💡 색상표현을 이용한 스타일링을 해보자
🔴 Gradient
- 그라디언트를 부여 ( 선형, 원형 그라데이션 )
- linear-gradient(방향설정, 색상1 색상양, 색상2 색상양)
- radial-gradient(원형)
[ 방향 ]
- to bottom 아래에서 위로
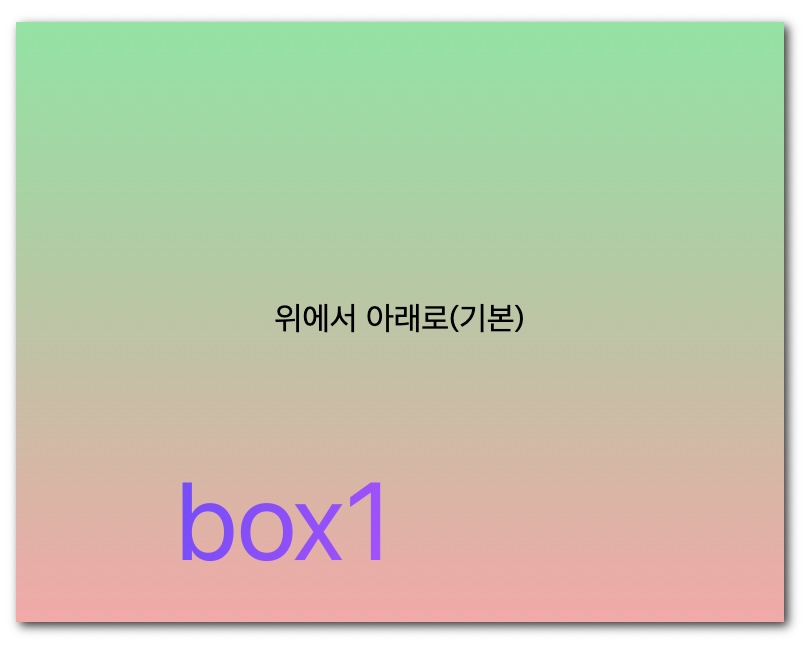
- to top 위에서 아래로
- to left 왼쪽에서 오른쪽으로
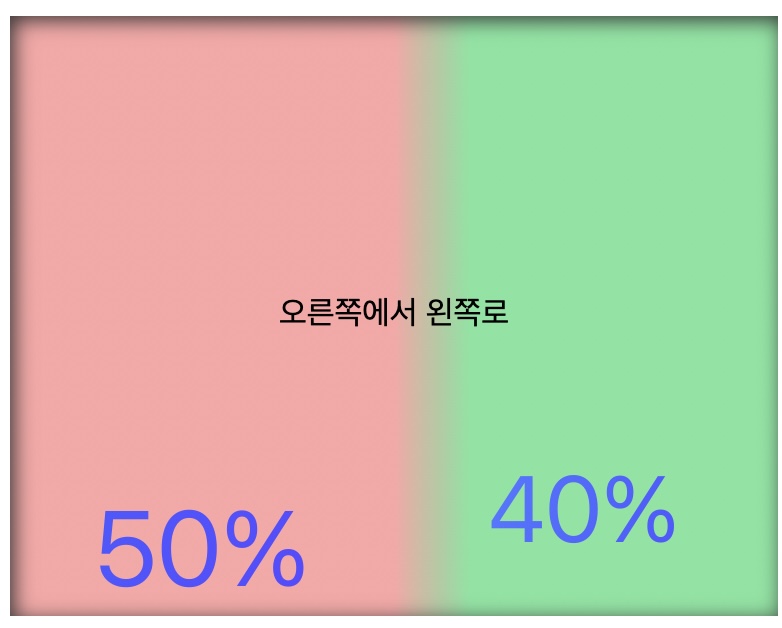
- to right 오른쪽에서 왼쪽으로
- deg(각도) 특정한 각도 방향으로
- 색상이 나타나는 %도 분배가능
background: linear-gradient(to left, #75e6a0 40%, #ffa5a5 50%);

- 색상 추가 가능
background: linear-gradient(to right, #75e6a0, #ffa5a5, #ff0);

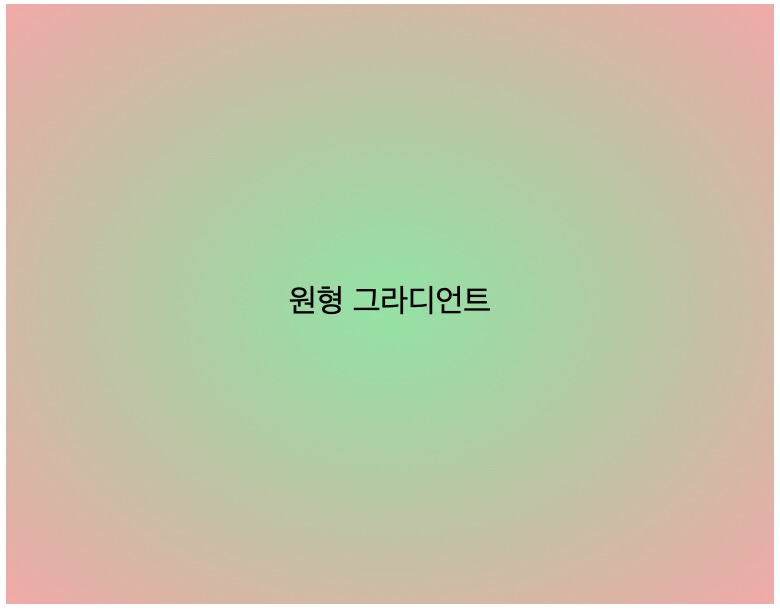
- 원형 그라디언트 가능
background: radial-gradient(#75e6a0, #ffa5a5);

🟠 Shadow
box-shadow: (inset) x축 y축 흐림도 크기 색상- box1
.boxs1 {
box-shadow: 2px 2px 5px #333; /* x축 y축 흐림도 색상 */
}
- box2
.boxs2 {
box-shadow: 2px 2px 5px 10px #333; /* x축 y축 흐림도 크기 색상 */
}
- box3
.boxs3 {
box-shadow: inset 2px 2px 10px #333; /* 안쪽그림자 - 요소안으로~ */
}
- box4
.boxs4 {
box-shadow: 5px -5px 5px #ffa5a5, -5px 5px 5px #75e6a0; /* 다중그림자 부여 쉼표로 구분 */
}
🟡 Blur
- 가우시안 블러 효과
.fil_b {
filter: blur(4px);
}
🟢 Background
- 배경 속성의 축약하여 5가지 배경 속성을 모아 작성하는 속기법
background: 색상 경로 위치 반복여부;
#bg { background: #ff0000 url(bg.gif) top left no-repeat; }
/* >> 색상 경로 위치 반복 */,로 다중으로 써도 됨
background: url(../images/txtbg.png) right top no-repeat, linear-gradient(to bottom, #c66252, #904d42);🔵 Transition
- transition : 선택자가 변화되는 것을 시간의 흐름따라 변화시키는 속성
transition: 속성 시간 속도 지연시간;
#bg { transition : all 0.5s ease 0.5s }
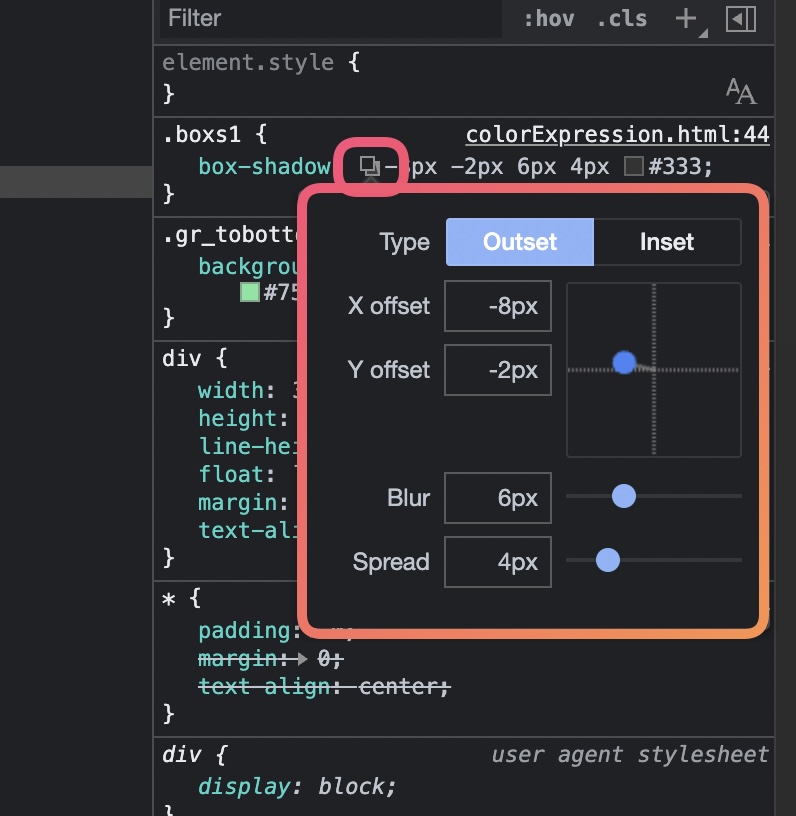
/* >> 속성 시간 속도 지연시간 */🟣 개발자도구를 이용해서 스타일링 쉽게 하기
- 개발자도구에 들어가서 그림자 효과를 미리보기 할 수 있다.
- 그림자를 넣어보고 싶은 곳에 속성을 타이핑해서 개발자도구를 통해 미리보기 할 수도 있다.