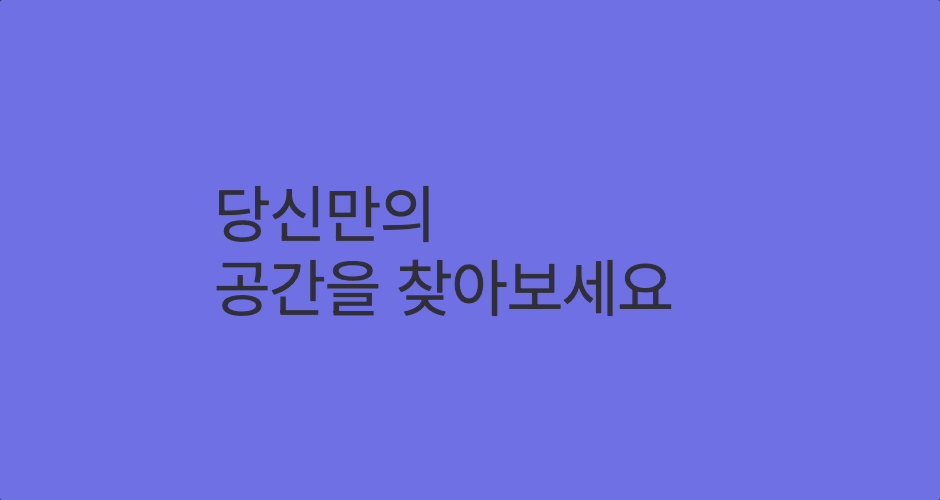
만들고자 했던 모습
오류발견
크게 보았을 때 수직 슬라이드 내에 수평 슬라이드가 있는 구조 페이지를 작업중이었다.
객체가 여러개 겹쳐있고, 내부에 모션도 들어가는 등 다양한 속성이 혼재돼어있는 구조였다.
특히 css 를 작업할 때 각각의 구조를 묶어서 생각하기 어려웠는데,
작업 되돌리기를 하다가 수직 슬라이드 내에서 수평 슬라이드가 제대로 정렬되지 않았다.
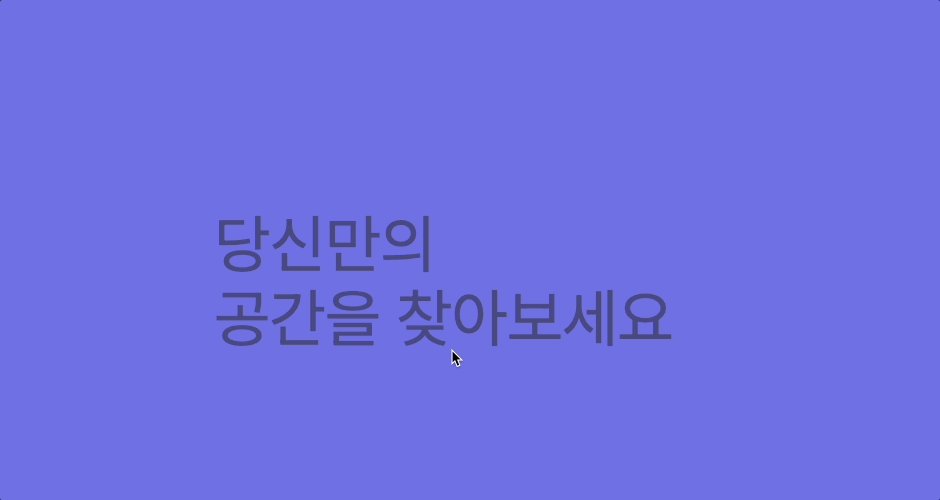
정렬 오류가 난 모습

n 번째 시도 > 해결
처음부터 다시 구조를 짜보기도 하다가 복잡해서인지 제대로 구조가 보이지 않았고,
답답한 마음에 다른 팀원에게 도움을 요청했다. 그런데 알고보니 정렬 문제였다.
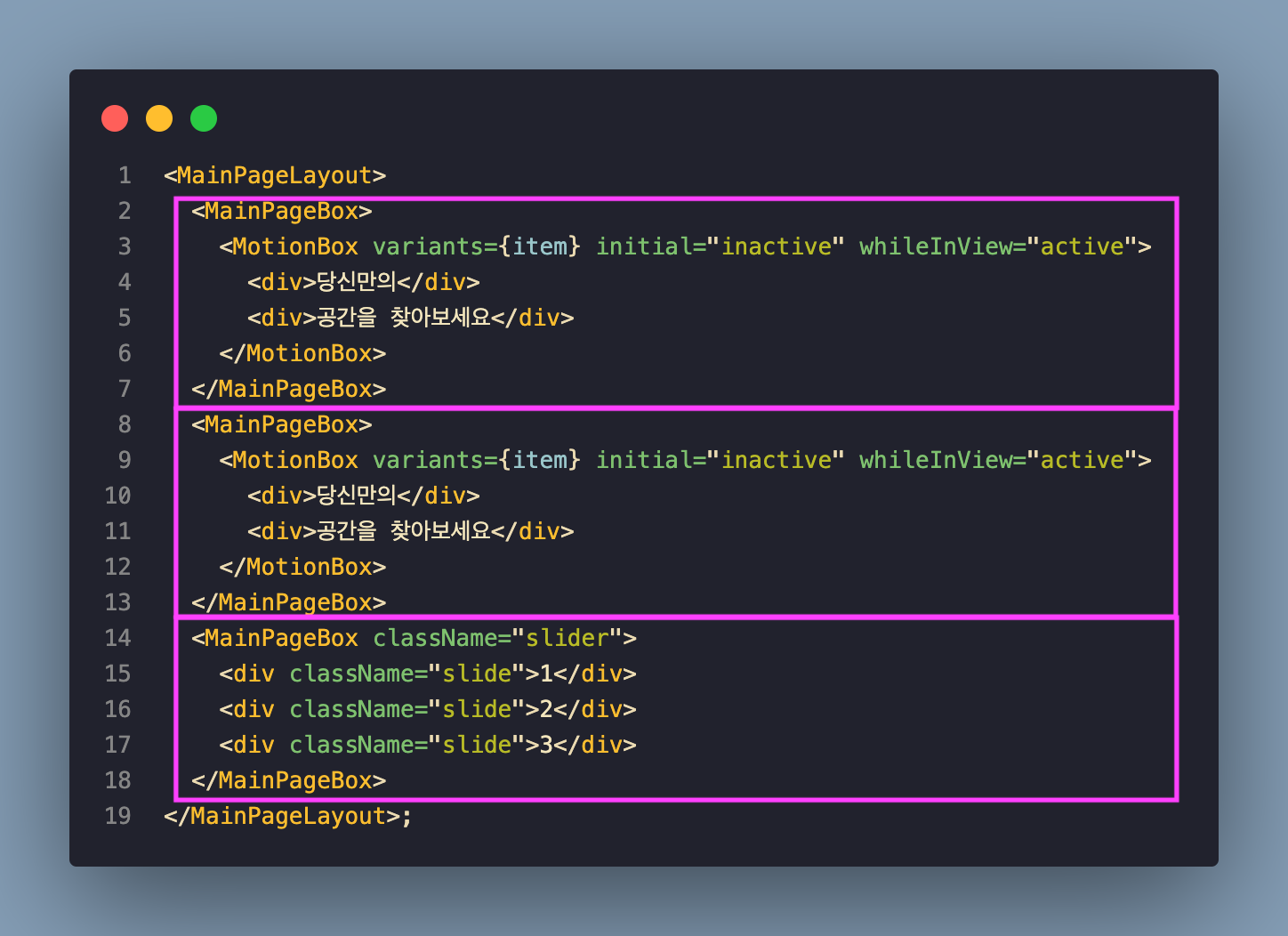
구조는 아래처럼 세 등분으로 나뉘고,
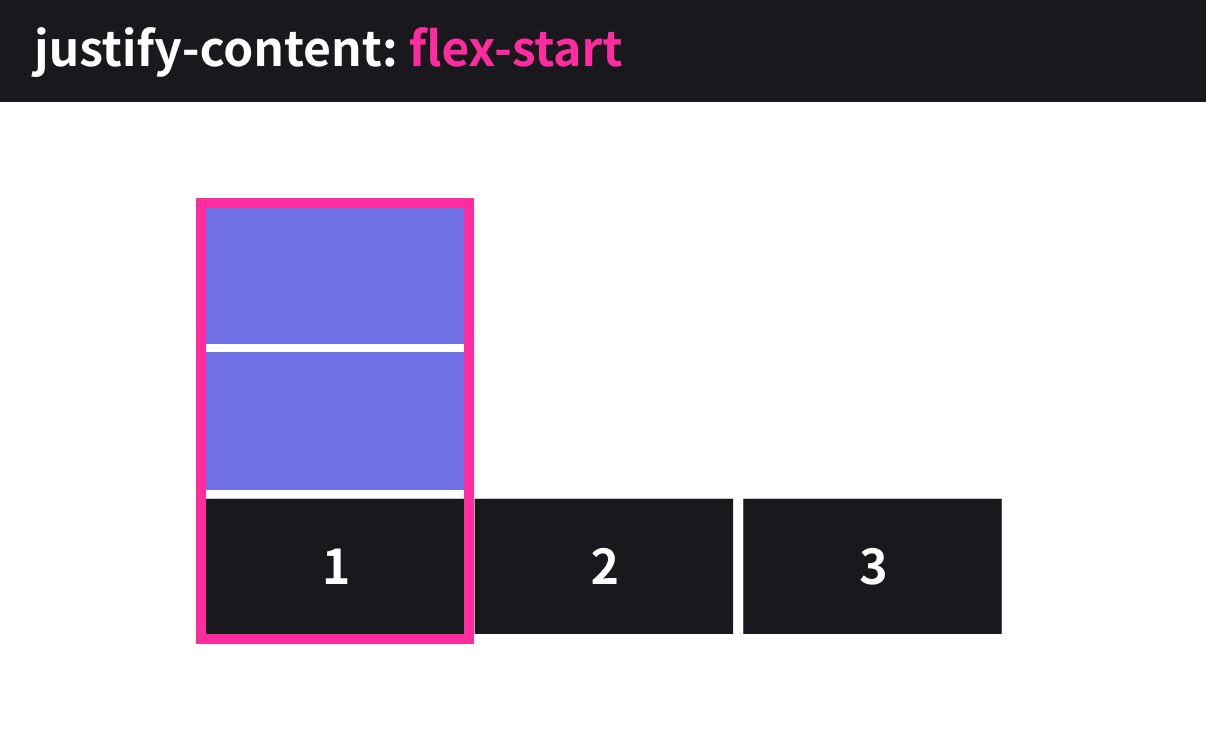
수직슬라이드 내의 수평 슬라이드는 길이가 길기 때문에

justify-content 를 flex-start 로 맞춰줬어야 했는데,

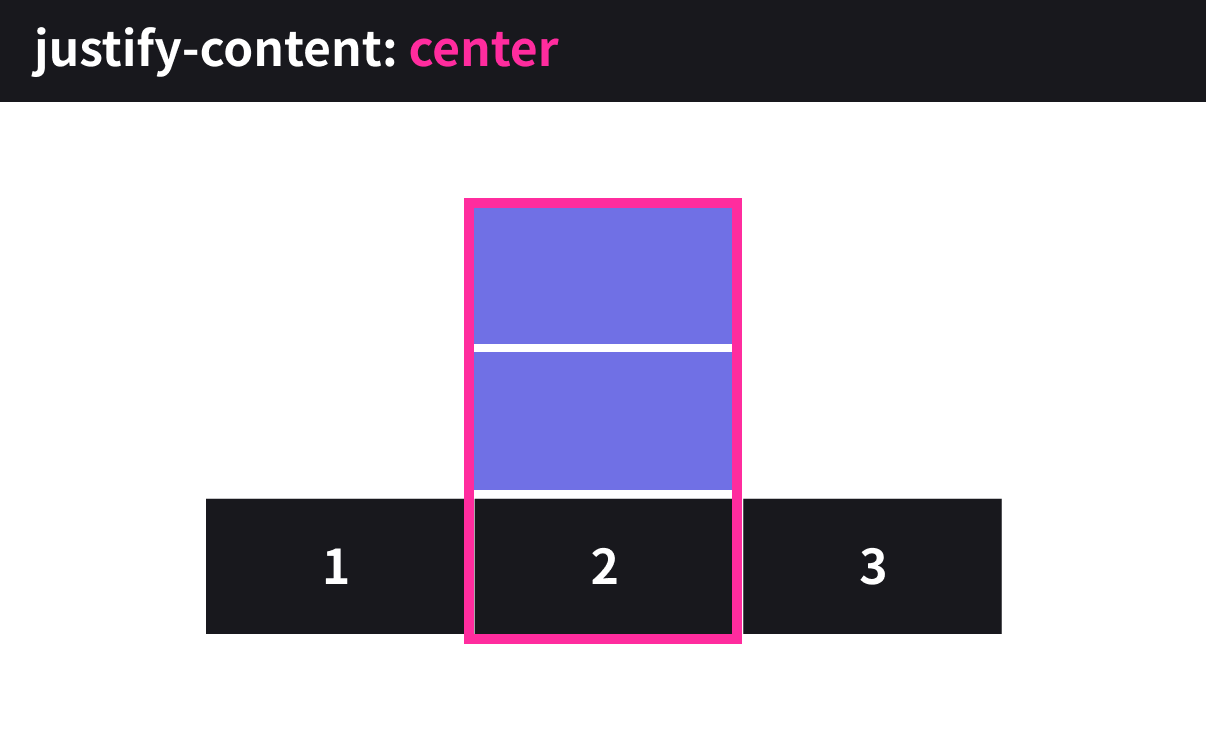
justify-content 를 center 로 공통적으로 사용해서 정렬이 이상했던 것이었다.

같이 봐준 팀원이 원래 css 장인이시기도 했지만,
역시 내 눈으로 안보일 때는 다른 사람 눈이 최고의 해결책이라는 것을 다시 한 번 느꼈다.