Expo Go 를 쓰면 실제 화면으로 어떤 느낌인지를 확인할 수 있어서 좋다.
하지만 작업하면서 매번 고개 돌려가며 작업하는건 조금 번거롭기도 하고,
다른 사람들과 함께 화면을 공유하면서 작업할 때는 불편한게 사실이다.
그럴 때 쓸 수 있는 Simulator 를 소개한다!
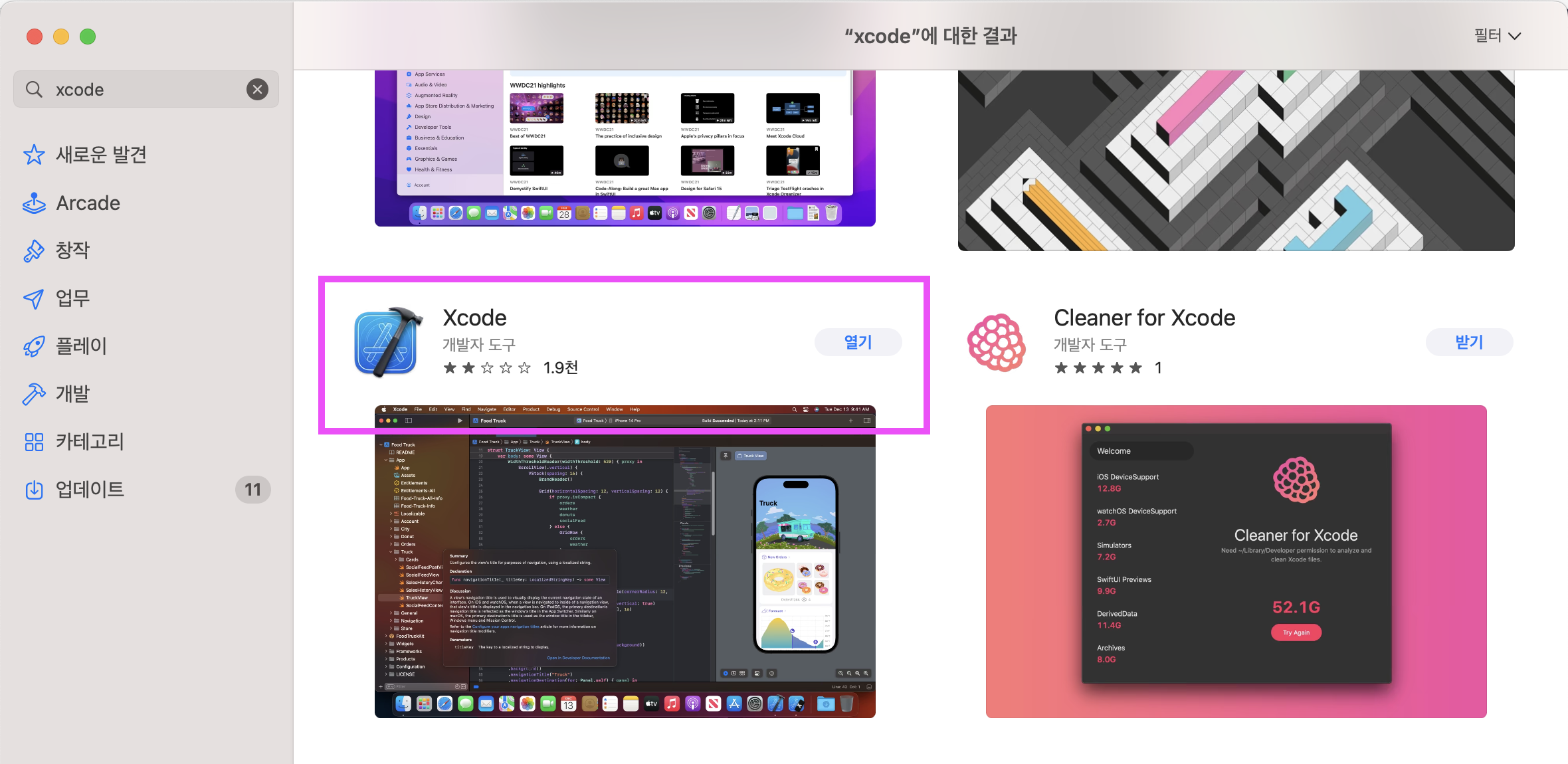
사용법은 간단하다. 먼저 App Store 에서 Xcode 를 깔아준다.
(OS 업데이트를 요구하면 업데이트 해주면 된다.)

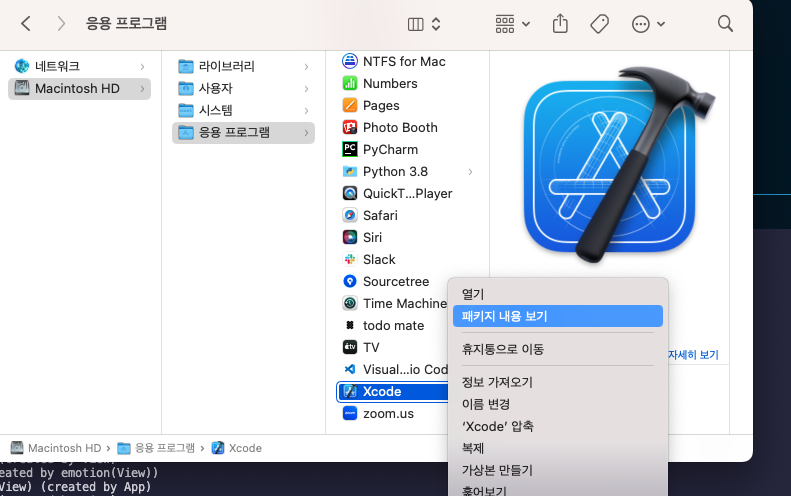
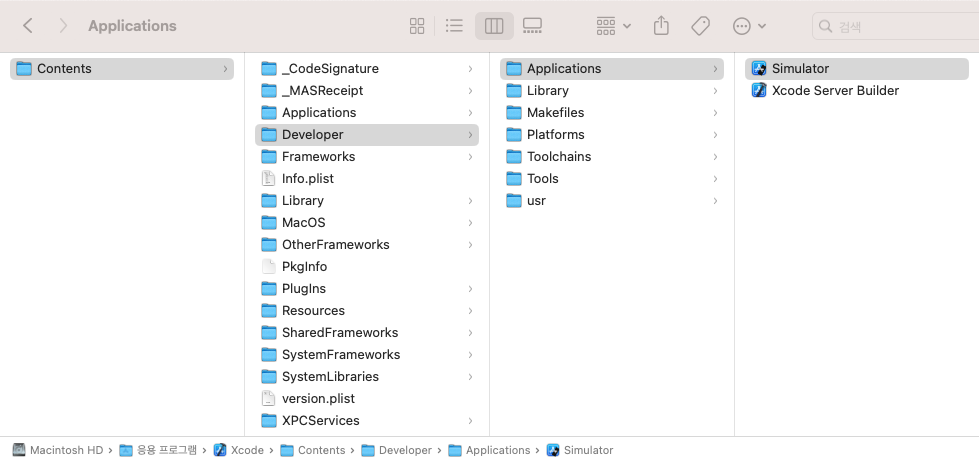
그 다음 Macintosh HD > Application > Xcode 에서 우클릭해 패키지 내용 보기를 선택한다.

그 다음 아래의 경로에서 Simulator 를 실행한다.
Contents > Developer > Applications > Simulator

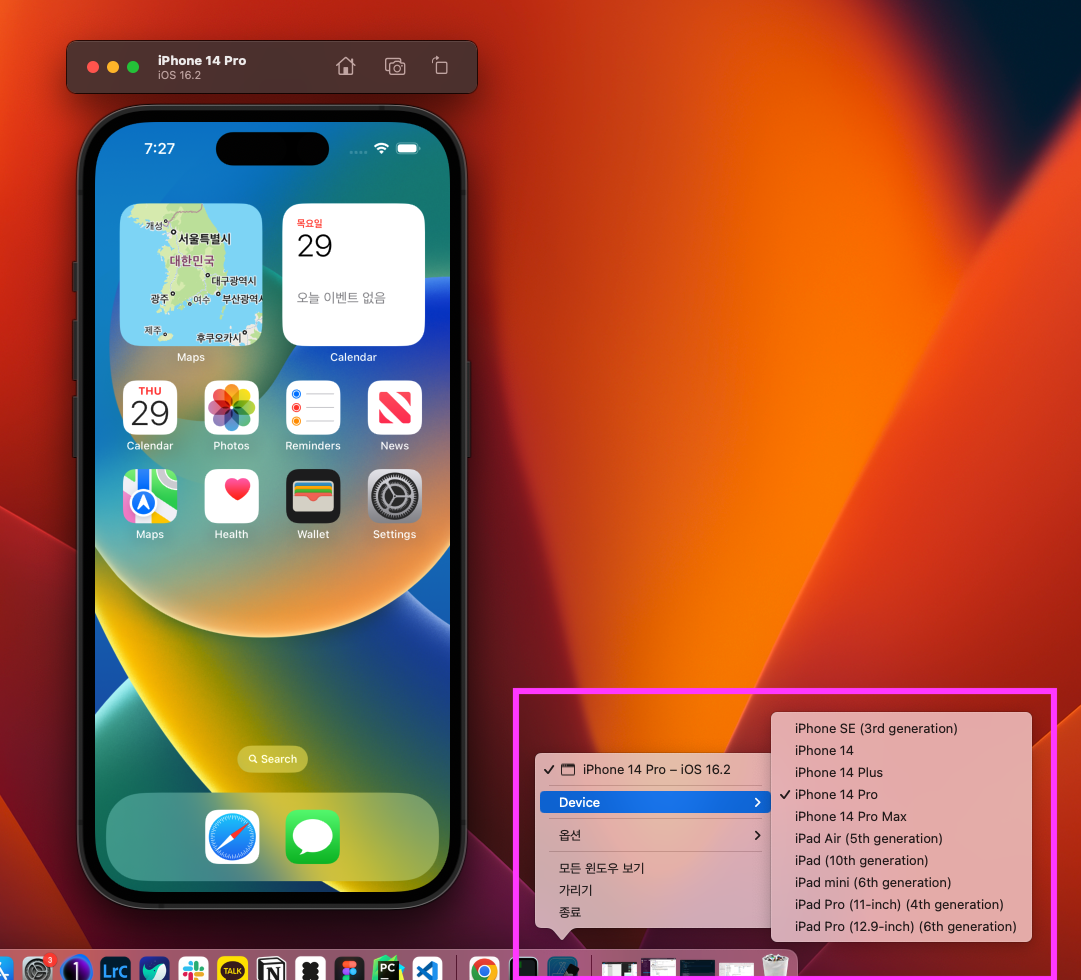
그러면 화면이 켜진다. 하단 독에서 Device 설정도 가능하다! (왕신기)

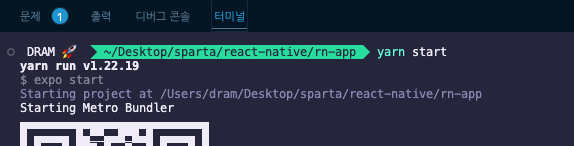
그 다음 react native 프로젝트로 돌아와서 yarn start 를 해주면,
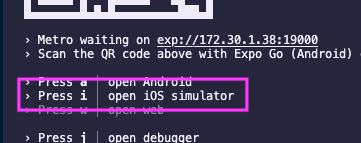
 하단에 iOS simulator 를 열려면
하단에 iOS simulator 를 열려면 i 를 누르라고 나와있다. 그대로 i 를 누르면!
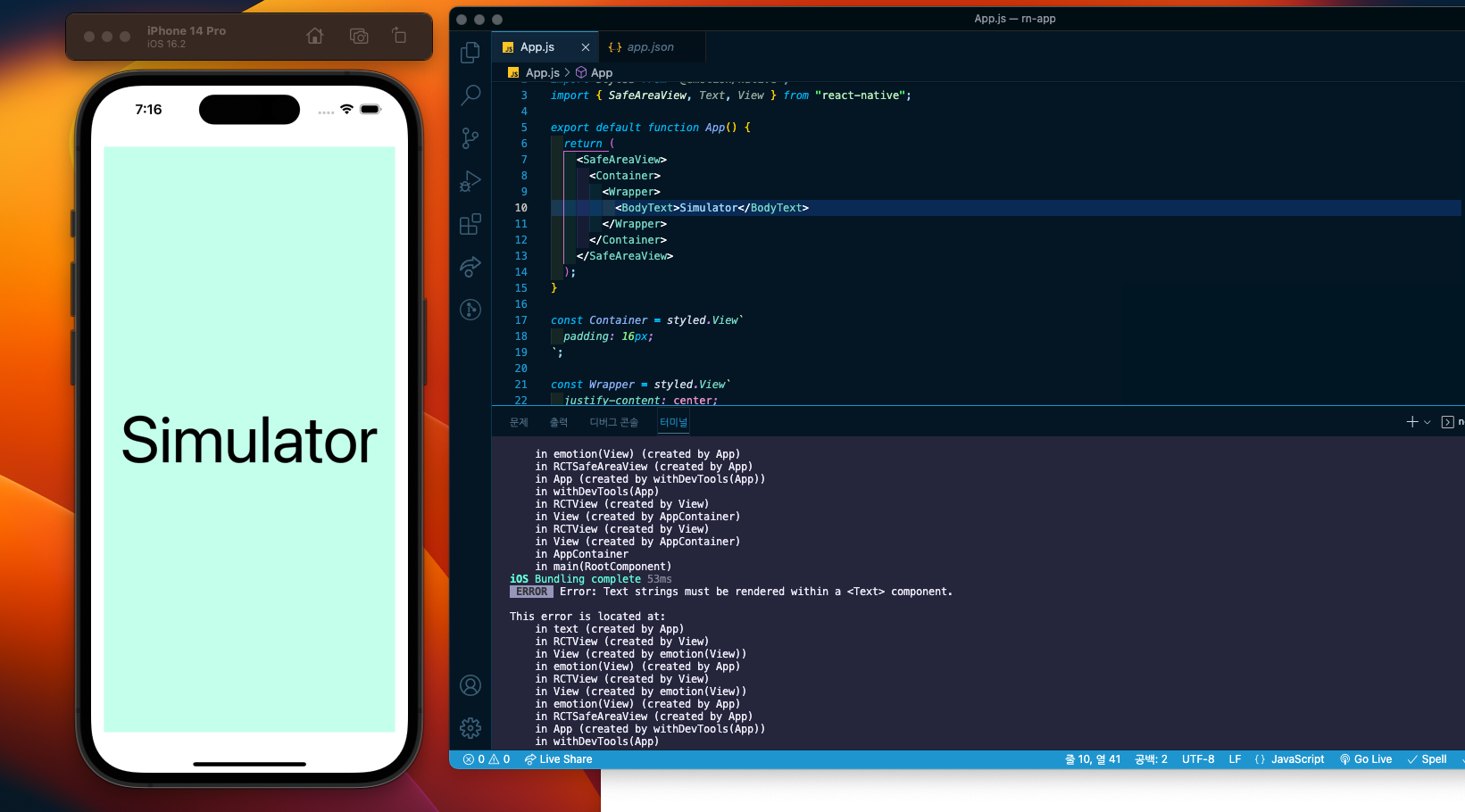
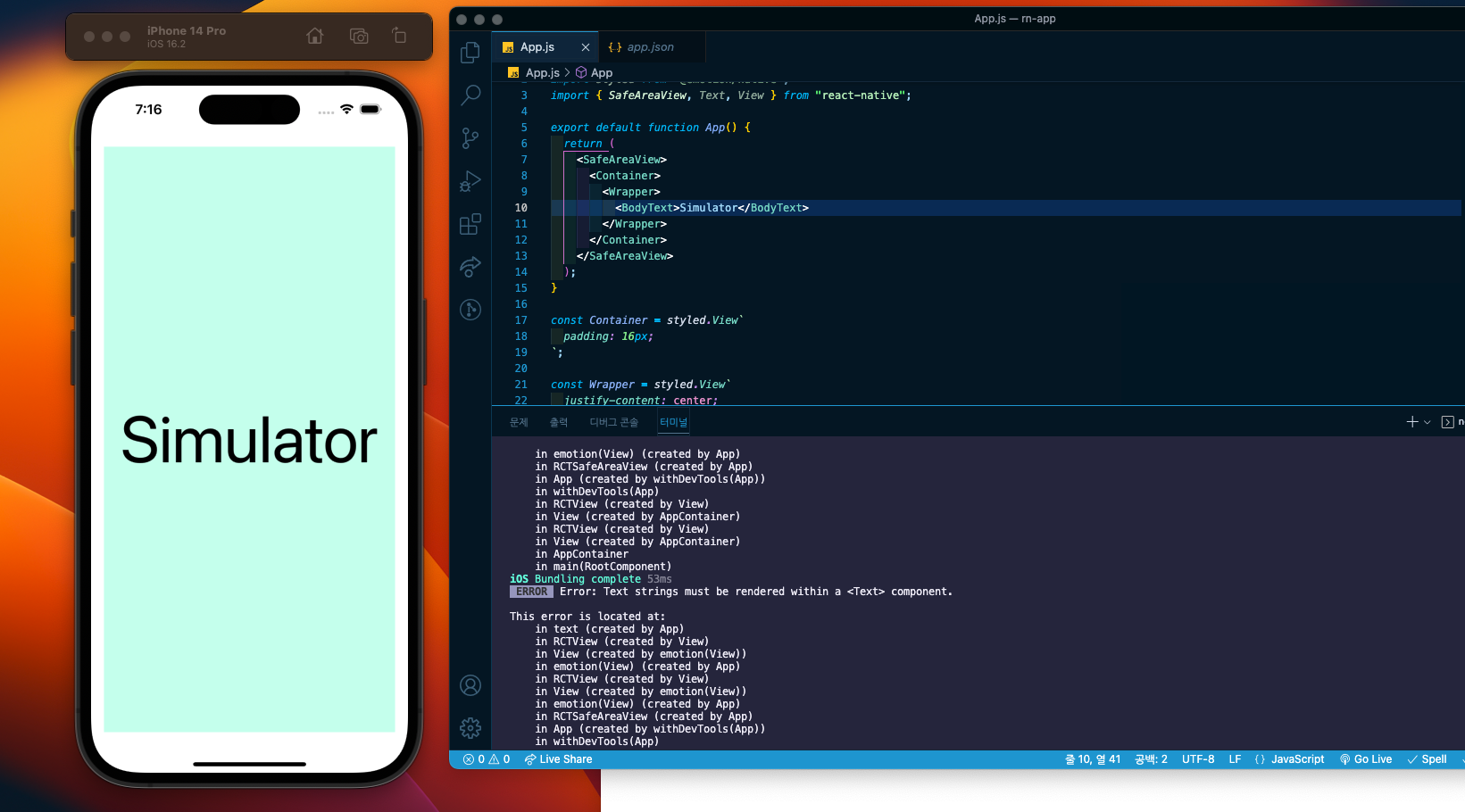
 이렇게 Simulator 가 실행된다!
이렇게 Simulator 가 실행된다!