팀프로젝트에 지도와 마커가 필요해서 카카오맵을 써보려고한다.
카카오맵 가이드에 들어가면 친절하게 설명되어 있는데 순서대로 해주면 된다.

카카오개발자 페이지에 들어가서
내 애플리케이션을 누르고 애플리케이션을 하나 추가한다

애플리케이션을 들어가보면 아래와 같이 api key가 적혀있다
api key는 노출되면 개인정보 유출의 가능성이 있어서 절대로 노출되어선 안된다
왼쪽 메뉴의 플랫폼에 들어간다

web에 도메인을 추가한다
이클립스에서 톰캣서버로 열어 사용할 것이기 때문에 톰캣 서버로 설정해놨다

<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 JavaScript KEY"></script> 부분이 카카오맵을 쓸 수 있도록 api를 추가하는 부분이다
var container = document.getElementById('map');
var options = {
center: new kakao.maps.LatLng(33.450701, 126.570667),
level: 3
};
var map = new kakao.maps.Map(container, options);options의 center값은 지도를 생성할 때 꼭 필요한 값이다
center는 Lating클래스를 사용하여 넣어야한다
WGS84 좌표계 즉, 위도, 경도 순으로 넣는다
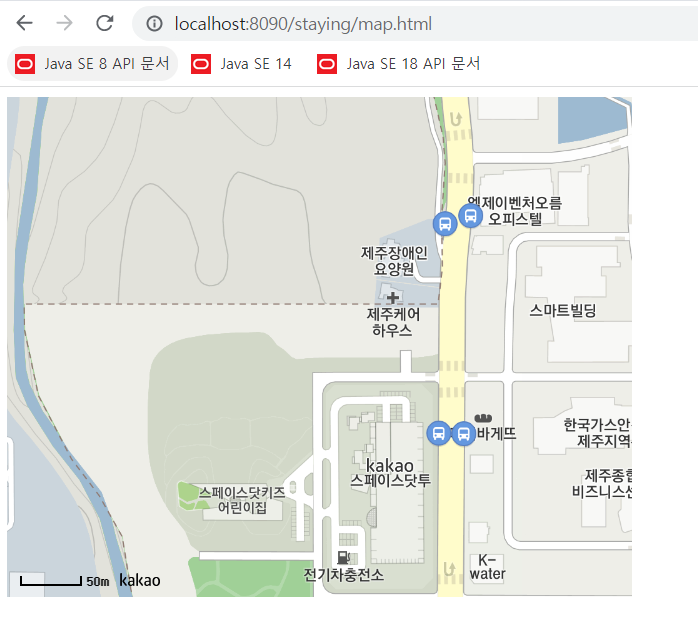
아래와 같이 코드를 작성하고 실행해보면
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Kakao 지도 시작하기</title>
</head>
<body>
<div id="map" style="width:500px;height:400px;"></div>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 JavaScript KEY"></script>
<script>
var container = document.getElementById('map');
var options = {
center: new kakao.maps.LatLng(33.450701, 126.570667),
level: 3
};
var map = new kakao.maps.Map(container, options);
</script>
</body>
</html>잘 나오는 것을 확인 할 수 있다