🖍 회원가입 페이지 HTML, CSS, JS로 만들기 - 기능 위주로 구성할 것이기 때문에 css는 간편화 하겠다!

🔴 HTML, CSS 작업하기
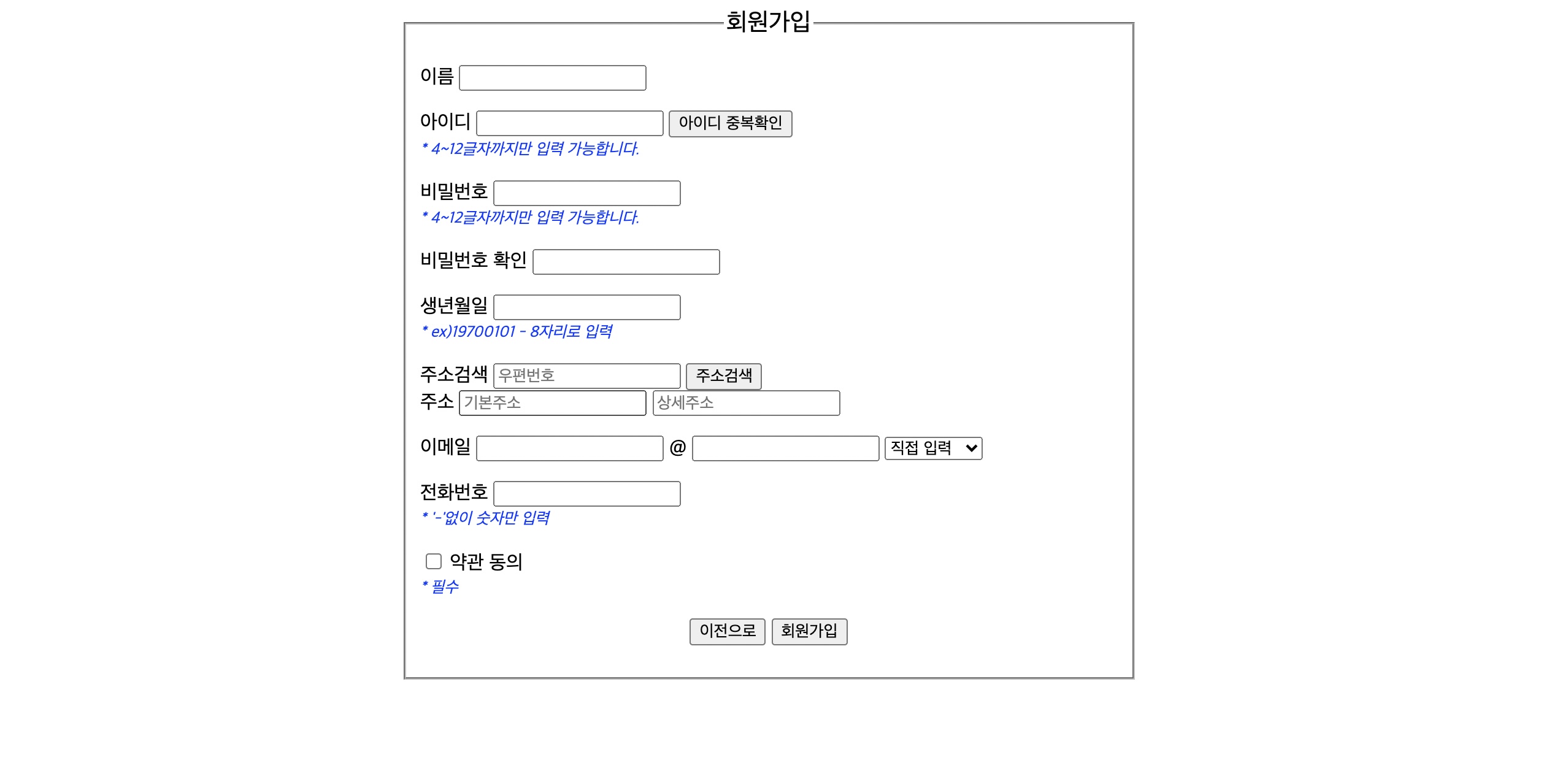
🟠 HTML - join.html
<body>
<form name="join_form" action="" method="get" id="jaoin_form" onsubmit="return form_check()">
<fieldset>
<legend>회원가입</legend>
<p>
<label for="u_name">이름</label>
<input type="text" name="u_name" id="u_name">
<br>
<span class="err_name"></span>
</p>
<p>
<label for="u_id">아이디</label>
<input type="text" name="u_id" id="u_id">
<button type="button">아이디 중복확인</button>
<br>
<span class="err_id">* 4~12글자까지만 입력 가능합니다.</span>
</p>
<p>
<label for="pwd">비밀번호</label>
<input type="text" name="pwd" id="pwd">
<br>
<span class="err_pwd">* 4~12글자까지만 입력 가능합니다.</span>
</p>
<p>
<label for="repwd">비밀번호 확인</label>
<input type="text" name="repwd" id="repwd">
<br>
<span class="err_repwd"></span>
</p>
<p>
<label for="birth">생년월일</label>
<input type="text" name="birth" id="birth">
<br>
<span class="err_birth">* ex)19700101 - 8자리로 입력</span>
</p>
<p>
<label for="postalCode">주소검색</label>
<input type="text" name="postalCode" id="postalCode" placeholder="우편번호">
<button type="button">주소검색</button> <br>
<label for="addr1">주소</label>
<input type="text" name="addr1" id="addr1" placeholder="기본주소">
<label for="addr2"></label>
<input type="text" name="addr2" id="addr2" placeholder="상세주소">
</p>
<p>
<label for="email_id">이메일</label>
<input type="text" name="email_id" id="email_id"> @
<input type="text" name="email_dns" id="email_dns">
<select name="email_sel" id="email_sel">
<option value="">직접 입력</option>
<option value="naver.com">NAVER</option>
<option value="hanmail.net">DAUM</option>
<option value="gmail.com">GOOGLE</option>
</select>
</p>
<p>
<label for="mobile">전화번호</label>
<input type="text" name="mobile" id="mobile">
<br>
<span class="err_mobile">* '-'없이 숫자만 입력</span>
</p>
<p>
<input type="checkbox" name="agree" id="agree">
<label for="agree">약관 동의</label>
<br>
<span class="err_agree">* 필수</span>
</p>
<p class="final_btn">
<button type="button" class="btn">이전으로</button>
<button type="submit" class="btn">회원가입</button>
</p>
</fieldset>
</form>
<script src="join.js" type="text/javascript"></script>
</body>onsubmit="return form_check()"- onsubmit : form 태그 안에서 form전송을 하기 전에 입력된 데이터의 유효성을 체크하기 위해 사용하는 이벤트.
- submit 클릭시 submit을 진행하는데,
onsubmit="return false"면 submit을 진행하지 않음.
🟡 CSS : 내부스타일시트 - join.html
<style type="text/css">
form {
width: 600px;
margin: auto;
}
form legend {
font-size: 20px;
text-align: center;
}
form p span {
font-size: 13px;
color: rgb(0, 60, 255);
font-style: italic;
}
form .final_btn {
text-align: center;
}
</style>🟢 JS : 외부스타일시트 (body 맨 밑에 위치) - join.js
function form_check() { // form요소 submit 전 유효성 검사
let u_name = document.getElementById("u_name");
let u_id = document.getElementById("u_id");
let pwd = document.getElementById("pwd");
let repwd = document.getElementById("repwd");
let agree = document.getElementById("agree");
function red_err_txt() {
err_txt.style.color = "red";
}
if (u_name.value == "") {
var err_txt = document.querySelector(".err_name");
red_err_txt();
err_txt.textContent = "* 이름을 입력하세요.";
u_name.focus();
return false;
}
if (u_id.value == "") {
var err_txt = document.querySelector(".err_id");
red_err_txt();
err_txt.textContent = "* 아이디를 입력하세요";
u_id.focus();
return false;
}
const uid_len = u_id.value.length;
if (uid_len < 4 || uid_len > 12) {
var err_txt = document.querySelector(".err_id");
red_err_txt();
err_txt.textContent = "* 4~12글자까지만 입력 가능합니다.";
u_id.focus();
return false;
}
if (pwd.value == "") {
var err_txt = document.querySelector(".err_pwd");
red_err_txt();
err_txt.textContent = "* 비밀번호를 입력하세요";
pwd.focus();
return false;
}
var pwd_len = pwd.value.length;
if (pwd_len < 4 || pwd_len > 12) {
var err_txt = document.querySelector(".err_pwd");
red_err_txt();
err_txt.textContent = "* 4~12글자까지만 입력 가능합니다.";
pwd.focus();
return false;
}
if (pwd.value != repwd.value) {
var err_txt = document.querySelector(".err_repwd");
red_err_txt();
err_txt.textContent = "* 비밀번호를 확인해주세요.";
repwd.focus();
return false;
}
if (!agree.checked) {
alert("약관 동의가 필요합니다.");
agree.focus();
return false;
}
}- 각 if문 마지막에
return false;를 적은 이유는 return값이 false(유효성 검사에 적합하지 않으)면 submit 하지 않기 때문이다. - 유효성 검사 항목은
- 이름, 아이디, 비밀번호, 비밀번호 확인, 약관동의
