
위처럼 색깔이 바뀌는 슬라이더형 횡스크롤바를 만들고 싶었다.
컬러피커 라이브러리에서 횡스크롤을 참고했다.
횡스크롤의 경우 색상을 변경할 때 색상을 나타내는 값 중 하나인
HSV 내부의 값이 세자리 중 첫 번째 자리만 바뀐다.
값의 최소값은 0, 최대값은 360 이다.

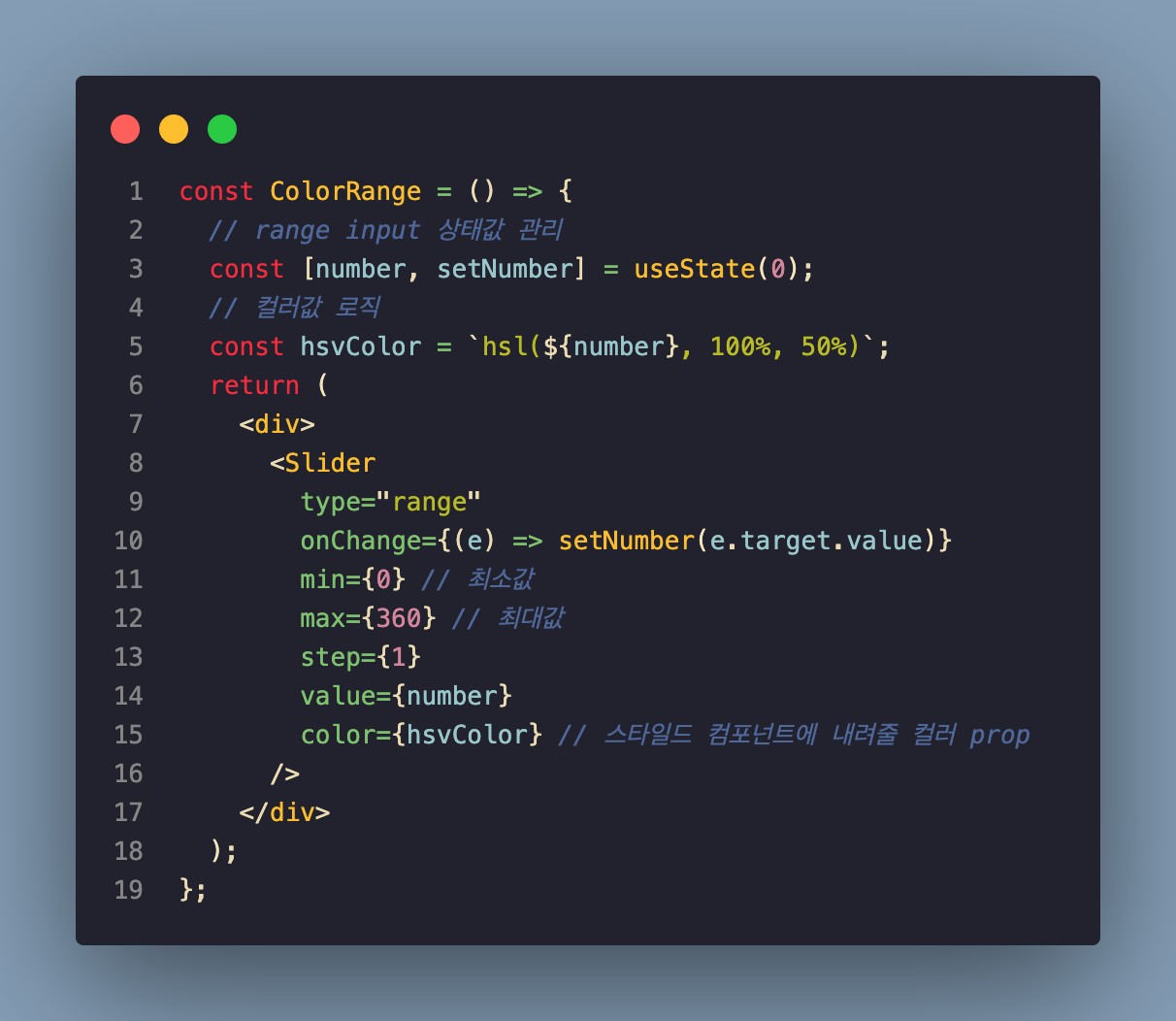
이를 활용해 색깔이 바뀌는 슬라이더 버튼을 만드는 방법은 아래와 같다.
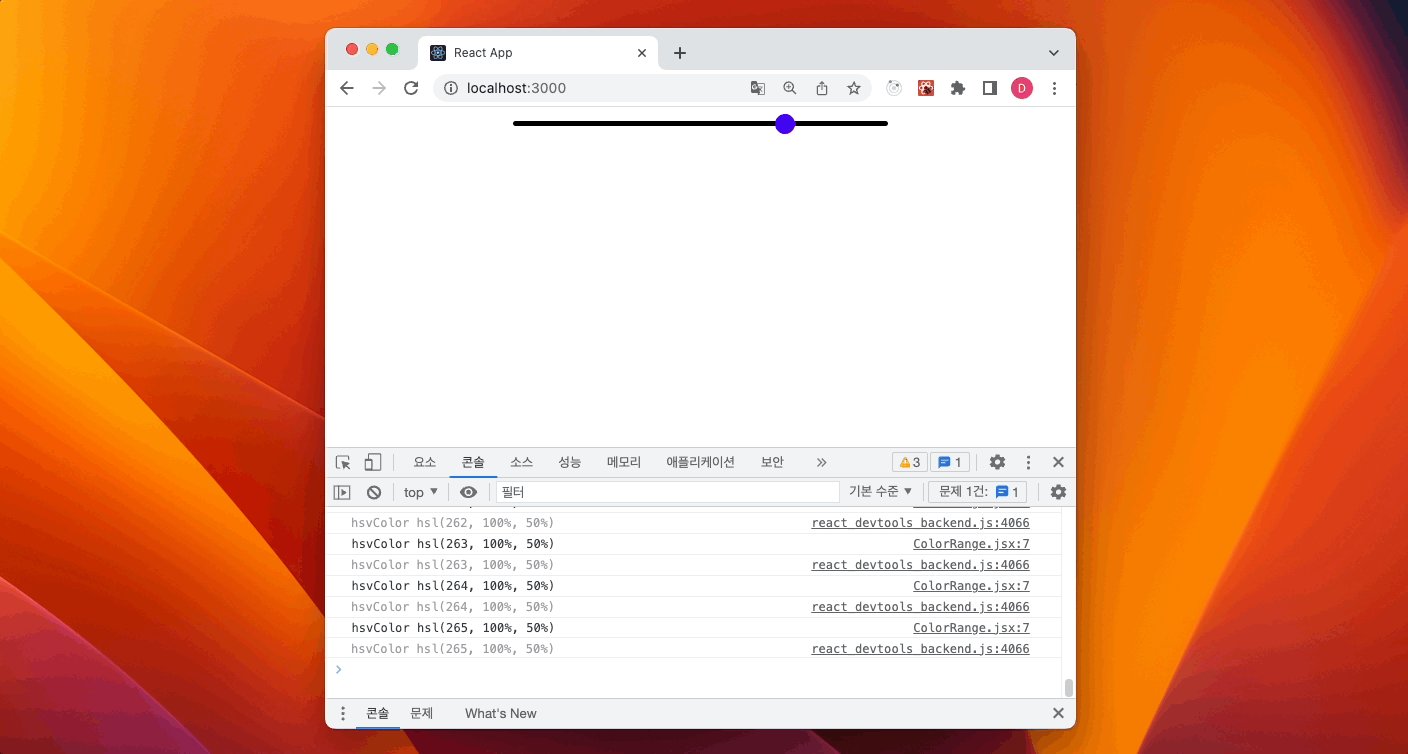
- range 타입의 input 을 만들고, 최소값은 0, 최대값은 360으로 설정한다.
- useState를 사용해 onChange 될 때마다
number라는 이름으로 상태값을 관리한다. - HSV과 비슷한 개념인 hsl을 사용해, 첫째값으로 number 가 들어간 컬러값
hsvColor을 선언한다. - 스타일드 컴포넌트에
color라는 이름으로hsvColor를 배경색상 prop으로 넘겨준다.

colorprop 을 range 의 손잡이인 webkit-slider-thumb 의 배경색상으로 받는다.