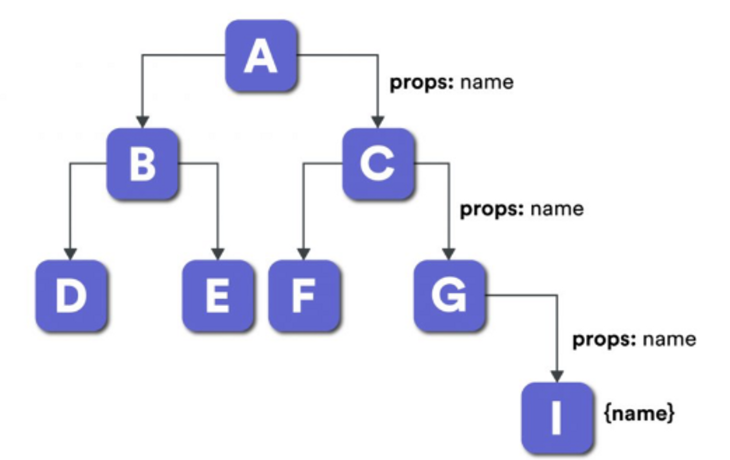
저장소를 제공한다. 또, props drilling 문제를 해결 할 수 있다. 일반적으로 props는 부모 컴포넌트에서 자식 컴포넌트에게 넘겨줘야하는데
컴포넌트가 많아지면 많아질 수 록 부모위 컴포넌트에서 자손 컴포넌트에게 props를 넘겨주고 싶을때, 자식 컴포넌트를 무조건 건너야만
자손에게 전달이 가능하다. 이것을 방지하기위해 상태관리 라이브러리를 사용하여 복잡한 과정을 수월하게 만들어줄 수 있다.
Props Driling

위에 기능들을 보면 무조건 사용해야한다고 생각할 수 있지만, 개발에서 상태 관리 툴을 무조건적으로 사용하지는 않아도 된다. 없어도 충분히 규모
있는 개발을 진행 할 수 있다.
Props Driling 문제점
Props의 횟수가 많지 않다면 문제가 되지 않는다, 하지만 큰 규모로 진행될 떄, 문제들이 발생한다.
- 코드의 가독성이 나빠진다.
- 코드의 유지보수가 힘들어진다.
- state 변경시 props 전달과정에서 불필요하게 관여된 컴포넌트들 또한 리랜더링이 발생하여 웹 성능에 좋지 않을 수 있다.