바닐라 자바스크립트 vs 리액트
바닐라 자바스크립트는 html을 만들고, javascript로 가져오는 반면, (이중 일)
리액트는 javascript로 시작해서 html이 된다. (한번에 처리)
리액트의 편리함을 코드를 통해 알아보자.
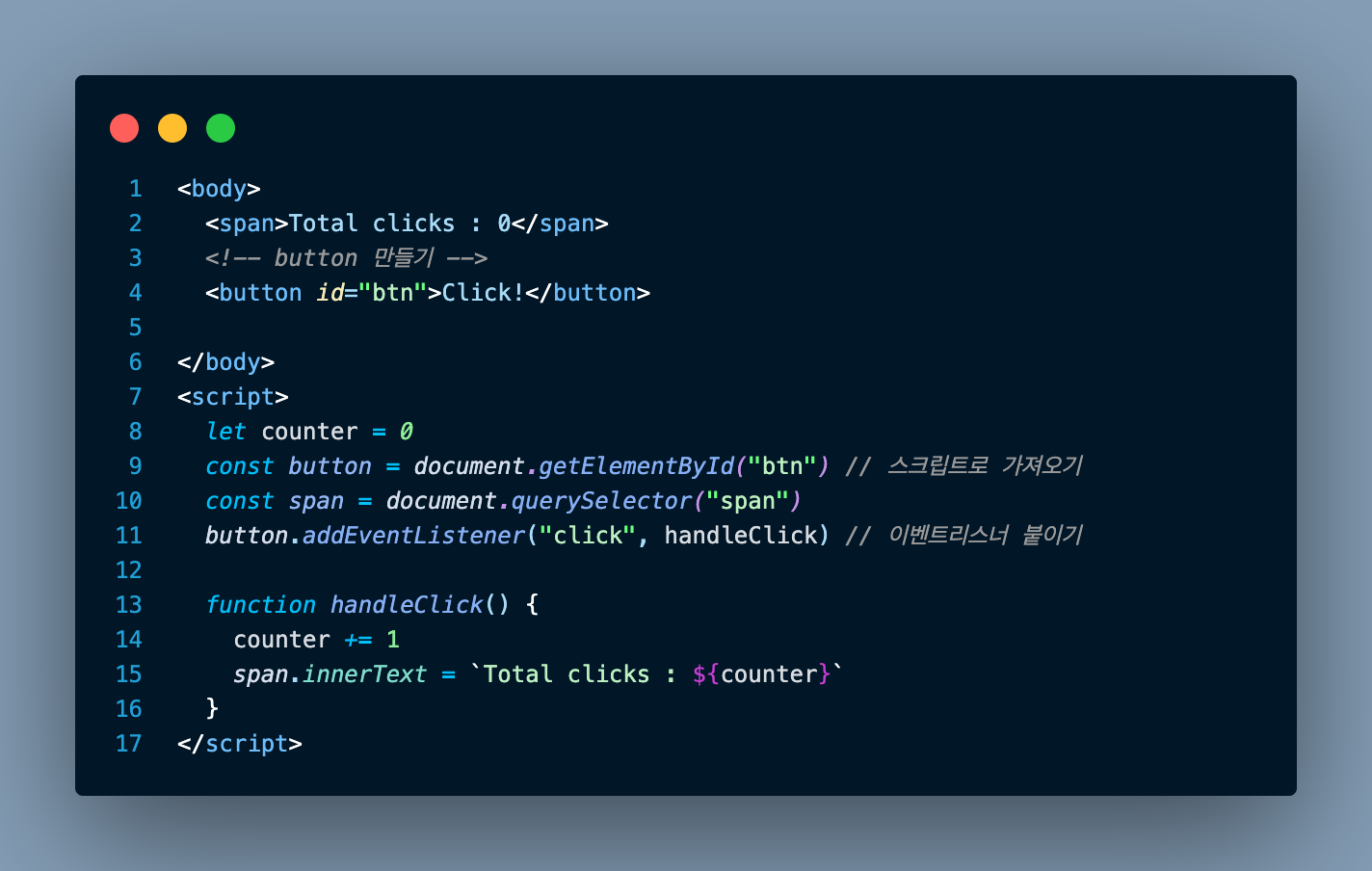
1. 바닐라 자바스크립트
html 만들기, 스크립트로 가져오기, 이벤트리스너도 붙이기 이 모든걸 각각 해야함.

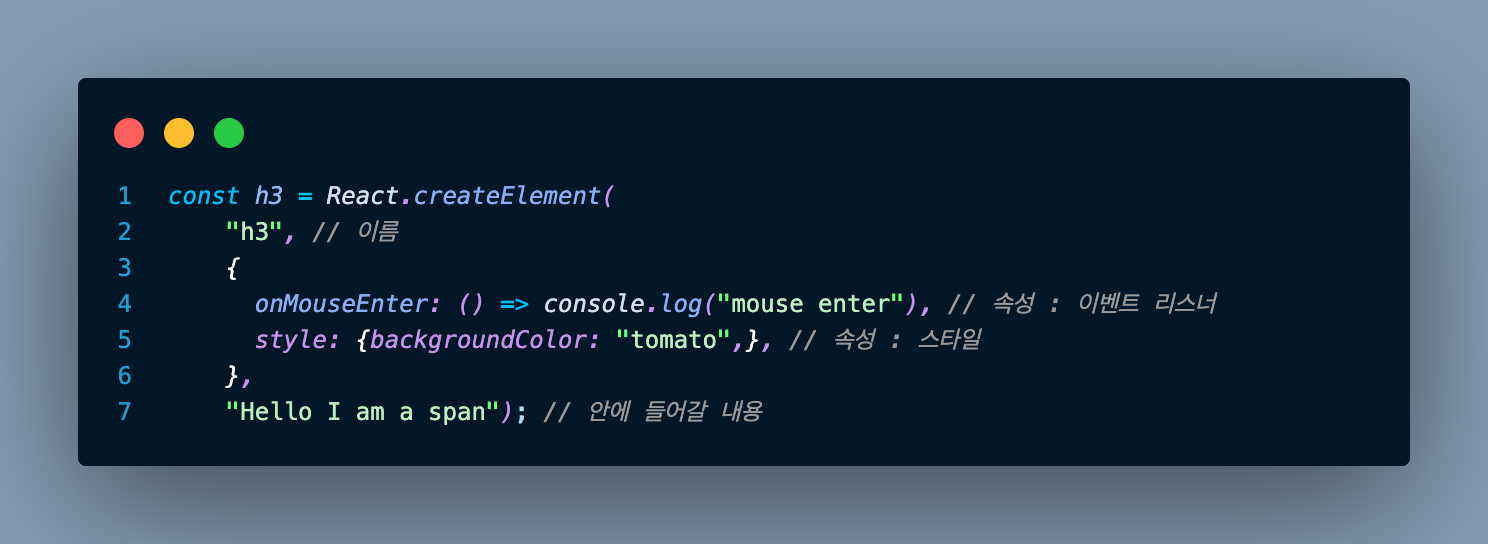
2. 리액트 (hard)
html 만들기, 스크립트로 가져오기, 이벤트리스너도 붙이기를 하나의 선언만으로 만들 수 있음!
const h3 = React.createElement(1. 무엇을, 2. 속성, 3. 안쪽에 넣을 것)
여기서 속성은 id, classname, style.. 등을 넣을 수 있다.

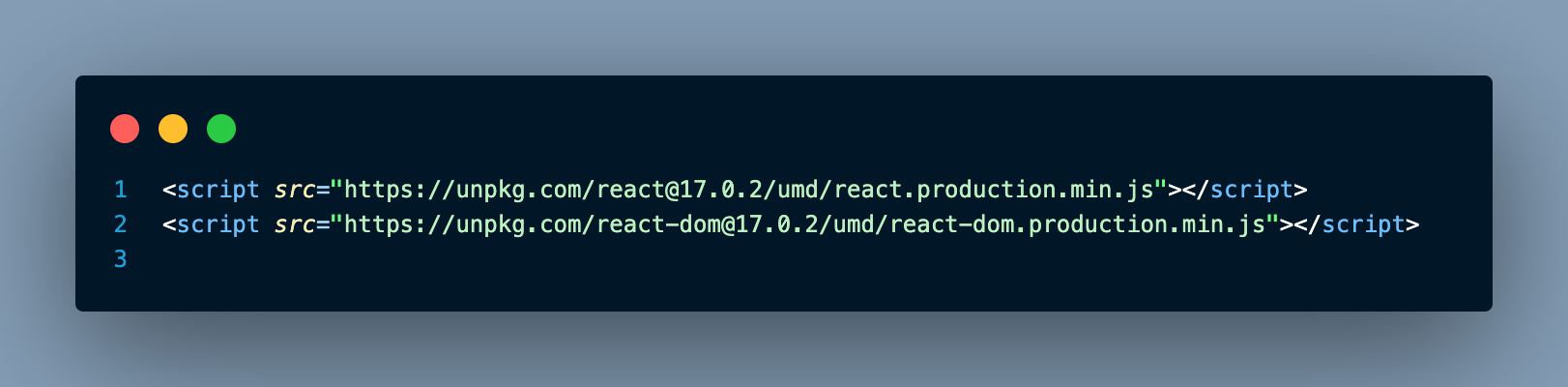
아래의 url로 리액트 활성화시키기

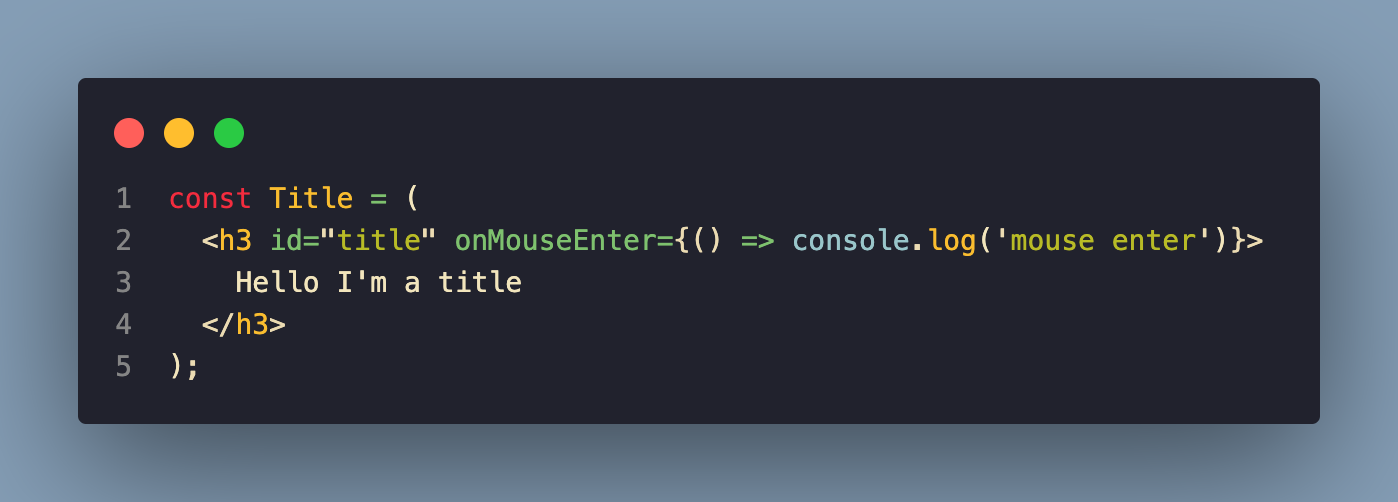
3. 리액트 (easier) / JSX
JSX 문법을 이용해 html과 동일한 문법으로 React element들을 만들 수 있음