
media queries를 사용하면 반응형 웹사이트를 만들 수 있다.
미디어 쿼리의 문법 구조는 아래와 같다.
@media (조건) {
스타일
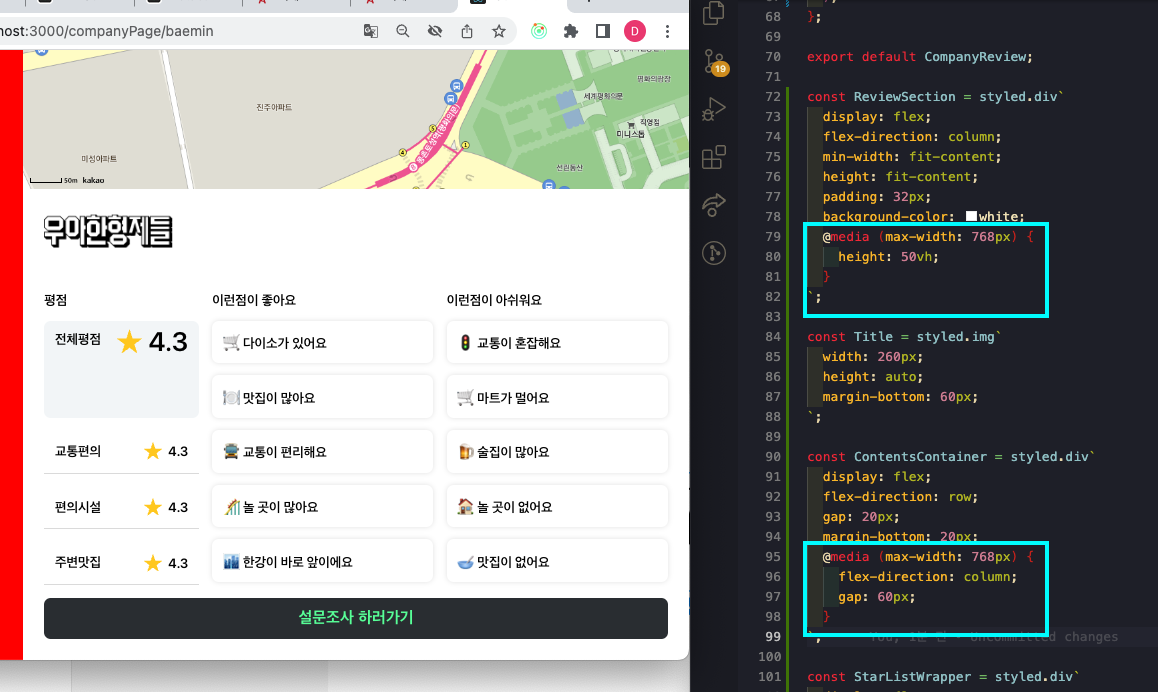
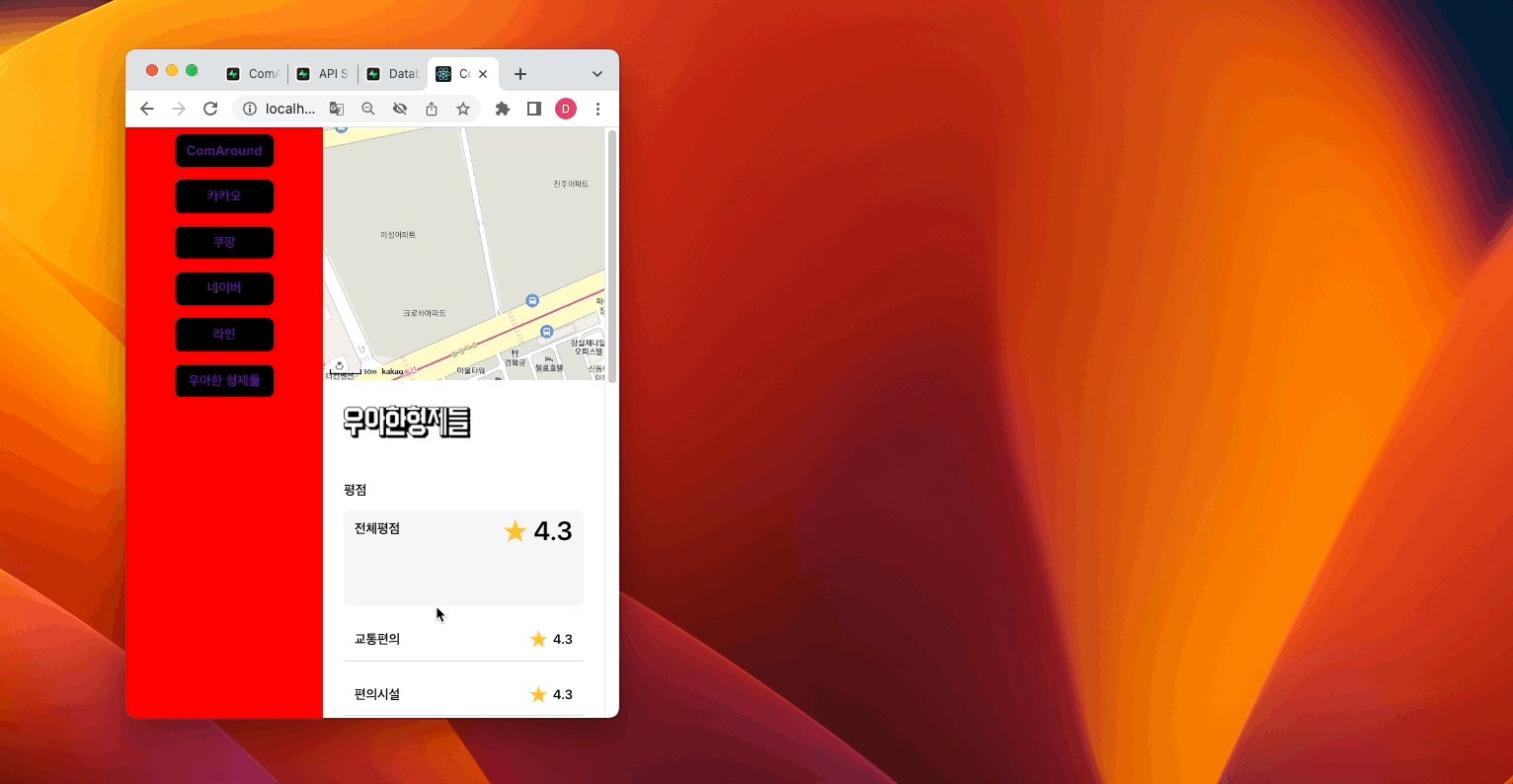
}나는 스타일드 컴포넌트 내부에 미디어 쿼리를 적용해보았다.
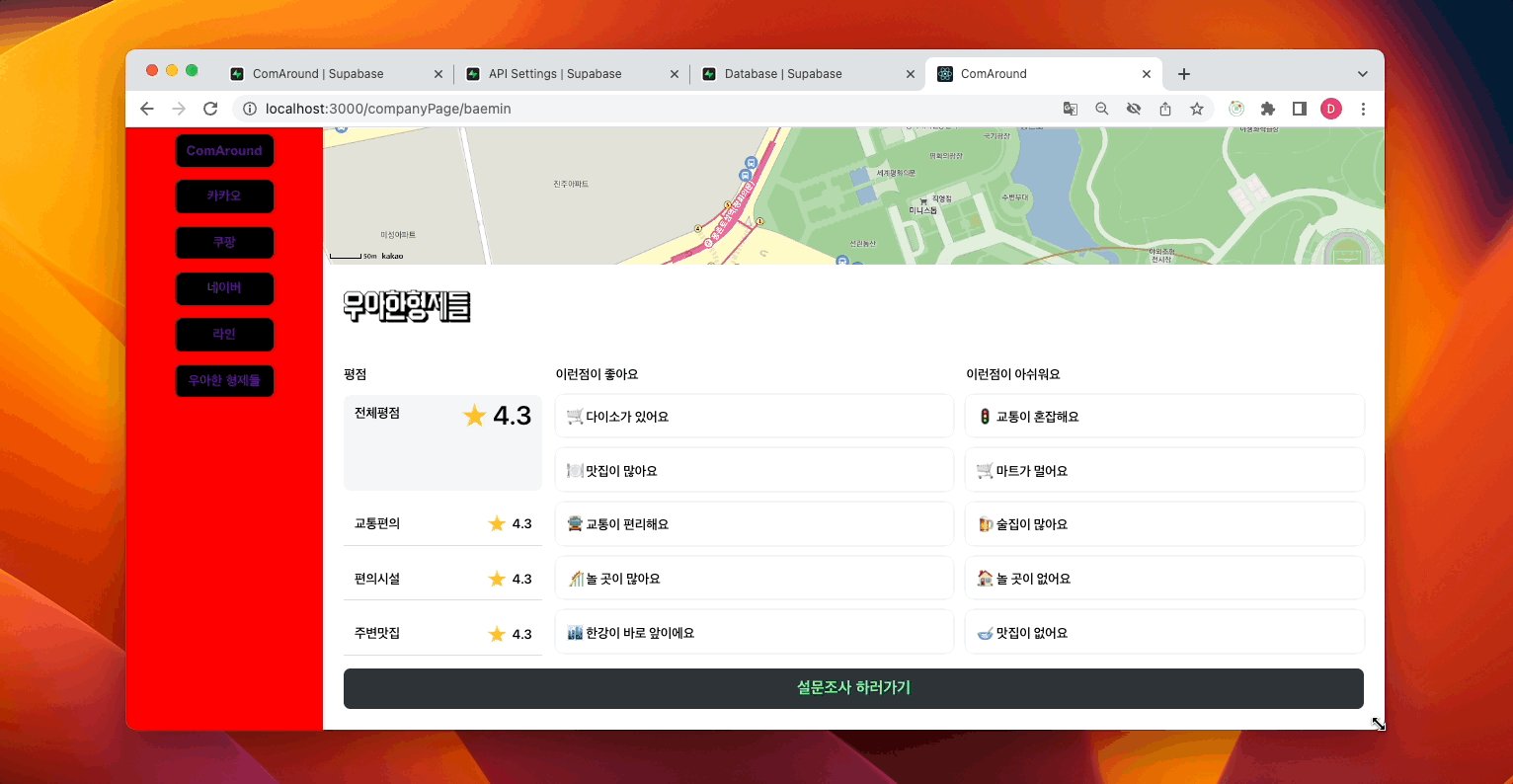
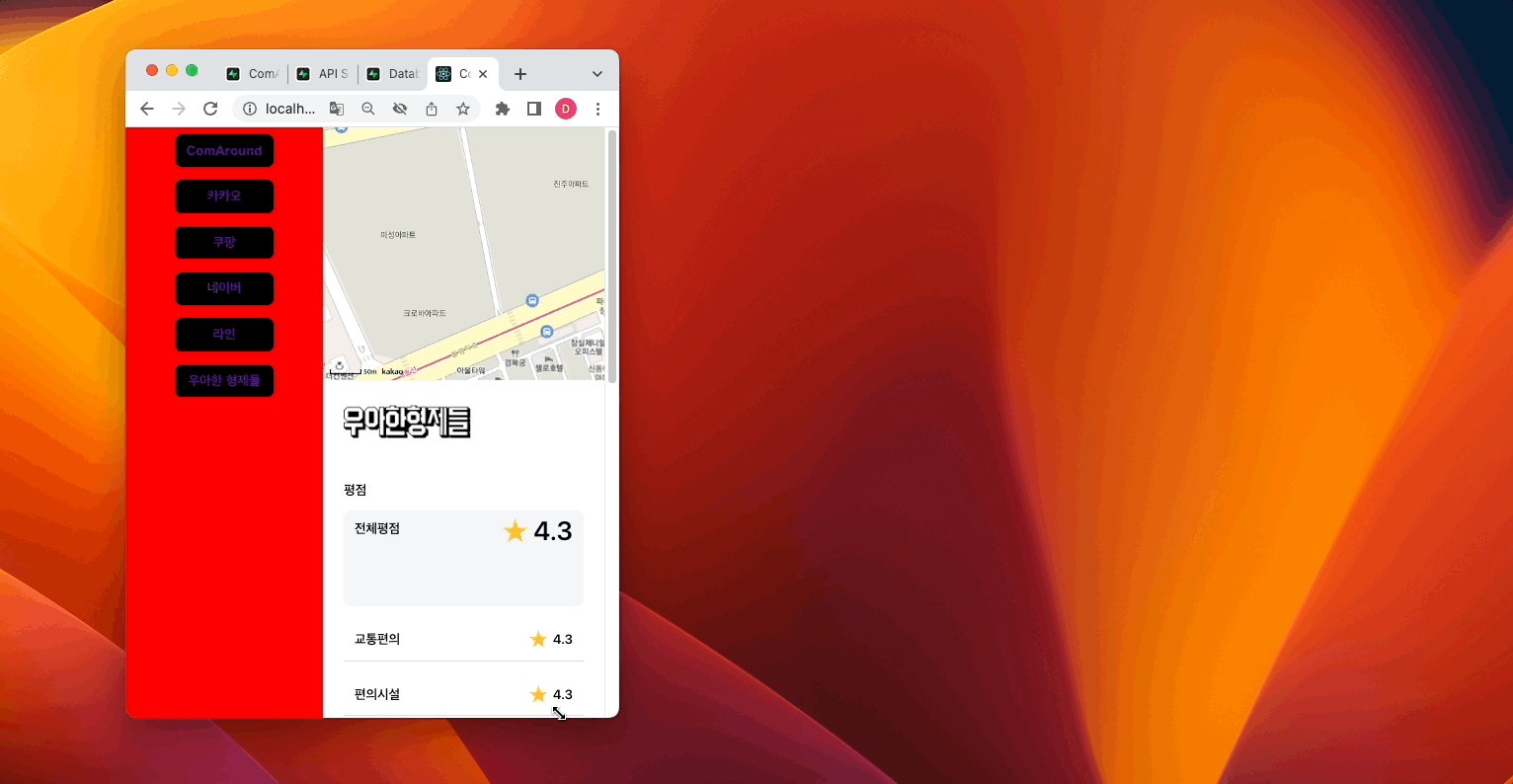
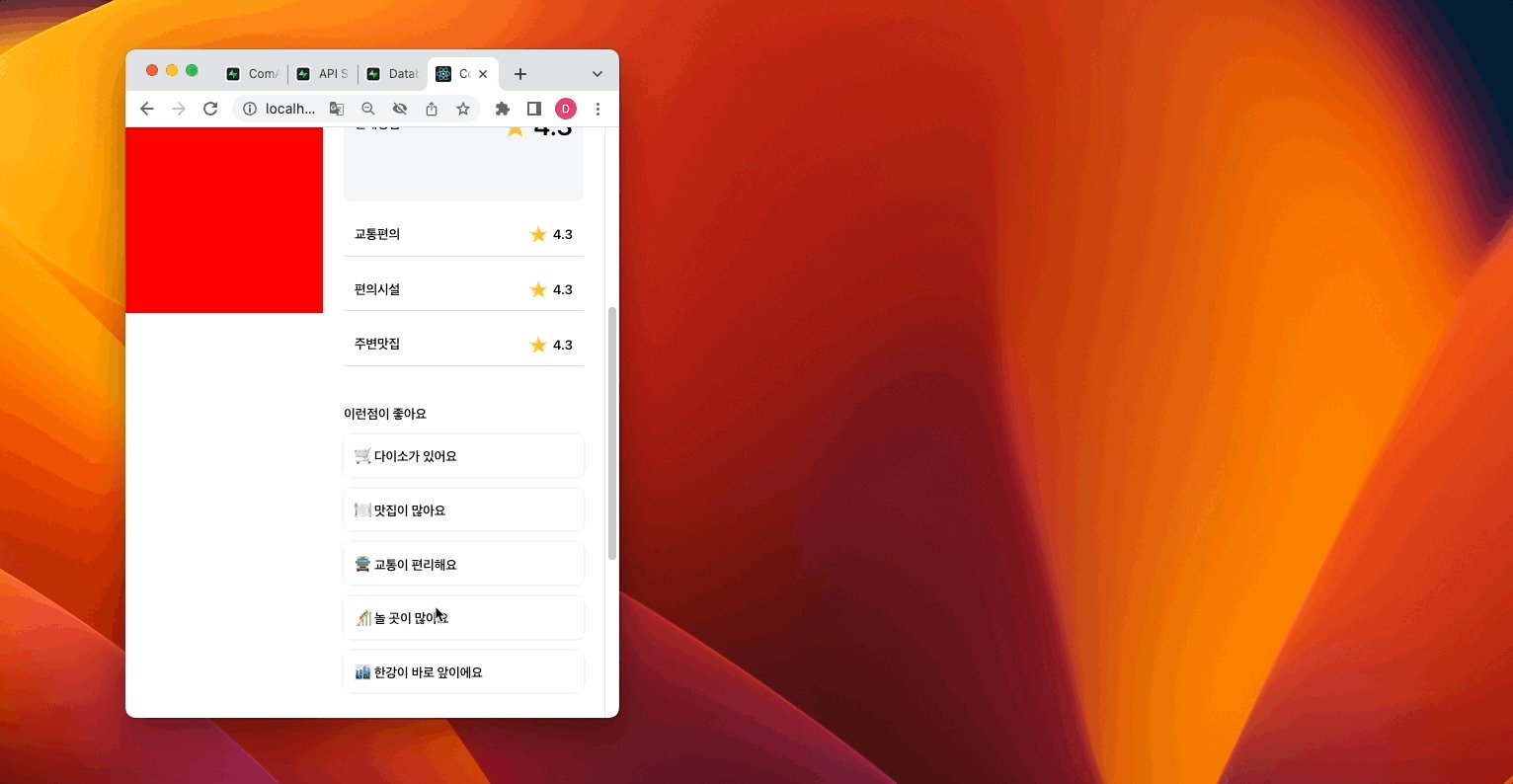
최대 너비가 768px인 좁은 화면에서는 flex-direction 을 row 에서 column 으로 바꾸겠다는 내용이다.
const ContentsContainer = styled.div`
display: flex;
flex-direction: row;
gap: 20px;
margin-bottom: 20px;
@media (max-width: 768px) {
flex-direction: column;
gap: 60px;
}
`;