Effect Hook
useEffect 는 컴포넌트 내에서 Side effect를 실행할 수 있게 하는 Hook이다. useEffect 는 첫번째 인자로 콜백 함수를 받는다.
useEffect 는 최상위에서만 Hook을 호출해야하며 반복문 , 조건문 혹은 중첩된 함수 내에서 호출을 하지말아야하는 규칙이 있다. 그 이유는 다음과 같다.
Hook의 실행 순서와 의존성 관리 :
Hook은 컴포넌트의 렌더링 주기에 따라 실행되며 Hook의 호출 순서에 따라 의존성을 관리한다 따라 최상위에서 호출함으로써 컴포넌트의 렌더링 주기에 따라
일관된 순서와 의존성을 유지할 수 있다.
상태 관리의 일관성:
Hook을 최상위에서 호출하면 컴포넌트의 상태를 일관성 있게 관리할 수 있다. 최상위에서 호출하지 않을 경우, 조건문, 반복문 ,중첩 함수 등으로 인해 동일한
상태를 유지할 수 없으며 예상치 못한 동작과 버그를 유발할 수 있다.
가독성과 유지보수성:
Hook을 최상위에서 호출하면 코드의 가독성과 유지보수성을 향상시킬 수 있다. 다른 개발자들이 컴포넌트의 상태 및 부작용을 관리하고 이해하기 쉽다
Hook을 보다 명확하게 추적하고 디버깅할 수 있다.
위들 내용처럼 Hook을 최상위에서 호출하지 않을 경우 예상치 못한 버그, 무한 루프, 상태 불일치 등의 문제가 발생할 수 있다. 따라서 리액트의 권장사항에 따라
Hook을 컴포넌트의 최상위에서 호출하는 것이 중요하다.
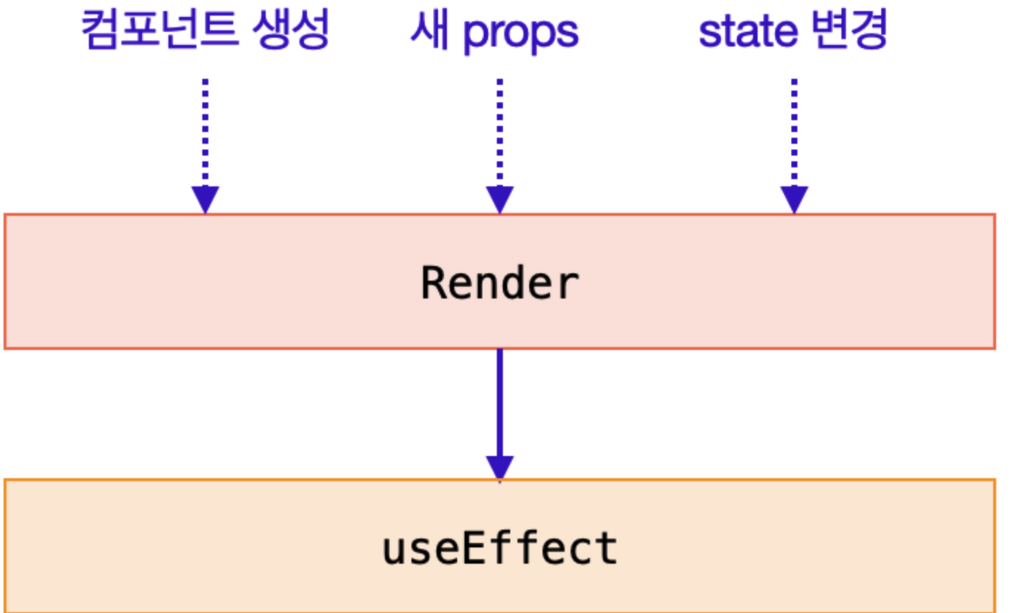
Effect Hook은 언제 실행될까?

- 컴포넌트 생성 후 처음 화면에 렌더링
- 컴포넌트에 새로운 props가 전달되며 렌더링
- 컴포넌트에 상태(state)가 바뀌며 렌더링
조건부 effect 발생 (Dependency array )
useEffect 의 두 번째 인자는 배열이다. 이 배열엔 조건을 담고 있는데 여기서 조건은 boolean 형태의 표현식이 아닌, 어떤 값의 변경이 일어날 때를 의미하기에
배열엔 어떤 값의 목록이 들어간다. 이 배열은 특별히 종속성 배열이라고 부른다. 따라서 조건에 맞춰서 실행된다고 생각하면 쉽다.
만약 이 배열에 [] 빈 배열이 들어가게 된다면 첫 렌더링 될때만 실행되며 아무것도 넣지 않는다면 기본형태로 컴포넌트가 처음 생성되거나, props가 업데이트되거나
상태(state)가 업데이트될 때마다 실행되게 된다.