React를 공부하며 console.log로 확인하고 있었는데
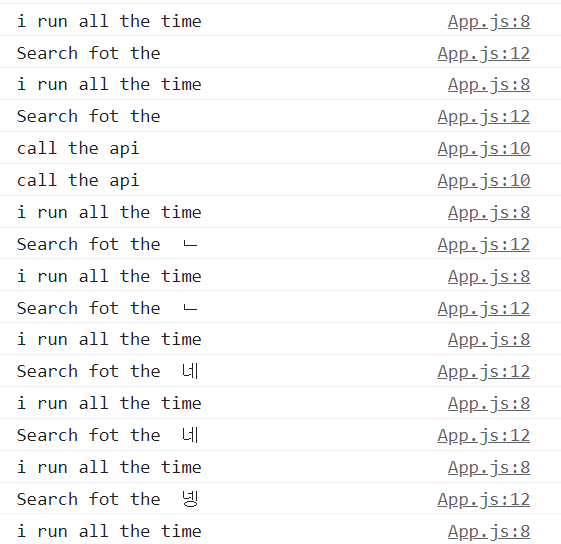
실행은 너무 잘되는데 console.log가 두번씩 출력되는 이유가 너무 궁금했다.

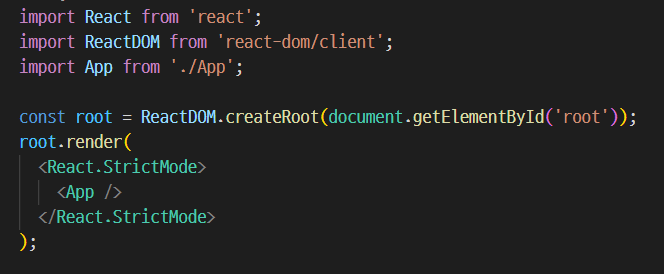
프로젝트의 src/index.js에서
<React.StrictMode> 태그로 이 감싸져있으면
개발모드에서 (개발 단계시 오류를 잘 잡기위해) 두 번씩 렌더링됩니다.
출처: https://www.inflearn.com/questions/510296

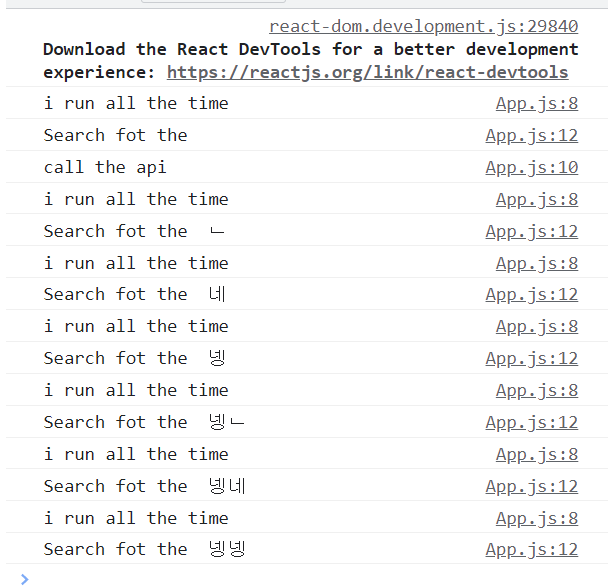
index.js에 <React.StrictMode>가 있었고 이를 제거하니 console.log가 한 번씩 출력된다!!

<React.StrictMode>?
https://ko.reactjs.org/docs/strict-mode.html
공식문서에서 StrictMode가 뭔지 보니
애플리케이션 내의 잠재적인 문제를 알아내기 위한 도구로,
UI를 렌더링하지 않으며 자손 컴포넌트에 대한 주가적인 검사와 경고를 활성화한다고 한다. 개발모드에서만 활성화되어 프로덕션 빌드에는 영향을 끼치지 않는다고 한다.
creat-react-app으로 프로젝트를 생성하면 자동으로 추가되는 태그라고 한다