SCSS 셋팅하기
1. Extensions > Live Sass Compiler 설치

2. setting.json 파일에 설정값 주기
"liveSassCompile.settings.formats": [
{
"format": "expanded",
"extensionName": ".css",
"savePath": "/css/",
"savePathReplacementPairs": null
}
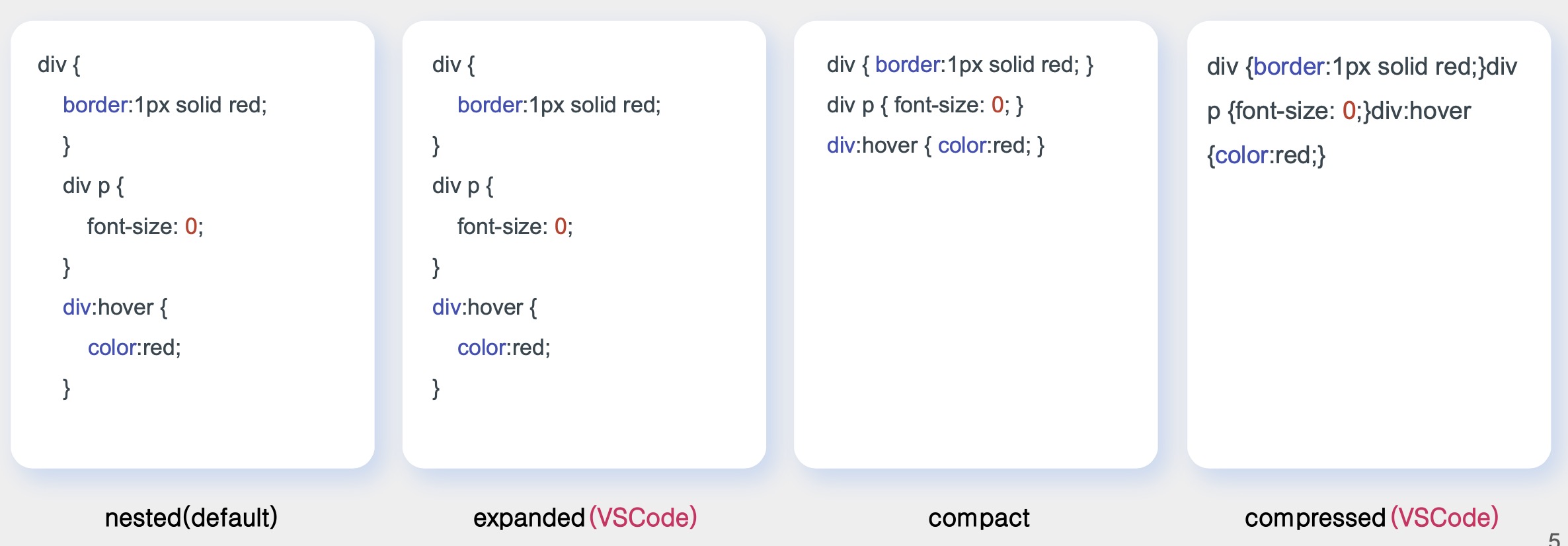
],format: nested(default), expanded, compact, compressed

extensionName: .css(default), .min.css
min.css : min파일은 minify의 줄임말, 공백과 줄바꿈을 제거하여 용량을 줄인 파일savePath: SCSS -> CSS 변환파일 저장할 위치
~: 현재 SCSS파일 위치로부터 상대경로
/: root 경로
3. 사용하기

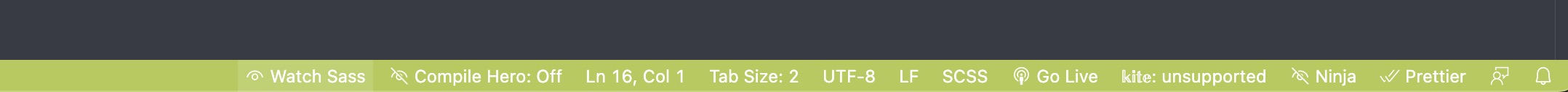
하단 바에 Watch Sass 를 클릭하면 SCSS에서 작업한 파일들이 /css/ 폴더로 자동 변환되어 들어감
/css/ 폴더 안에 있는 .css 파일들은 절대로 수정하면 안됨.
무조건 .scss 파일들만 수정해야함
