🔪소개및 개요
💎개요
이번에는 css랑 jquery좀 공부해왔습니다!!
공부한내용 바로 제출!
🔪배운내용
💎html, css
배운내용
> Table - li
> Attributes (style)
<!DOCTYPE html>
<html lang = "ko">
<head>
<script type = "text/javascript" src = "https://code.jquery.com/jquery-3.6.0.min.js"></script>
<title>Javascript Practice</title>
<meta charset = "utf-8">
<style>
li{
color:rgb(87, 168, 255);
text-decoration:underline;
}
#temp{
background-color:blueviolet;
}
#link1{
color:fuchsia;
background-color:gold;
}
#block{
background-color:gold;
height:100px;
width:100px;
position:absolute;
}
</style>
<script type = "text/javascript" src = "javascript4.js"></script>
</head>
<body>
<li>HTML</li>
<li id = "temp1">CSS</li>
<li id = "temp2">javascript</li>
<a href = "http://naver.com" id = "link1" title = "네이버행 무한열차" target = "_blank">네이버로 가자!!!!</a>
<div id = "block"></div>
</body>
</html>💎javascript
배운내용
> jquery
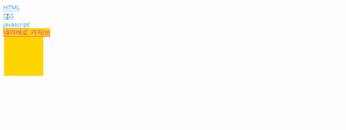
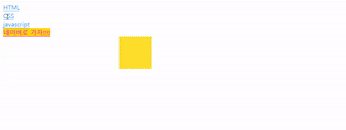
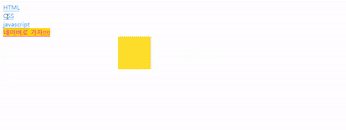
"CSS"라는 텍스트를 누르면 노란색이 옆으로 움직이고요,
한번더누르면 원래자리로 돌아옵니다!

let swc = false;
$(document).ready(function(){
$("#temp1").click(function(){
if(swc == false){
$("#block").animate({
left: '200px',
height: '100px',
width: '100px',
opacity: '1',
}, 500);
$("#block").animate({
left: '500px',
height: '50px',
width: '50px',
opacity: '0.5',
}, 500);
swc = true;
}
else {
$("#block").animate({
left: '200px',
height: '100px',
width: '100px',
opacity: '1',
}, 500);
$("#block").animate({
left: '10px',
height: '100px',
width: '100px',
opacity: '1',
}, 500);
swc = false;
}
});
});사실 이거말고도 여러가지 효과도 구현해봤습니다.
fadeIn, fadeOut, fadeToggle, slideIn, slideOut, slideToggle등등~!
🔴마치며...
jquery랑 css... 재밌다!! 진짜!