오류발견
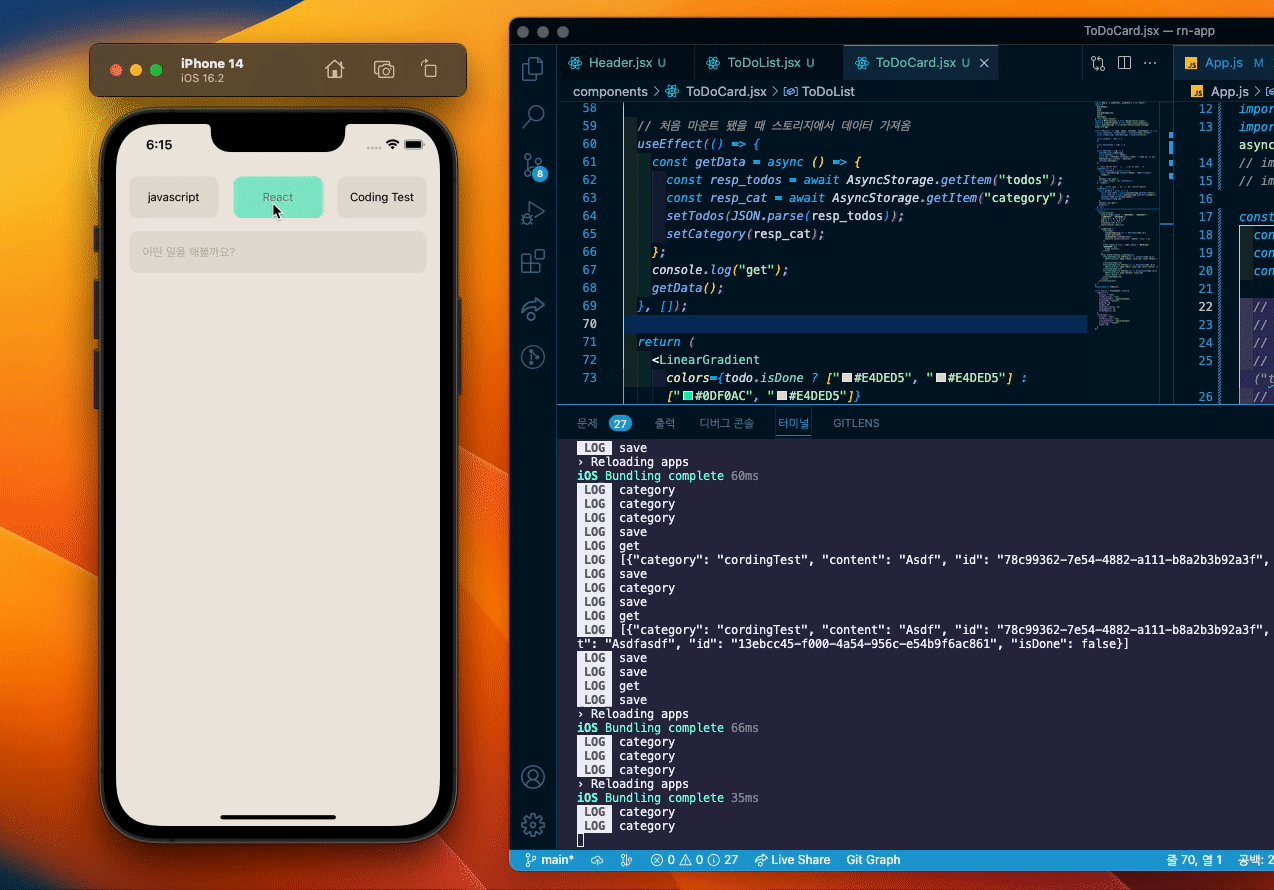
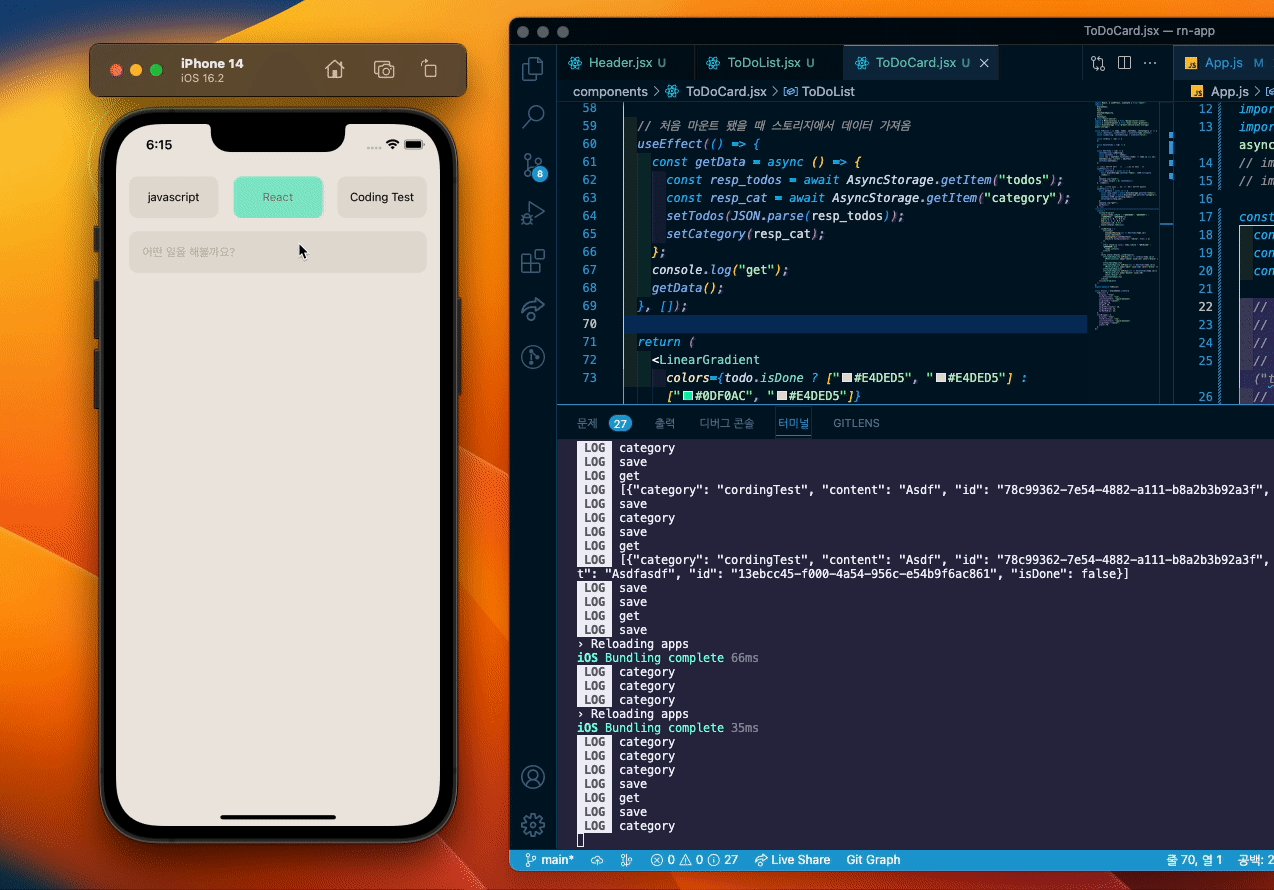
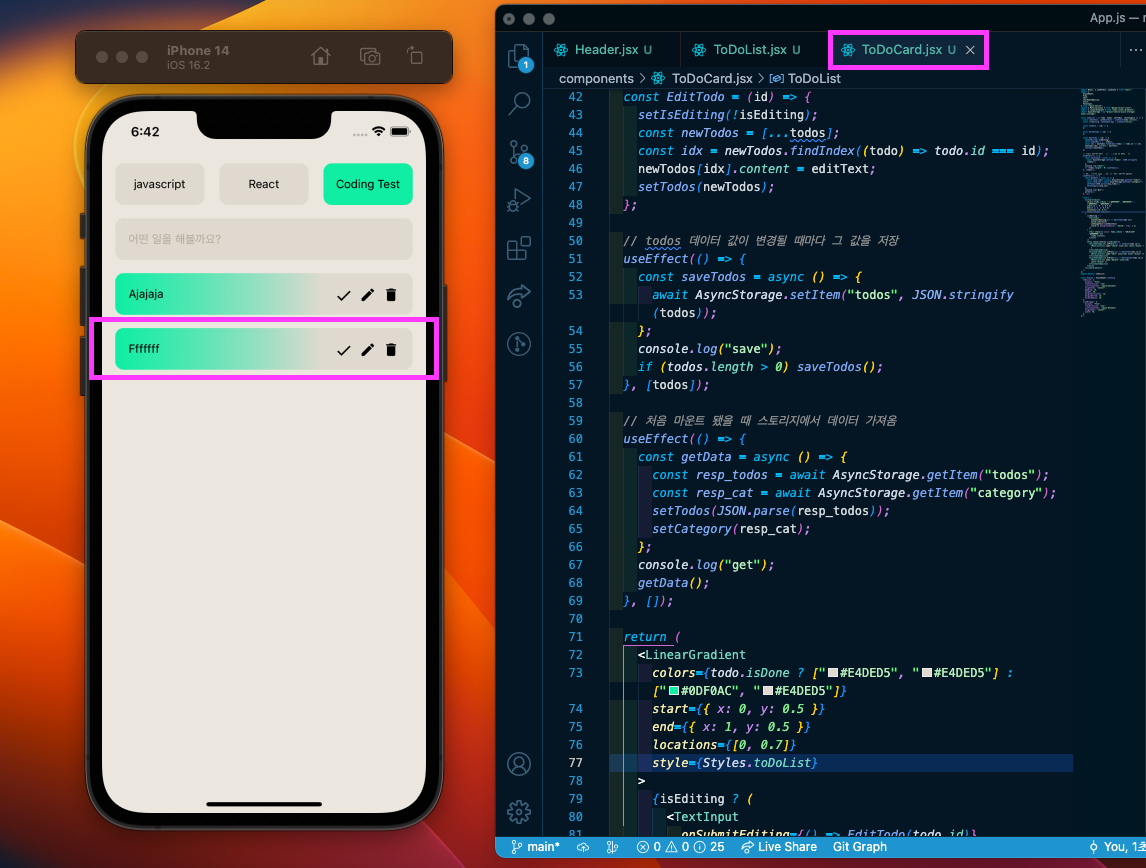
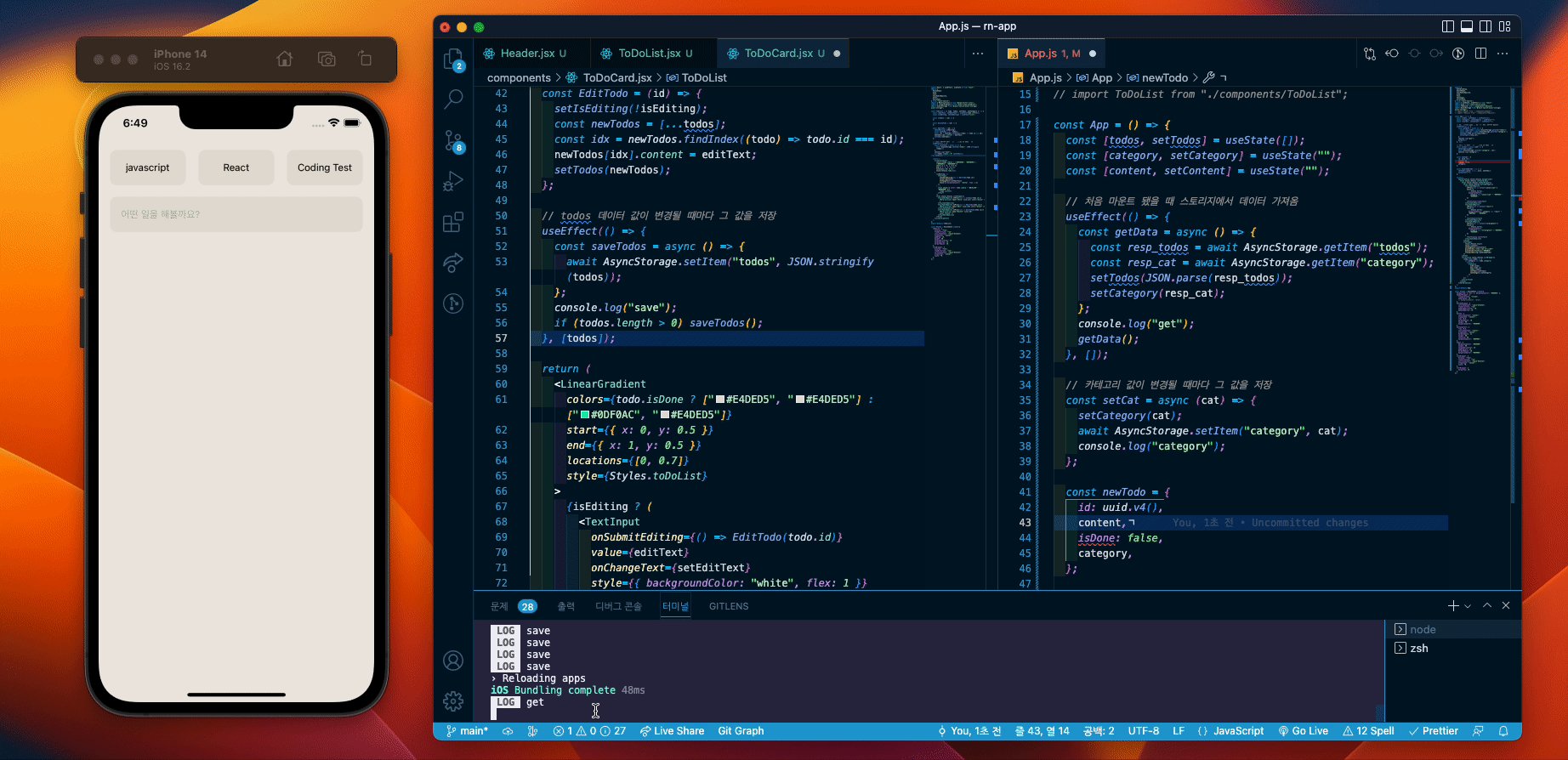
 카테고리 변경값, todo 데이터 변경값이 다 잘 저장이 되는데
카테고리 변경값, todo 데이터 변경값이 다 잘 저장이 되는데
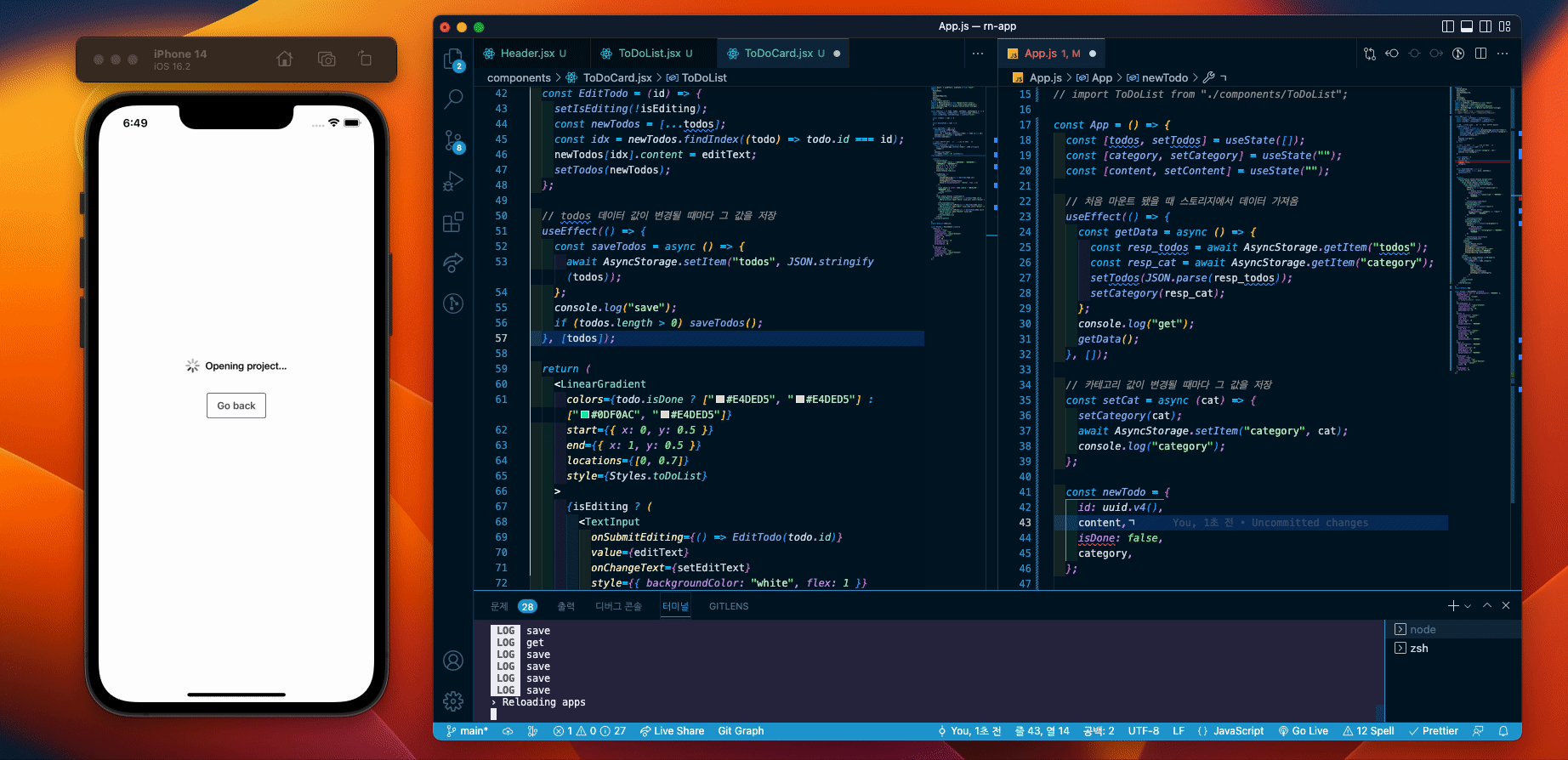
re-road 시 저장된 데이터가 불러와지지 않는 문제가 발생했다.
첫번째 시도 > 해결
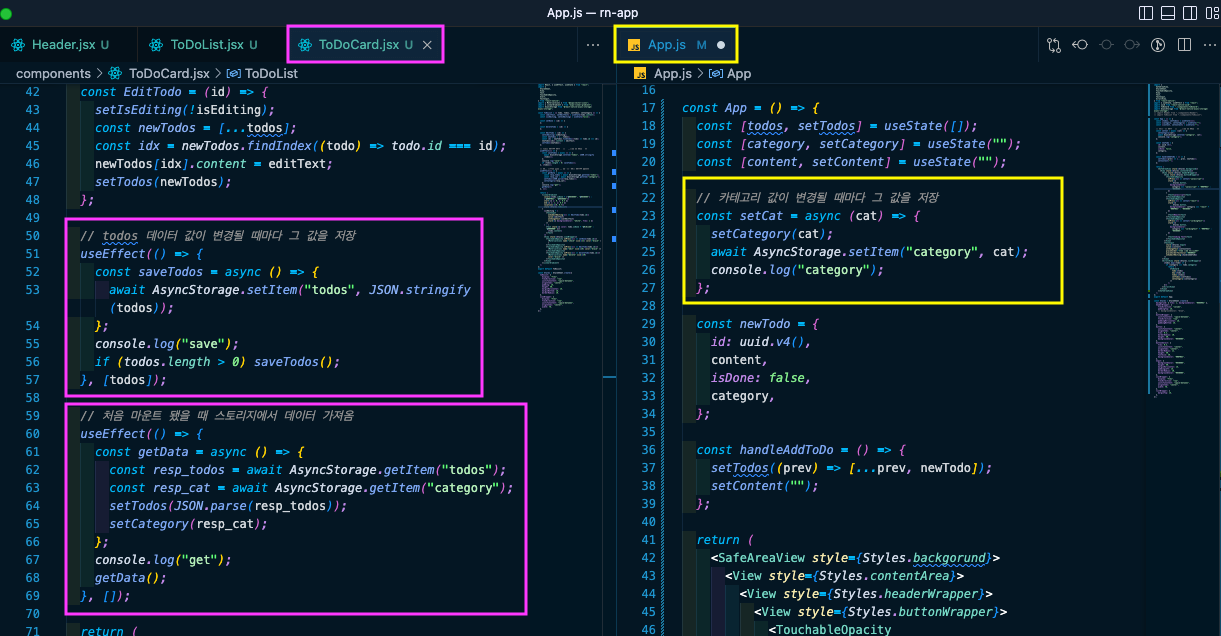
알고보니 useEffect 가 ToDoCard 안에 선언돼있었기 때문이다.
ToDoCard 는 화면에서 투두리스트 각각에 해당하는 컴포넌트이다.
한마디로 로컬 스토리지를 사용하지 않은 상태라면,
처음에 re-road 를 했을 때 그려지는 부분이 아니라 추가를 해주어야 그려지는 부분인 것이다.

useEffect 는 컴포넌트가 마운트 되었을 때 즉, 그려졌을 때 실행되는 것인데,
처음 마운트 됐을 때 스토리지에서 데이터를 가져오는 역할의 useEffect 가
처음 로딩됐을 때 불러와지는 컴포넌트에 선언돼있지 않았기 때문에 정상적으로 작동하지 않았던 것이다.
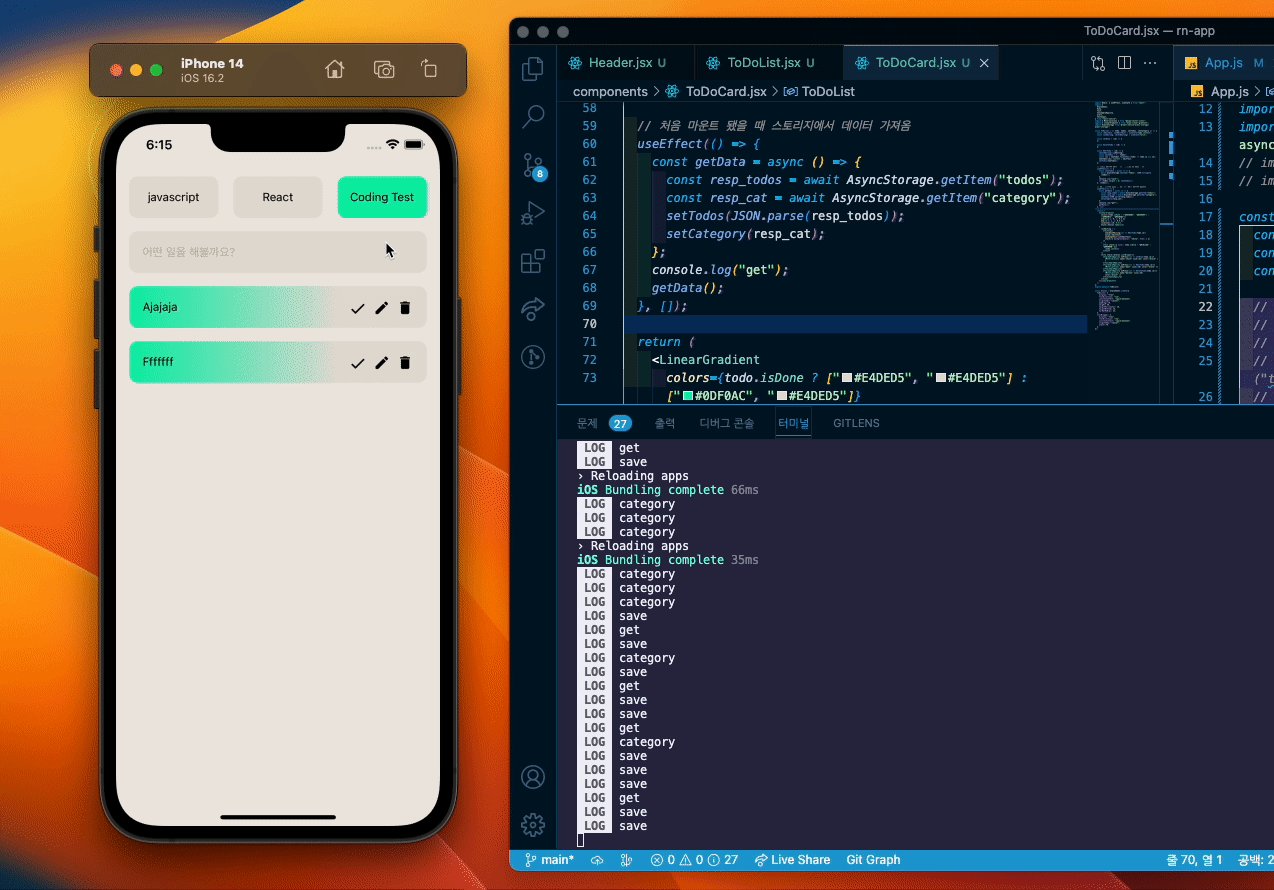
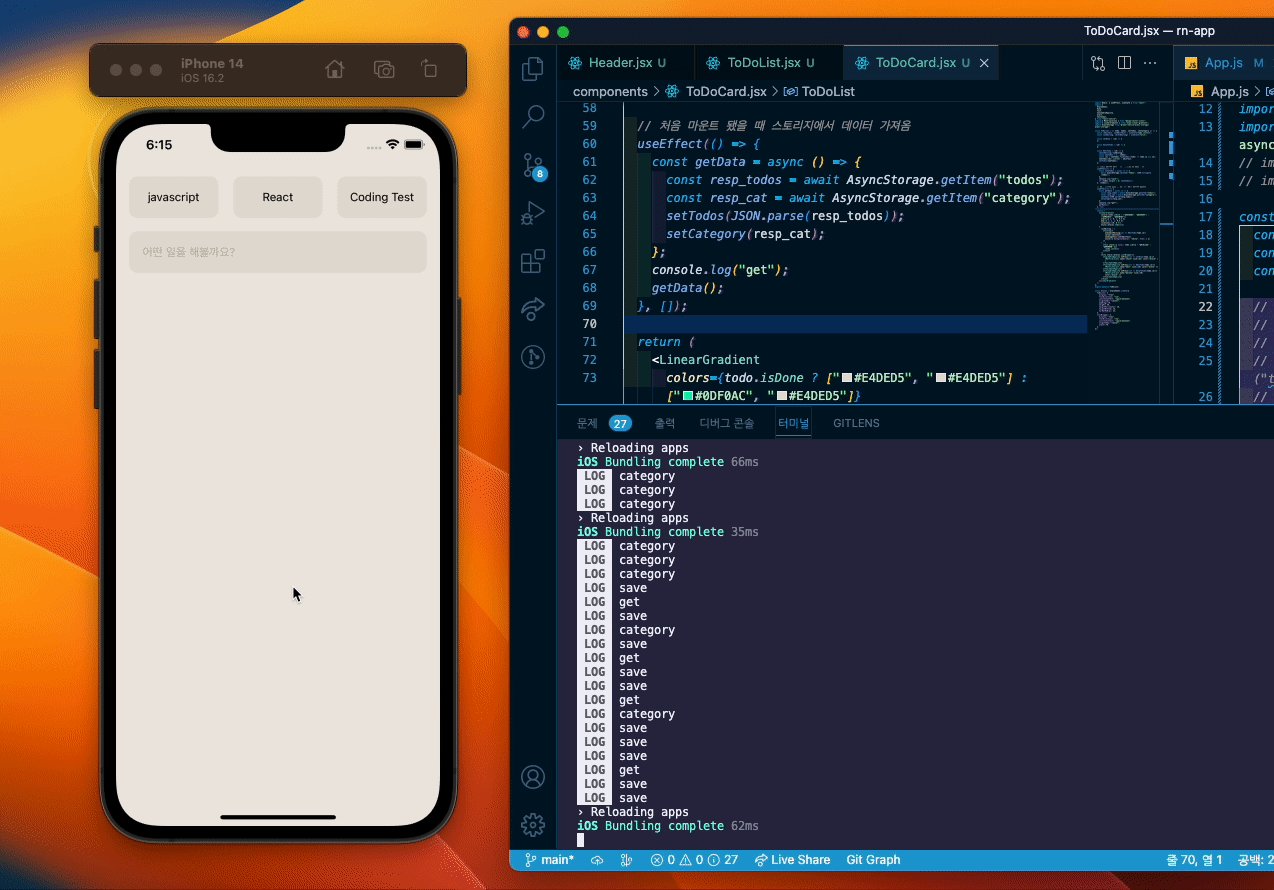
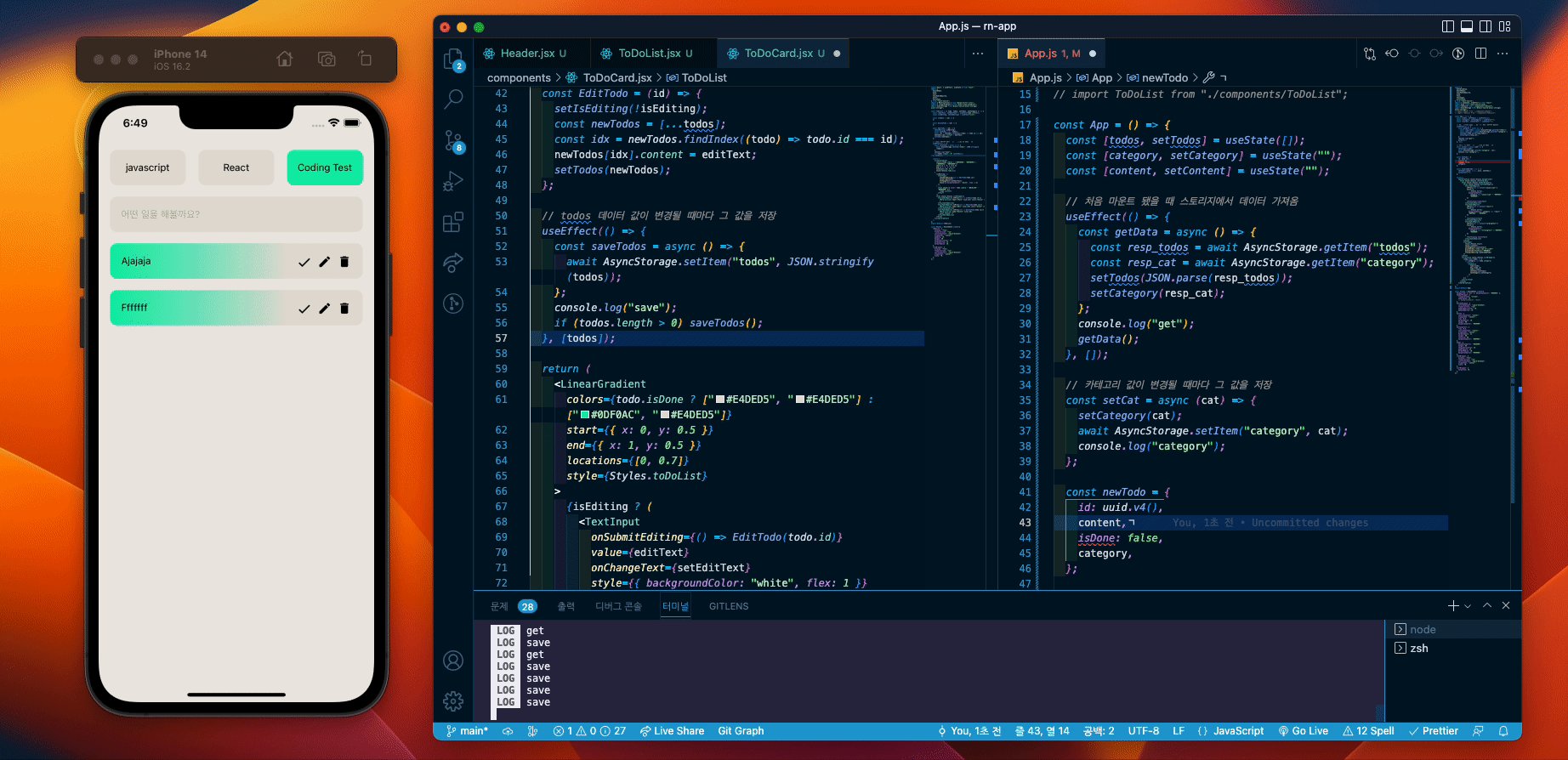
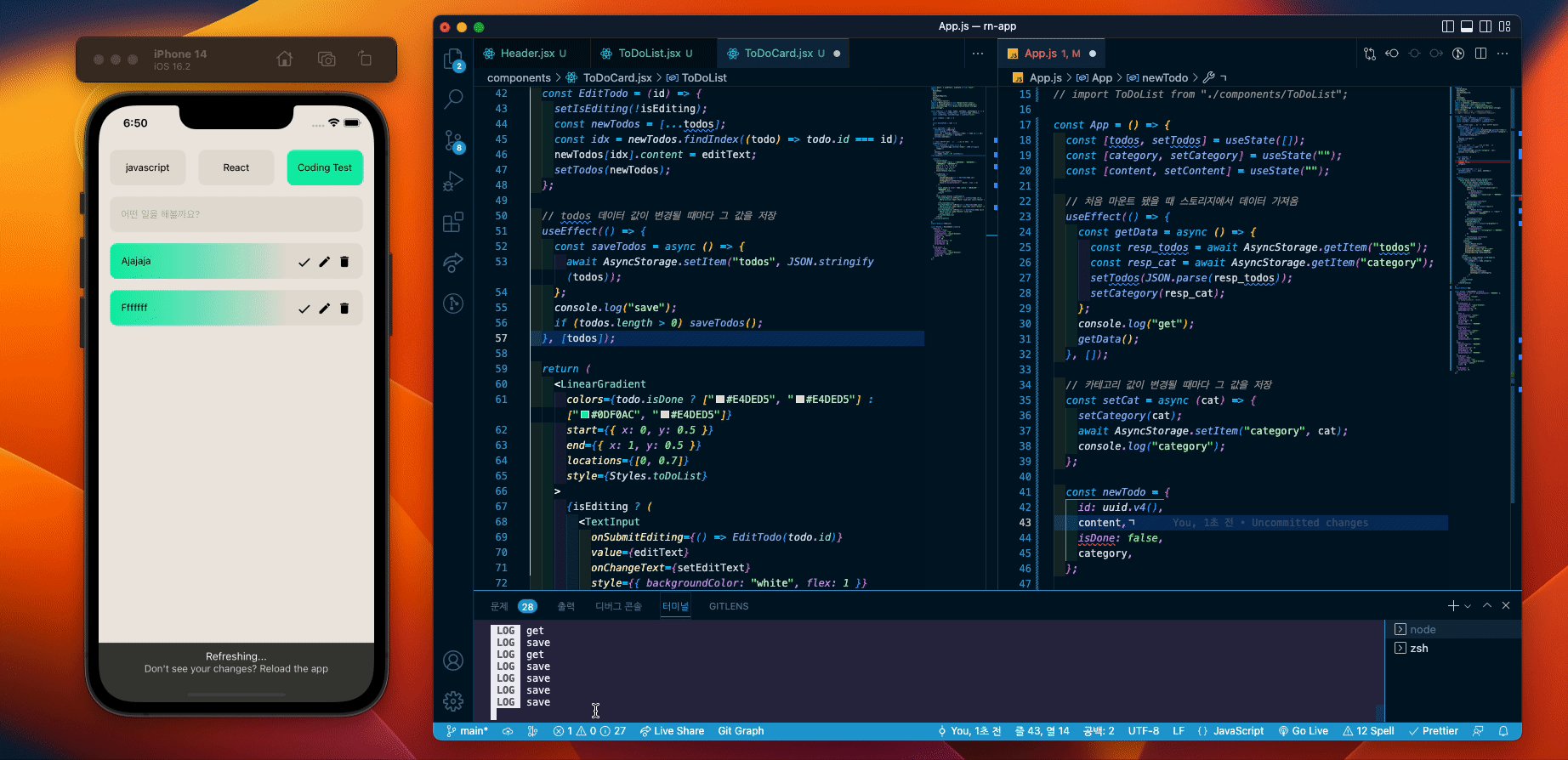
최초에 마운트되는 App 컴포넌트에 useEffect를 선언해주니
re-road 시에도 정상적으로 스토리지 내부의 데이터를 불러오는 것을 확인할 수 있다.

더 알아볼 것
확실한 개념정리가 필요해보인다.
1. react life cycle 에 대한 이해
2. useEffect 와 componentdidmount
3. 같은 함수를 반복해서 선언하지 않게 도와주는 React Hooks: useCallback 사용법
