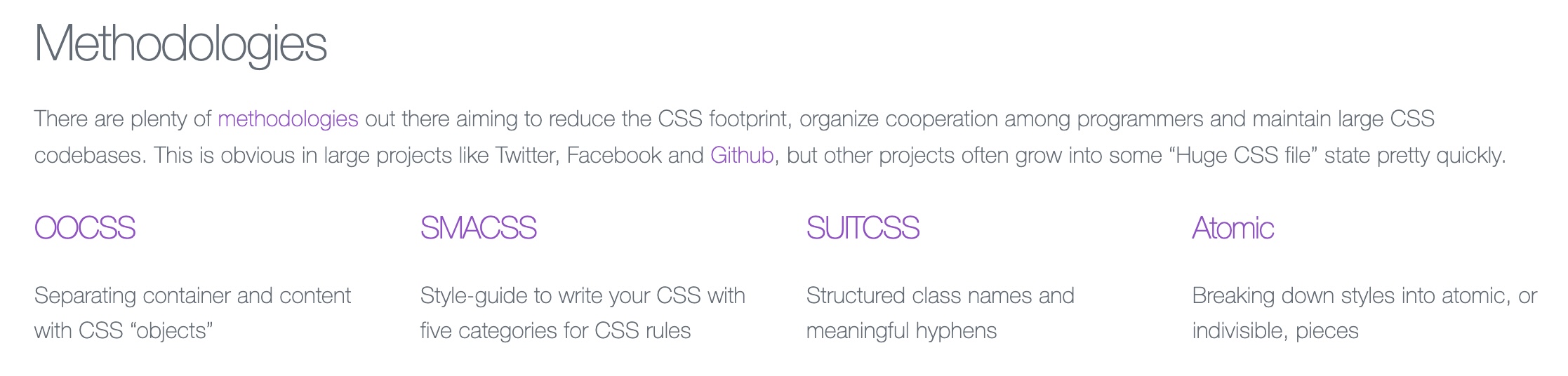
💡 다양한 CSS 방법론 중에 하나인 BEM 방식에 대해 알아보자!
🔴 BEM 방식이란?
- B : Block
E : Element
M : Module - 블럭, 요소, 수정 이렇게 3가지를 조합해서 만드는 방식이다.
- ID는 사용하지 않고, Class명만 사용한다.
ex).header__navigation‐‐secondary
🟠 BEM 방식 사용방법

- Block과 Element, Modifier로 나눈다.
- Block과 Element는
__로 이어준다. - Modifier은
--로 이어준다. - Modifier에서 띄어쓰기는
-로 이어준다. key-value는-하이픈으로 성질-내용을 작성한다.
🟡 BEM 예시

- 3가지의 버튼이 있다.

block명--modifier-옵션을 적어주면 된다.

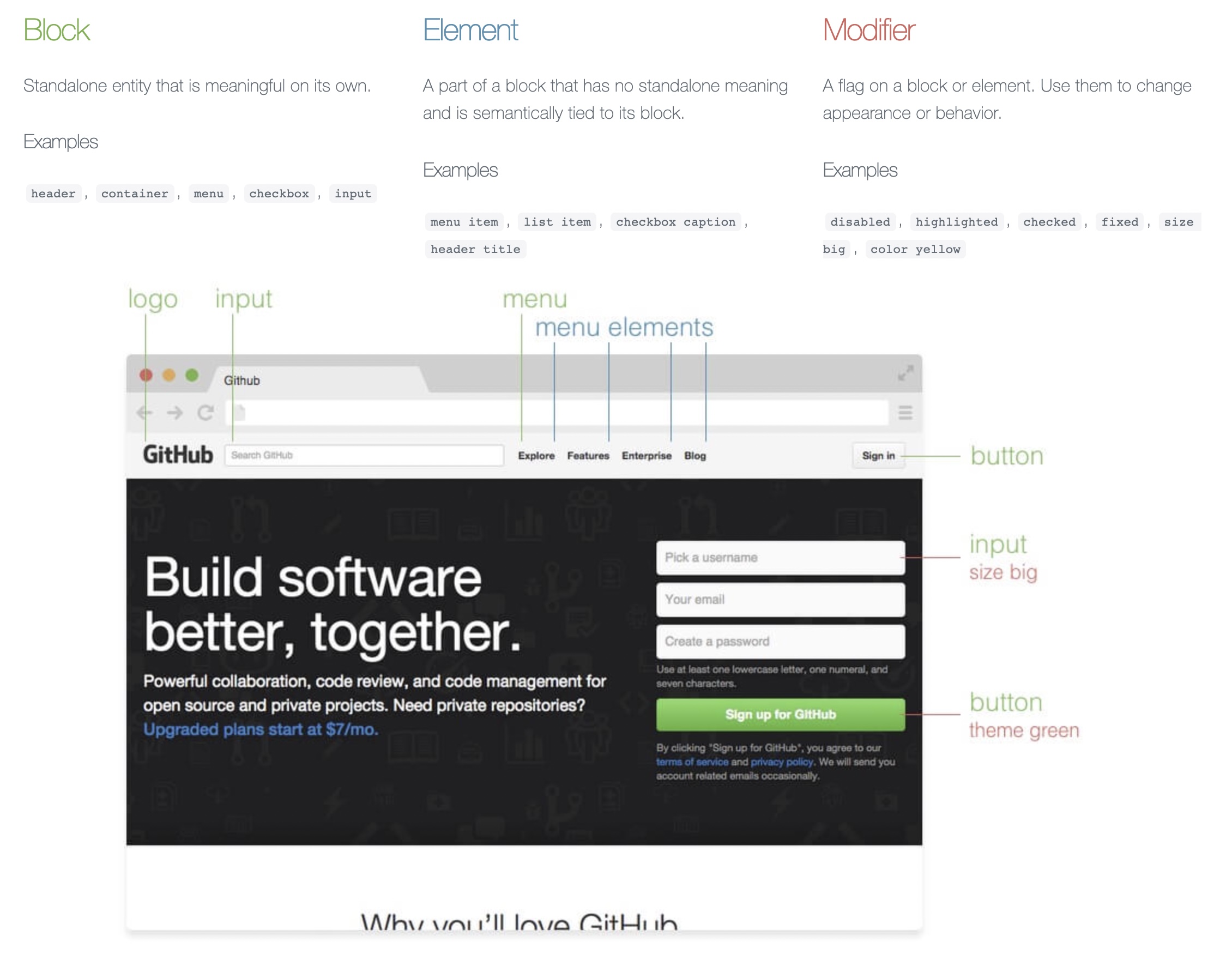
🟢 BEM 그림으로 이해하기
🟤 Block

🟤 Element

🟤 Modifier

🔵 장점
- 클래스네임만으로 마크업 구조를 알 수 있다. (직관적)
: 블럭과 엘리먼트로 구분되기 때문에 어디서부터 떼어다 쓸 수 있는지, 어디부터 종속되는지 알 수 있음 - 작성된 SASS에서 요소를 쉽게 찾을 수 있음
(아직 SASS를 배우지 않아서 잘 모르겠지만) SASS는 큰 블록 안에 태그를 작성하는 형태여서 블럭과 요소로 나누어 작성하면 보기 편하다. - class 이름 중복을 방지
🟣 단점
- 클래스 이름이 너무 길어짐