
[Node.js 란?]
일종의 자바스크립트 번역툴!
javascript 코드 결과값은 평소 웹브라우저 (or 콘솔창) 같은 곳에서 확인한다.
하지만, Node.js 만 설치하면 웹브라우저가 아닌 우리 컴퓨터에서도
javascript로 쓴 코드의 결과값을 바로바로 확인할 수 있다.
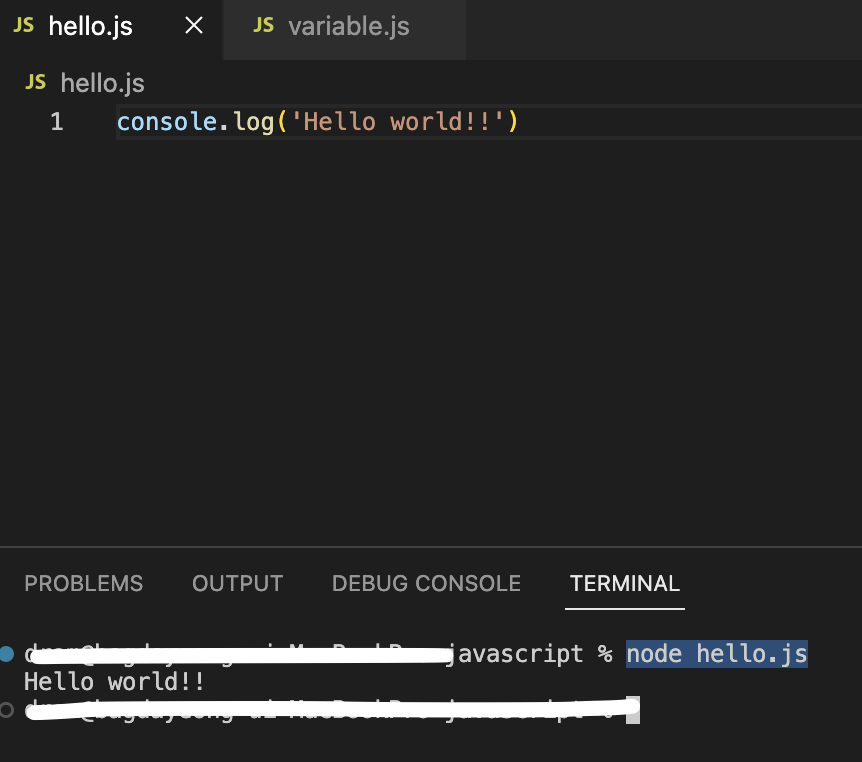
터미널에서 "node 파일명"을 타이핑하면 해당 파일의 결과값이 출력된다.
터미널 여는 단축키
ctrl + shift + ₩
 .
.
.
[hello world!]
[출력]
'hello world!' 출력
이것이 프로그래밍계의 전통이라고..
증말. 멋있다. 마치 디지털 세상에 발을 딛고 세계가 확장되는 웅장한 느낌..!
javascript 출력 명령어는 바로
console.log('출력할 값')
console.log('hello world!')해석)
hello world! 를 출력해라
(Tip)
'문자열'의 경우에는 ' ' 안에 넣어주기..
아직 코딩에 익숙치 않은. 나... 이걸 계속 빼먹어서 오류가 생기는 경우가 잦다...
.
.
[주석]
코드 사이에 _ 나를 위한, 내 동료를 위한 메모를 작성하고 싶을 때!
// 를 앞에 적어주자!
console.log('Hello world!!') // Hello World 라는 문자열을 출력하는 명령어입니다.
(Tip)
단축키는 command + /
.
.
[변수] variable
변수는 어떤 값(데이터)의 이름을 정하는 것을 말한다.
예를 들면,
'머리색이 파란 코딩초 3반 여학생' 이 있다.
이 여학생을 부르고 싶을 때마다 매번 이렇게 부를 수 없으니
'김블루' = '머리색이 파란 코딩초 3반 여학생'
이라고 이름을 붙여두는 것이다.let 김블루 = '머리색이 파란 코딩초 3반 여학생'
변수를 정하는 방법은 재할당 가능 여부에 따라
재할당 (덮어씌우기)가 가능한 let 과
재할당이 불가능한 const 로 나뉜다.
let 변수이름 = '데이터값'
let name = 'Kelly' console.log(name) name = 'John' // Kelly Johnconst 변수이름 = '데이터값'
const name = 'Kelly' console.log(name) name = 'John' // error >> 재할당할 수 없는 값을 재할당 하려 했기 때문
(Tip)
여기서 name은 ' ' 안에 넣지 않는데,
'Kelly', 'John'이라는 문자열을 변수 name 에 이미 할당했기 때문이다.
요런게 은근 헷갈린다구..
.
.
[데이터 타입 - 기본타입]
데이터 타입이란?
데이터의 종류를 컴퓨터가 잘 알아들을 수 있는 언어로 구분해 놓은 것
크게 기본(원시형) 타입과 객체형타입으로 나누어진다.
기본 타입은 크게 5가지!
숫자 number, 문자열 string, 참과 거짓 boolean, 텅텅 빈 null, 할당되지 않은 undefined 이다.
.
.
[숫자 number]
말그대로 숫자!
무게, 높이, 가격 등 숫자를 활용한 데이터들은 무수히 많다.
console.log(10) // 10
(Tip)
여기서 10은 ' ' 안에 넣지 않는데,
문자열이 아닌 숫자이기 때문이다.
.
.
[문자열 string]
말그대로 문자열 데이터
' ' 혹은 " " 로 감싸는 것이 규칙!
let name = 'Kelly' console.log(name) // Kelly
.
.
[참과 거짓 boolean]
참(true)과 거짓(false)이라는 데이터
let IsWoman = true let IsMan = false . console.log(IsWoman) console.log(IsMan) console.log(true) console.log(false) // true false true false
.
.
[텅텅 빈 null]
'비어있는 값' 이라는 데이터
let rank = null console.log(rank) // null
.
.
[할당되지 않은 undefined]
데이터 값을 할당하지 않은 데이터
let date console.log(date) // undefined
.
.
[실수와 배움!]
[오늘의 실수]
1) 저장을 하자.
ㄹㅈㄷ... vscode 에서 터미널 창에 결과값을 치고 있었는데,
ctrl + s 안해 놓고 이상한 값이 나온다며 머리 싸매고 있엇음^^...
.
.
[오늘의 배움]
1) 안돼도.. 일단 하자! 오류? 오히려 좋아~
오늘 매니저님이랑 상담하면서 해주신 말중에 기억 남는 것
'에러? 기억에 오래남아~ 오히려 좋아' 마인드!
어차피 에러 나도 2시간 안에 해결 가능하다고 하셨다..
생각해보니 오늘 났던 오류들도 다 그 안에 해결했던 것 같다..
(대신 2시간 넘어가면 시간낭비니까 걍 튜터들에게 물어보기.. ^^)
스트레스 받지 말고 포기 안하는게 젤 중요!
아 아직 코딩와긴데 멀 바라겠어~ 응애~
.
.
[오늘의 단축키]
vscode에서 터미널 열 때 : ctrl + shift + ₩
주석 전환 : command + /
오늘의 커버 일러스트는 코딩을 처음 시작하는 코린이의 심경을 그려봤습니다ㅎㅎ

오늘의 단축키 너무좋은데요? ㅎㅎ
정리도 깔끔하게 잘해주신 것 같습니다!!!