💡 자주 보이는 디자인의 네비게이션을 설계해보자!
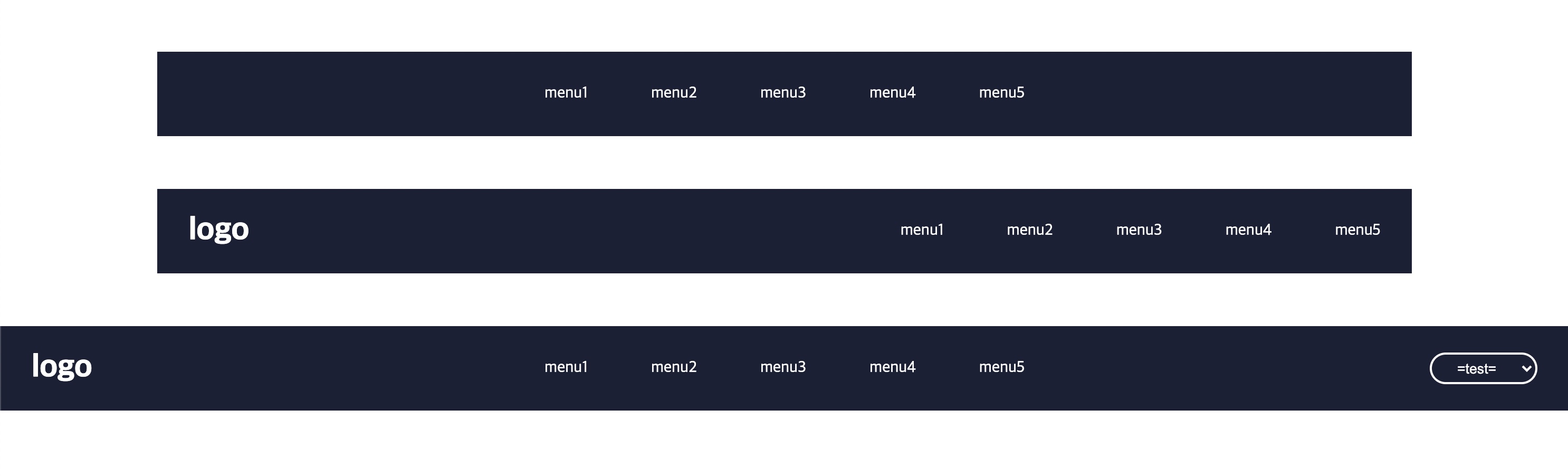
⭐️ 완성이미지

⚪️ 공통 CSS
*{padding:0;margin:0}
ul,ol{list-style:none}
a{text-decoration:none;color:#fff;font-size:15px}
nav{width:80%;overflow:hidden;height:80px;background-color:#1b2035;margin:50px auto}🔴 nav1
- 가운데 배치된 형태의 네비게이션

<nav id="nav1">
<ul>
<li><a href="#">menu1</a></li>
<li><a href="#">menu2</a></li>
<li><a href="#">menu3</a></li>
<li><a href="#">menu4</a></li>
<li><a href="#">menu5</a></li>
</ul>
</nav>#nav1{text-align:center}
#nav1>ul{display:inline-block}
#nav1>ul li{float:left;padding:0 30px;line-height:80px}🟠 nav2
- 로고는 왼쪽에 메뉴바는 오른쪽에 배치된 형태의 네비게이션

<nav id="nav2">
<a href="#">logo</a>
<ul>
<li><a href="#">menu1</a></li>
<li><a href="#">menu2</a></li>
<li><a href="#">menu3</a></li>
<li><a href="#">menu4</a></li>
<li><a href="#">menu5</a></li>
</ul>
</nav>#nav2>a {
display: block; /* a태그는 글자성격 = inline */
float: left;
font-size: 30px;
font-weight: 900;
line-height: 80px;
padding: 0 30px;
}
#nav2>ul {
float: right;
}
#nav2>ul li {
float: left;
padding: 0 30px;
line-height: 80px;
}🟡 nav3
- 로고는 좌측, 메뉴바는 센터, 그 외적인 것은 우측에 배치된 형태의 네비게이션

<nav id="nav3">
<a href="#">logo</a>
<ul>
<li><a href="#">menu1</a></li>
<li><a href="#">menu2</a></li>
<li><a href="#">menu3</a></li>
<li><a href="#">menu4</a></li>
<li><a href="#">menu5</a></li>
</ul>
<select>
<option>=test=</option>
<option>=test=</option>
<option>=test=</option>
</select>
</nav>#nav3 {
width: 100%;
position: relative;
text-align: center;
}
#nav3>a {
line-height: 80px;
display: block;
font-size: 30px;
font-weight: 900;
position: absolute;
left: 30px;
}
#nav3>select {
padding: 0 20px;
height: 30px;
background-color: #1b2035;
color: #fff;
position: absolute;
right: 30px;
top: 50%;
transform: translateY(-15px);
border: 2px solid #fff;
border-radius: 30px;
}
#nav3>ul {
display: inline-block;
}
#nav3>ul li {
float: left;
line-height: 80px;
padding: 0 30px;
}