💡 Object에 대해서 자세히 공부해보자

- MDN JavaScript - Object 읽어보자!
🔴 Objects
- 원시 타입은 변수 1개당 값을 1개만 담을 수 있음.
const name = 'ellie';
const age = 4;
print(name, age);
function print(name, age) {
console.log(name);
console.log(age);
}- 원시 타입에 값을 하나씩 할당해서 하면 보기도 불편하고 써야하는 것들이 많아진다.
const ellie = {name: 'ellie', age:4};- object로 관리하면 한눈에 보기 쉬워진다.
function print(person) {
console.log(person.name);
console.log(person.age);
}
print(ellie);
// ellie 출력
// 4 출력- 전달, 호출 할 때
ellie만 전달하면 되서 간편하게 데이터를 관리할 수 있음
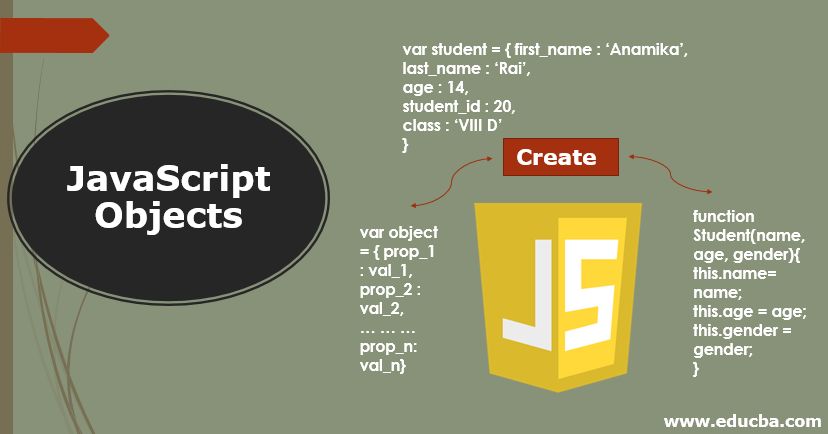
🟤 Object 생성 방법
- curly brackets(
{})을 이용해서 만들 수도 있고, - 클래스의
new라는 키워드를 이용해서 오브젝트를 생성 할 수 있음
const obj1 = {}; // 1. 'object literal' syntax
const obj2 = new Object(); // 2. 'object constructor' syntaxobject constructor는 new키워드를 이용해서 생성하면 오브젝트에 정의된 constructor가 호출이 되서 저렇게 이름이 지어졌다.- JS에서는 클래스 없이 괄호 이용해서 바로 Object 생성 가능
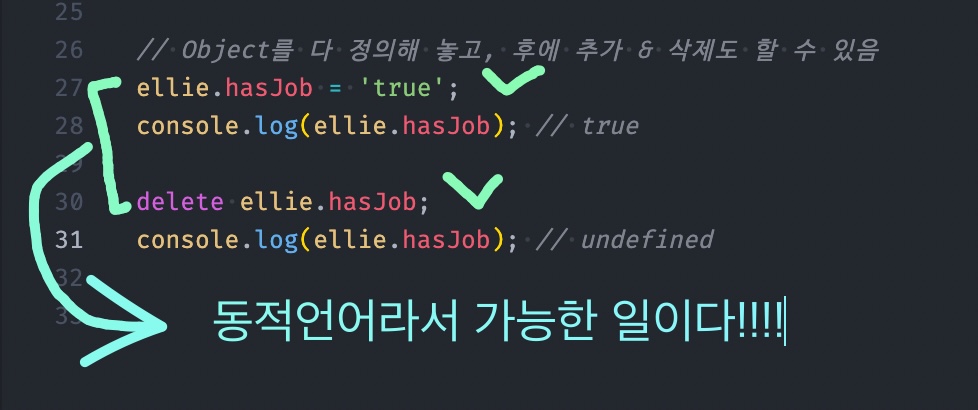
📌 JS는 dynamically typed language 이다!!!
- 동적타입언어 : 런타임 시 변수의 ‘타입’이 결정
- 이런 특징 때문에

- Object를 이미 정의해놨음에도 불구하고, 뒤늦게 프로퍼티를 추가&삭제 할 수가 있다. (다른 언어에서 흔한일이 아님)
- 이렇게 동적으로 코딩하면 금방 금방 하기에는 좋지만 나중에 유지보수 하기가 굉장히 힘들고, 생각지도 못한 에러가 발생할 수 있음.

🟠 Object는 key-value의 집합체이다!
- key : 우리가 접근할 수 있는 property(변수)
- value : 그 property가 가지고 있는 값

const ellie = { name: 'ellie', age: 4 };
// key : name, age
// value : ellie, 4ellie라는 Object는 2가지의 키와 그에 상응하는 value를 가지고 있는 것을 확인 할 수 있다.
🟡 Computed properties
.: Object 안에 있는 데이터에 접근할 때는 우리가.을 이용해서 데이터에 접근한다.
console.log(ellie.name); // ellie[string]:[]를 이용해서name이라는string-> Object 안에 있는 변수의 이름을string형태로 접근이 가능하다.
console.log(ellie['name']); // ellieComputed properties: 배열에서 우리가 데이터를 받아오는 것처럼 접근이 가능하다.- ⚠️ key는 항상 string 타입으로 적어줘야한다!!!
// Computed properties를 이용해 값을 줄 수 있다.
ellie['hasJob'] = true;
console.log(ellie.hasJob); // true🟤 두 가지 방법을 각각 언제 쓰는 것일까?
.-> 코딩하는 그 순간 우리가 정말 그 키에 해당하는 값을 받아 오고 싶을 때 쓴다.Computed properties-> 우리가 정확하게 어떤 키가 필요한지 모를 때, 즉 런타임에서 결정될 때 사용한다.- 그래서 평상시 코딩 할 때는
.을 써서 코딩하면된다. - 실시간으로 원하는 키의 값을 받아오고 싶다면
Computed properties를 쓰면 되는 것이다.
🟤 Computed properties 사용할 때
- 원하는 key를 사용자한테 input을 받아서 출력하는 함수가 있다고 할 때,
.을 사용했을 때,
function printValue(obj, key) {
console.log(obj.key);
}
printValue(ellie, 'name'); // undefined- 코딩하는 시점에는 key를 전혀 알 수 없다.
obj.key라고 하게 되면
이 말의 뜻은,obj에key라는 property가 들어있어? 없지? 그래 undefined 출력~
- 그래서
Computed properties를 쓰는 것이다.
function printValue(obj, key) {
console.log(obj[key]);
}
printValue(ellie, 'name'); // ellie
printValue(ellie, 'age'); // 4- 동적으로 키에 관련된 value를 받아와야 될 때 유용하게 쓸 수 있음
🟢 Property value shorthand

- 3가지 오브젝트를 생성했다.
- 만약 4번째 사람을 만들고 싶으면 key-value를 또 작성해야하는 번거로움이 있다. (만약 더 만들어야한다면, 같은 일을 그 수만큼해야함) -> 어떻게 편하게 할까?
const person4 = makePerson('ellie', 30);
console.log(person4);
// {name: 'ellie', age: 30}
function makePerson(name, age) {
return {
name : name,
age : age,
}
}makePerson함수를 생성해서, 함수 안에서 object를 만들어서 return 해준다.
function makePerson(name, age) {
return {
name,
age,
// 이런식으로 작성해도 오브젝트가 생성될 수 있음
}
}- JS에는
Property value shorthand라는 기능이 있어서
key-value 이름이 동일하다면 생략할 수 있다.
🟤 Class가 JS에 없었을 때에는...
- Object를 필요할 때마다 일일이 만들게 되면 불가피하게 동일한 key-value 형식을 작성해야하는 문제점이 있었다.
- 그래서 위에서 함수를 이용해서 값만 전달해 주면 Object를 만드는 유용한
makePerson함수를 만들었던 것이다!! makePerson함수는 Class, 즉 템플릿 같은 아이라고 볼 수 있다.
자바스크립트에 class가 없을 때 위에와 같은 방식으로 많이 작성이 되었다.
🔵 Constructor Function
- 📌
makePerson처럼 순수하게 다른 계산은 하지 않고 Object를 생성하는 함수들은 보통 대문자로 시작하도록 함수이름을 짓는다.
function Person(name, age) {
return {
name,
age,
}
}- 또한 저런 함수는
return을 쓰지 않고,
function Person(name, age) {
// this = {};
this.name = name,
this.age = age,
// return this;
}- class에서 constructor에서 했던 것 처럼 작성하면 된다.
- 호출 할 때도,
const person5 = new Person('yewon', 25);
// Person {name: 'yewon', age: 25}- class에서 Object를 만드는 것처럼 호출할 수 있다. (JS엔진이 알아서 오브젝트 생성해줌)
- 우리가 새로운 오브젝트를 만들어서
this에다가name이라는 새로운 property를 넣고 결국은 이this를 return하는 함수인 것이다.
-> 이게 바로Constructor Function!!!!!!!!!!!
🟣 in operator
in: 해당하는 Object 안에 key가 있는지 없는지 확인할 수 있는 키워드이다.
console.log('name' in ellie); // true
console.log('age' in ellie); // true
console.log('random' in ellie); // false
// false인 key의 value를 확인해보면 undefined가 출력되는 것을 볼 수 있다.
console.log(ellie.random); // undefined⚪️ for..in vs for..of
🟤 for..in
for (key in obj)
for (let key in ellie) {
console.log(key);
// name
// age
// hasJob
}
ellie안에 있는 모든key들이 출력되어진다.
🟤 for..of
value of iterable- iterable -> 배열과 같은 리스트, 순차적으로 Iterable한 아이들를 적는다.
const array = [1, 2, 4, 5]; // 순차적으로 데이터가 담겨있는 데이터가 있다.
// for (let i =0 ; i< array.length ; i++) {}
for (let value of array) {
console.log(value);
// 1
// 2
// 4
// 5
}array안에 있는 모든 값들이value에 할당 되면서 블럭 안에서 순차적으로 출력됨
⚫️ Cloning
const user = { name: 'ellie', age: '20' };
const user2 = user;
user2.name = 'coder'
console.log(user2);user라는 오브젝트가 있고,user2는userreference의 값을 참조하고 있다.- 만약 user2의 name 프로퍼티 값을 바꾸면
user의 name 값은 어떻게 되어있을까?

🟤 위에 처럼 말고, 진짜 Object를 복제 할 수 있을까?
- Old way
// 1. 텅텅 비어진 오브젝트를 생성
const user3 = {};
// 2. for in을 사용해서 오브젝트를 loop하면서 메뉴얼적으로 수동적으로 할당하는 방법
for (let key in user) {
user3[key] = user[key];
}
console.log(user3);
// 결과 : user의 값들이 복사되어져서 나옴
// {name: 'coder', age: '20'}🟤 assign()
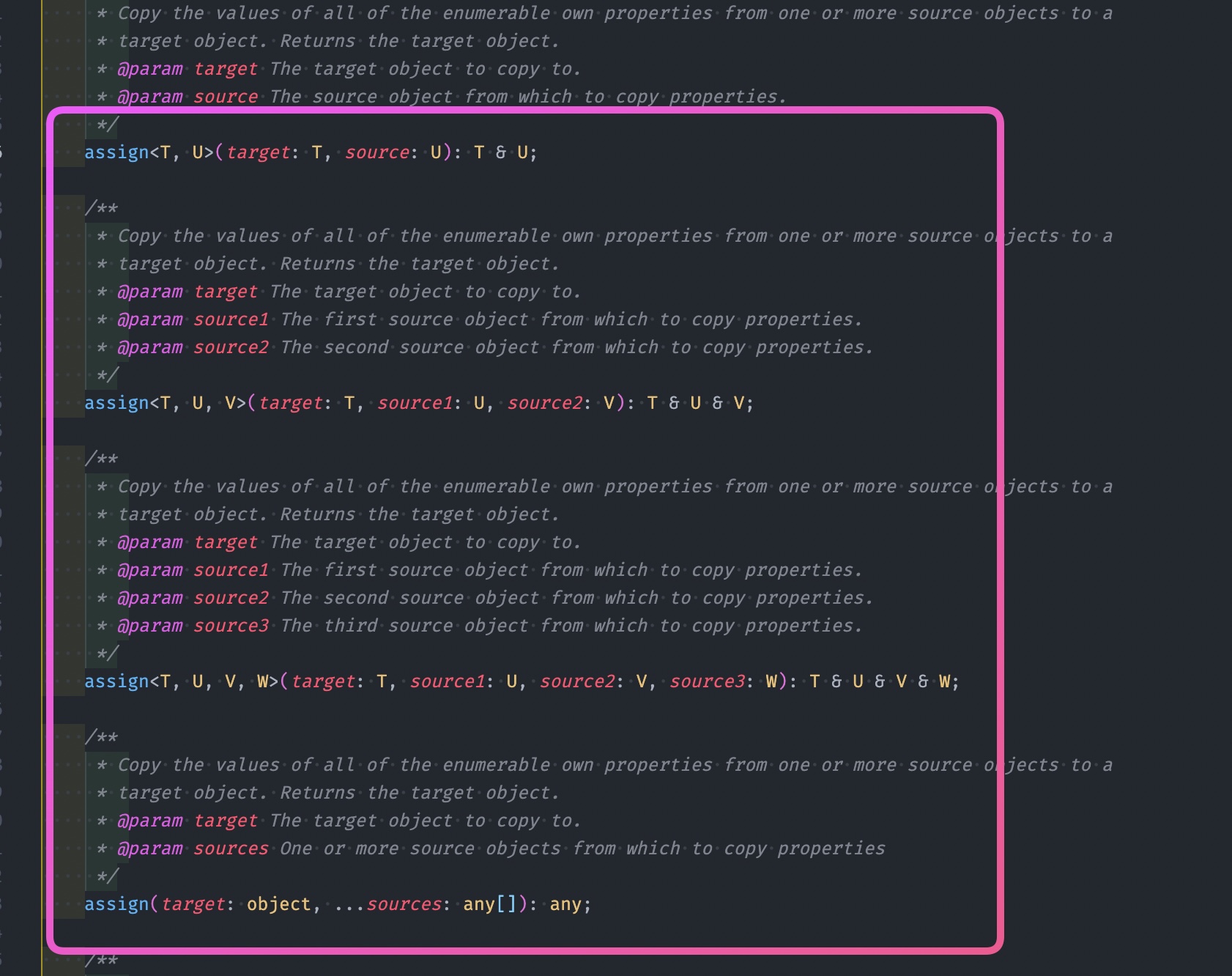
- Object에 있는
assign을 쓰는 방법이 있다.

const user4 = {};
Object.assign(user4, user);
// target : user4 , source : user
console.log(user4);
const user4 = Object.assign({}, user);
// target : {}: 텅텅비어진 오브젝트 , source : user
console.log(user4);🟤 assign() - 여러개 source 전달하기
const fruit1 = { color: 'red' };
const fruit2 = { color: 'blue', size: 'big' };
const mixed = Object.assign({}, fruit1, fruit2);
console.log(mixed.color); // blue
console.log(mixed.size); // big- 공통적 property는 color이고, size라는 새로운 property가 fruit2에 있음
- 뒤에 나오는 source 일 수록, 앞에 동일한 property가 있다면 값을 계속 덮어씌어준다.
➕ 더 찾아보고, 공부하기
1.console.clear();하면 콘솔창 정리할 수 있음
2. for in, for of 공부하기
3. class, 객체지향언어
4. object mdn 사이트 들어가서 꼭 공부하기
