모달창 (modal window) 이란?
사용자와 상호작용할 수 있는 메세지가 있는 작은창
사용자는 확인 버튼을 누르기 전까지 페이지의 나머지 부분과 상호작용이 불가능하다.
(스크립트가 일시 중지되기 때문!)
alert
사용자에게 텍스트 메세지가 있는 모달창을 띄워주는 함수
alert(매개변수)
alert("Hello");
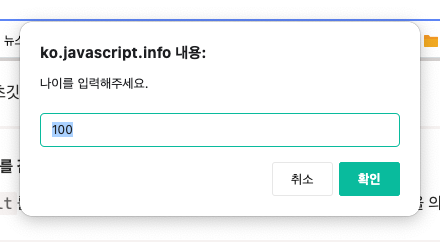
prompt
텍스트 메세지(매개변수 1)와 입력필드(매개변수 2)가 있는 모달창을 띄워주는 함수
prompt(매개변수 1, 매개변수 2)
매개변수 2 인 입력필드의 초기값은 선택사항이나,
쓰지 않을 경우 ' '로 표기해야 깔끔한 프롬프트를 보여줄 수 있다.
let age = prompt('나이를 입력해주세요.', 100);
alert(`당신의 나이는 ${age}살 입니다.`);

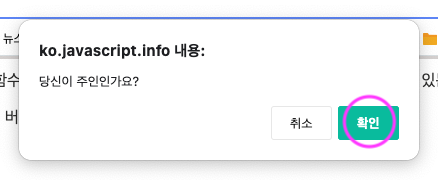
confirm
질문 텍스트 메세지가 있는 모달창을 띄워주는 함수
confirm(매개변수)
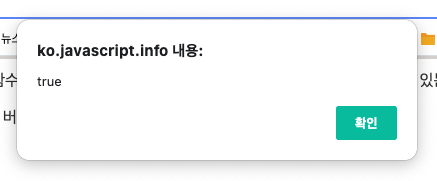
사용자가 확인을 누르면, true
사용자가 취소를 누르면, false 를 반환한다.
let isBoss = confirm("당신이 주인인가요?");
alert( isBoss );