💡 마우스를 올리면 바뀌는 이미지 슬라이더를 만들어보자!
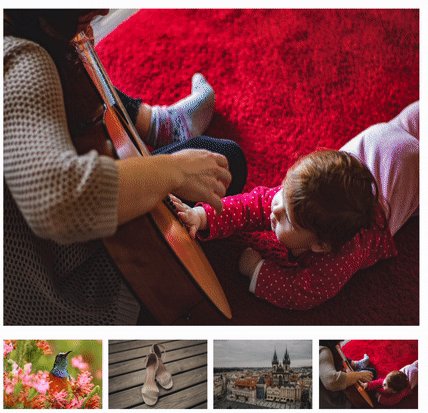
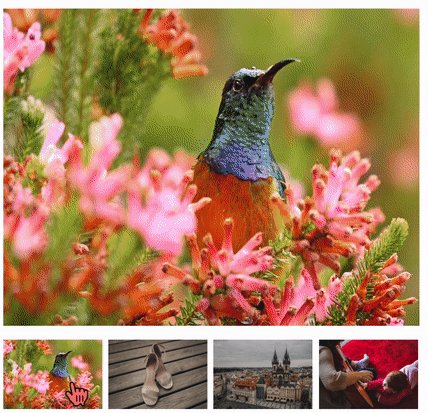
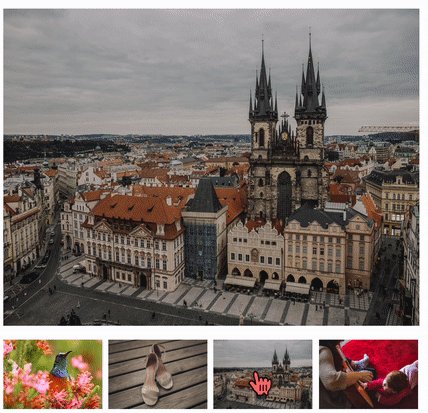
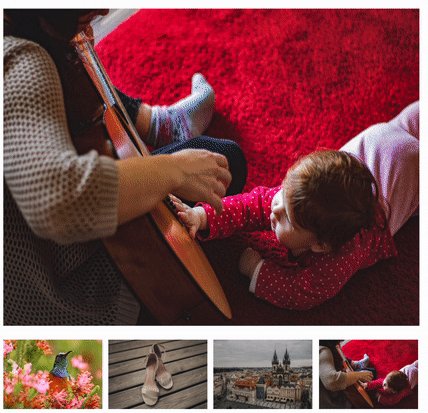
⭐️ 완성샷

🔴 HTML / CSS
🟤 HTML/CSS
<!-- title 이란 속성은 모든 태그에 사용 가능, 해당 물체에 마우스 올렸을 때 말풍선 띄워주는 역할 -->
<p>
<img src="img01.jpg" alt="원본 이미지" id="big_img" abc="TEST">
</p>
<p class="thumb_img">
<!-- 이 방법이 무조건 나쁜건 아님 :
왜? 사이트에서 이미지의 사이즈가 원본 작은 2개 쓸수도 있음 그때 이미지 주소가 다르니까 다르게 설정 -->
<!-- <img src="img01.jpg">
<img src="img02.jpg">
<img src="img03.jpg">
<img src="img04.jpg"> -->
<!-- this.attribute > 따옴표 안씀
this를 쓰면 이미지가 바껴도 따로 수정 안해줘도 된다는 장점이 있음-->
<img src="img01.jpg" onmouseover="changeImage(this.src)">
<img src="img02.jpg" onmouseover="changeImage(this.src)">
<img src="img03.jpg" onmouseover="changeImage(this.src)">
<img src="img04.jpg" onmouseover="changeImage(this.src)">
</p>#big_img마우스를 올렸을 때 크게 보여질 이미지.thumb_img는 2가지 방법이 있음
changeImage()의 매개변수에 이미지 주소 그대로 적는 방법 : 이미지 사이즈가 다른 파일이 2개 있을 때 좋음, 대신 파일의 크기가 커짐this사용하기 - this를 쓰면 이미지가 바껴도 따로 수정 안해줘도 됨.
#big_img {
width: 630px;
height: 480px;
}
.thumb_img img {
width: 150px;
height: 105px;
margin-right: 5px;
cursor: pointer;
}🟠 Java Script
function changeImage(img_url) {
var big_img = document.getElementById("big_img");
big_img.src = img_url; // big_img.setAttribute("src", img_url)
};- 이미지에 마우스를 올렸을 때
changeImage(img_url)실행됨 - 마우스를 올리면 큰 이미지의
src가img_url즉 매개변수의 주소로 바뀌게 됨
