📌 앨리쌤의 자바스크립트 강의를 처음에 들었을 때는 이해가 안되었는데 이제 좀 지식이 쌓인 다음에 다시 들으니까 이해가 되고, 기본적인 개념과 원리를 다 알려주고 있어서 꼭 들어야지 좋을 것 같다. 혹시라도 강의 들으면서 잊을 수 있으니 기록해놓는다!

🔴 Hello World! 출력하기
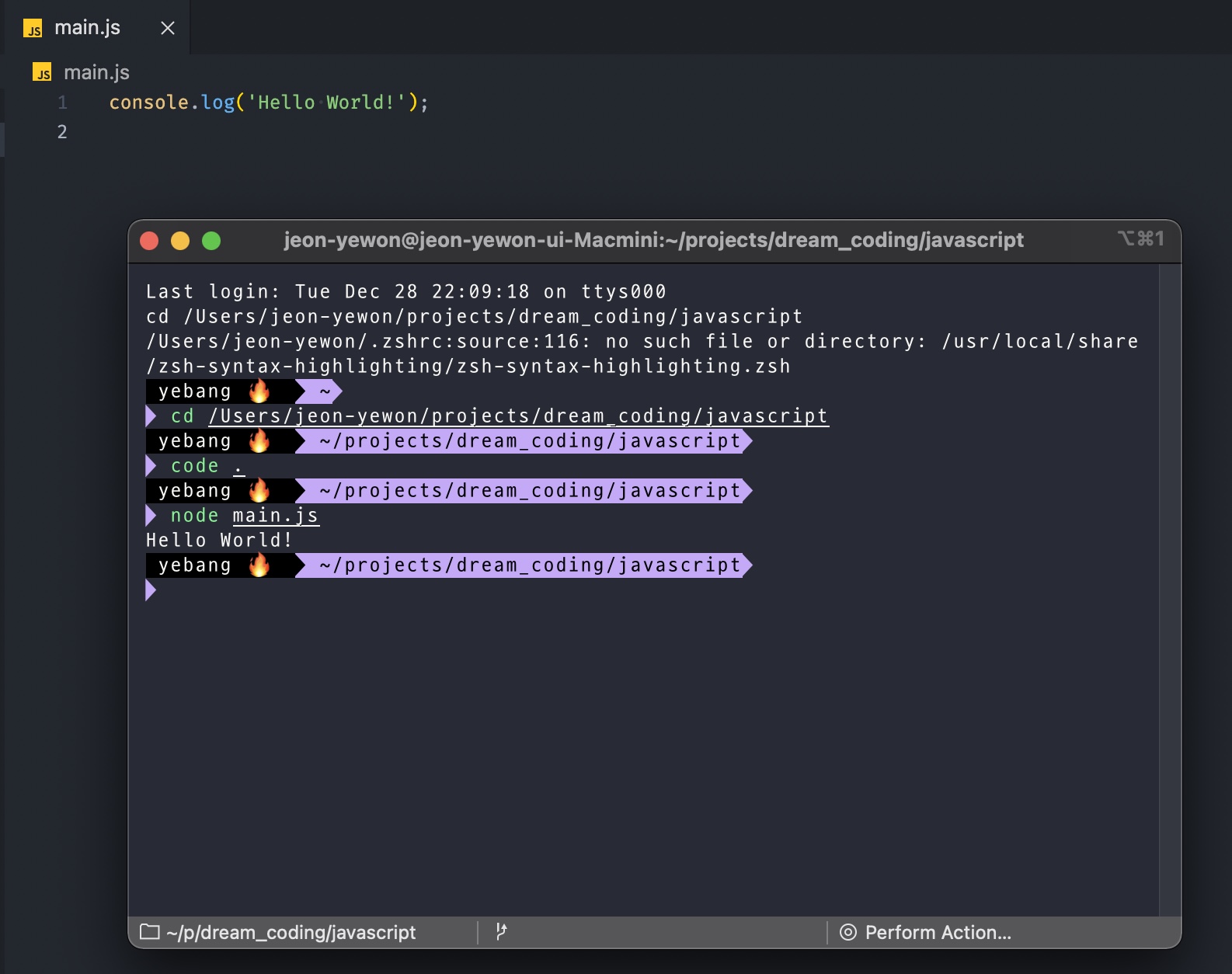
console.log('Hello World!');
🟤 node.js 를 이용해 출력
- node.js를 설치가 되어 있다면, 터미널 창에
node 파일명을 입력하면 터미널에 바로 출력이 된다.💡 node.js에는 자바스크립트 엔진이 있어서 브라우저 없이도 자바스크립트를 실행할 수 있다.
- console api 그 중에 log라는 함수를 이용해서 우리가 원하는 메세지를 콘솔 창에 출력할 수 있다.
🟠 Console.api
- node.js와 웹 브라우저 둘 다 console에 관한 api를 가지고 있다.
- 또한 이 api의 인터페이스가 둘 다 동일하다.
- console api는 api 중에 하나이다.
- console은 통상적으로 많이 쓰이는 api라서 웹과 노드에 둘 다 공통적으로 포함되어 있는 것이다.
- https://nodejs.org/api/console.html

- https://developer.mozilla.org/ko/docs/Web/API/Console_API

🟡 API
- API : Application Programming Interface
- API는 브라우저가 제공하는 브라우저가 이해할 수 있는 함수들
🟢 자바스크립트 공식 사이트
🔵 스크립트 파일 위치
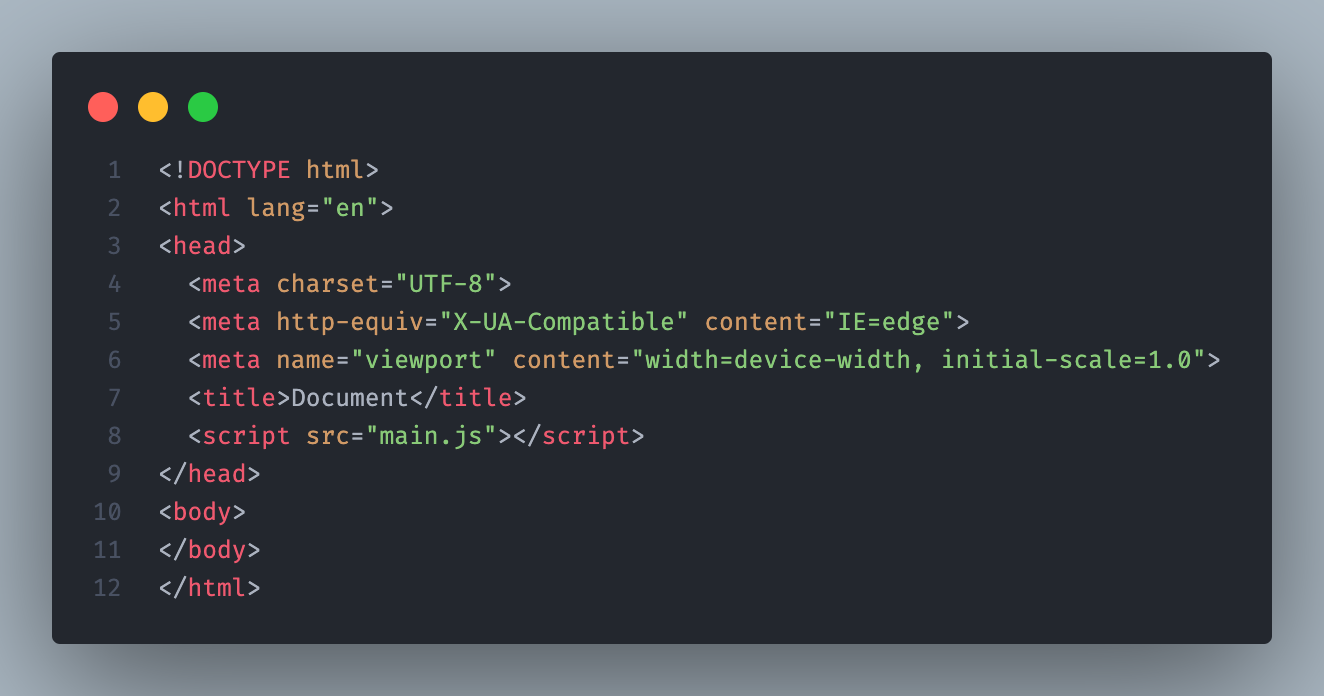
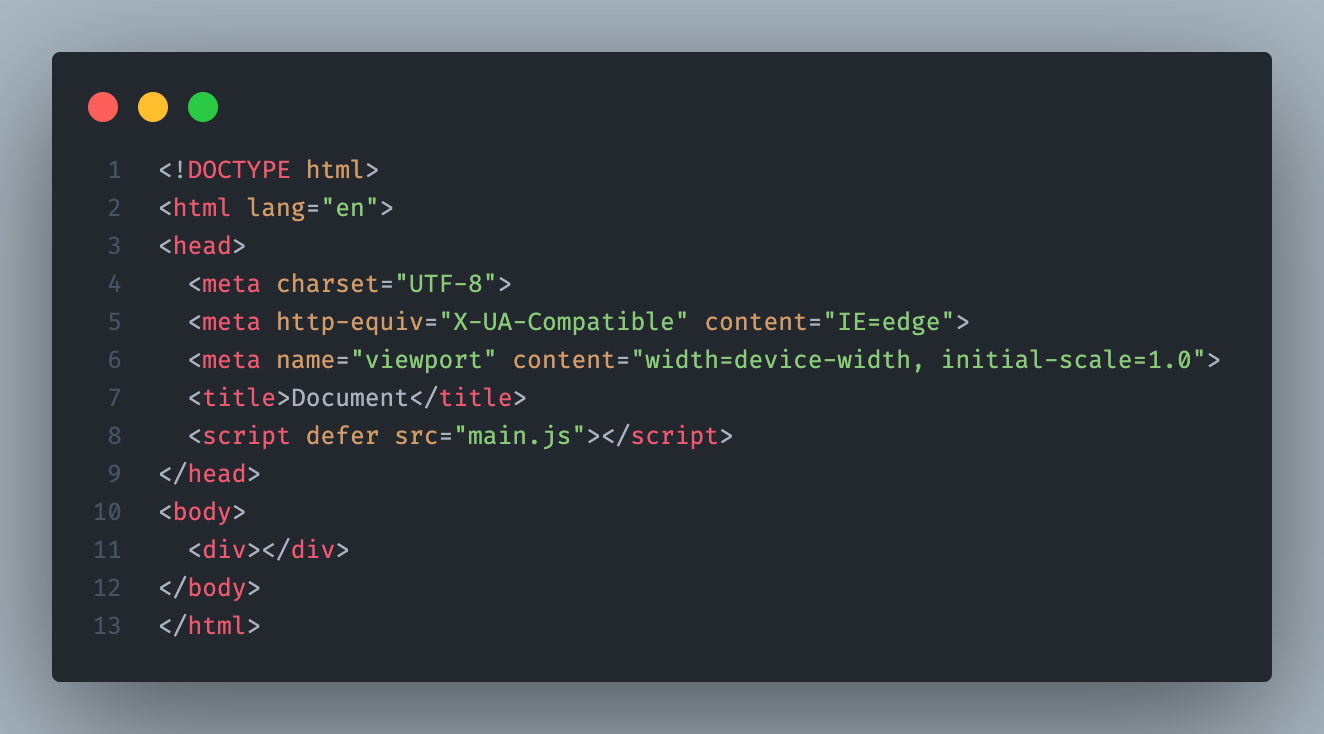
🟤 <head>안에 script 추가

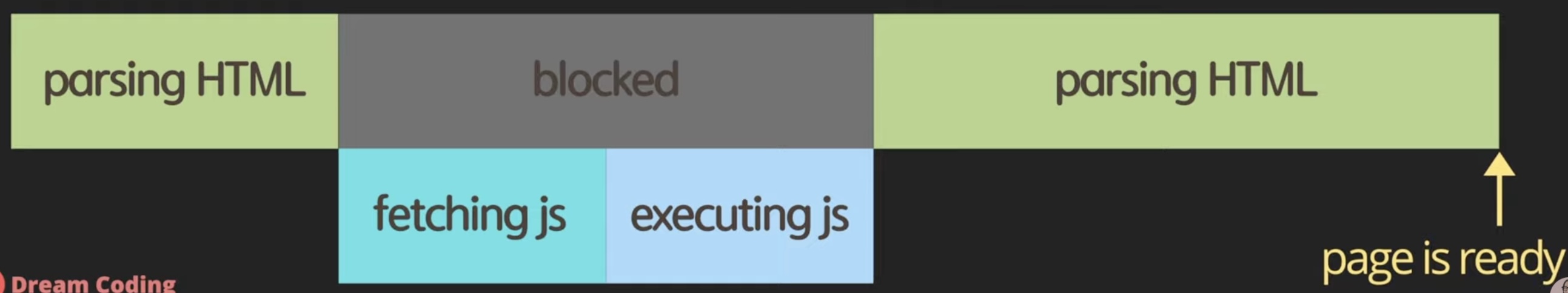
- HTML문서를 다운 받으면 브라우저가 한 줄 한 줄 parsing 한다. (읽는 다는 뜻)
- 그러다가 js 파일을 만나면 js파일을 fetching(다운)하고, js 파일 executing(실행)을 먼저 하고, 그 다음 나머지 HTML 문서를 파싱한다.

- 이렇게 되면 만약 js 파일의 크기가 어마어마하게 크고, 인터넷 속도가 느리다면 -> 사용자가 웹 사이트를 보는데 많은 시간이 소요될 것이다.
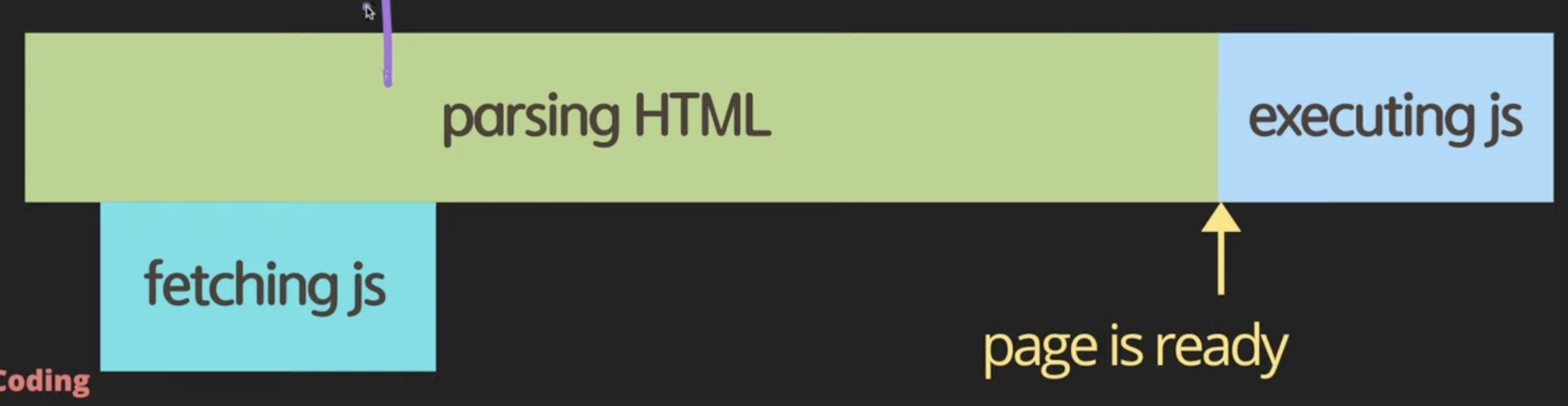
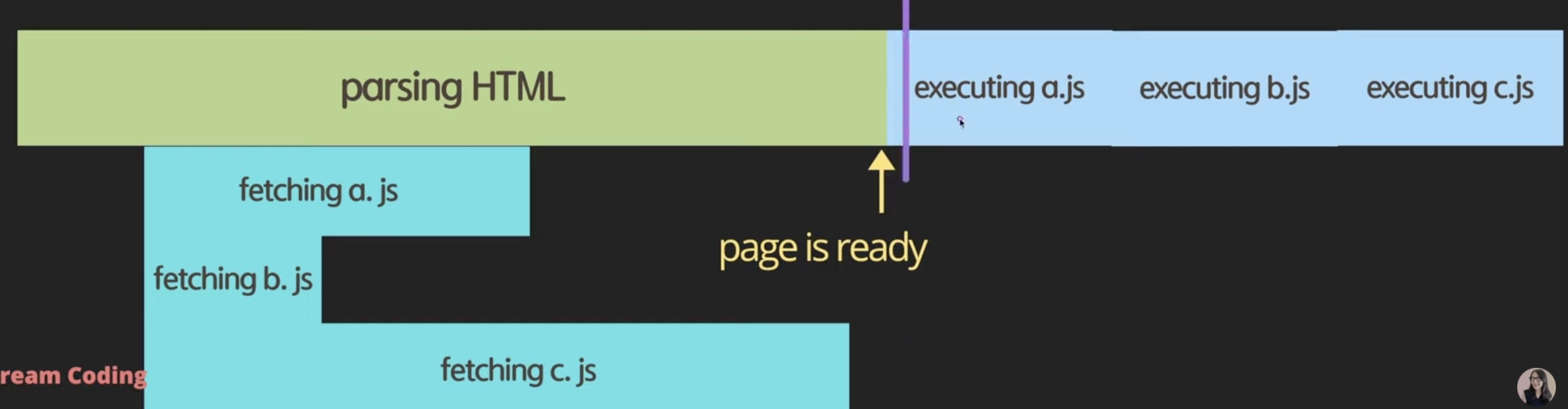
🟤 <body>안 젤 끝에 script 추가

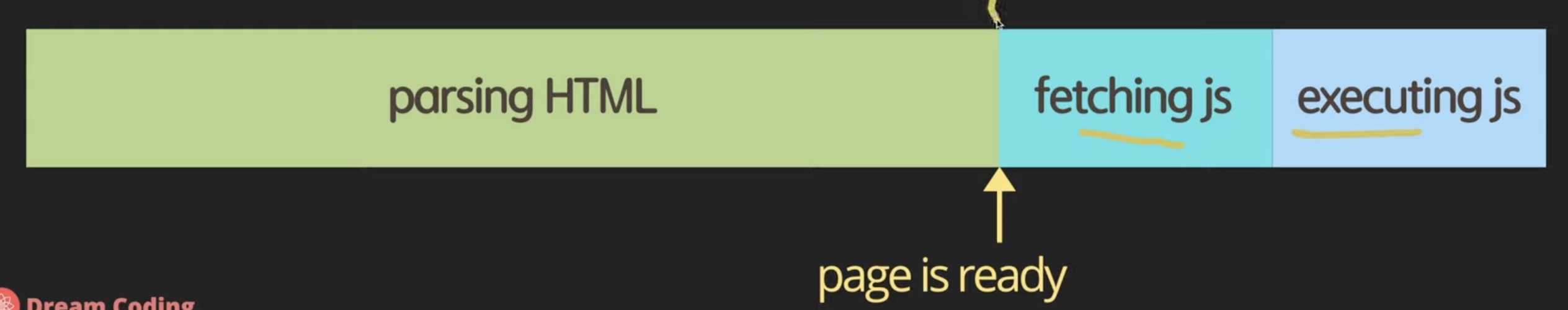
- 브라우저가 HTML을 다운받아서 쭉~~ 파싱해서 페이지가 준비 된 다음에 스크립트를 만나서, 스크립트를 받아오고, 실행하게 된다.
- 페이지가 js를 받기 전에도 이미 준비되어서 사용자들이 페이지의 컨텐츠들을 볼 수가 있다.

- 사용자가 HTML의 기본적인 컨텐츠들은 빨리 본다는 장점은 있지만, 만약 웹사이트가 자바스크립트에 굉장히 의존적이라면 -> 즉, 사용자가 의미있는 컨텐츠를 보기 위해서는 스크립트 파일을 패칭하고, 실행하는 시간을 사용자들이 기다려야하는 단점이 있다.
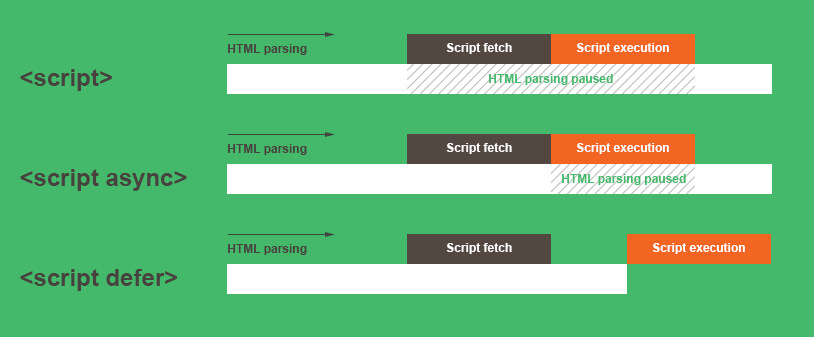
🟣 Async
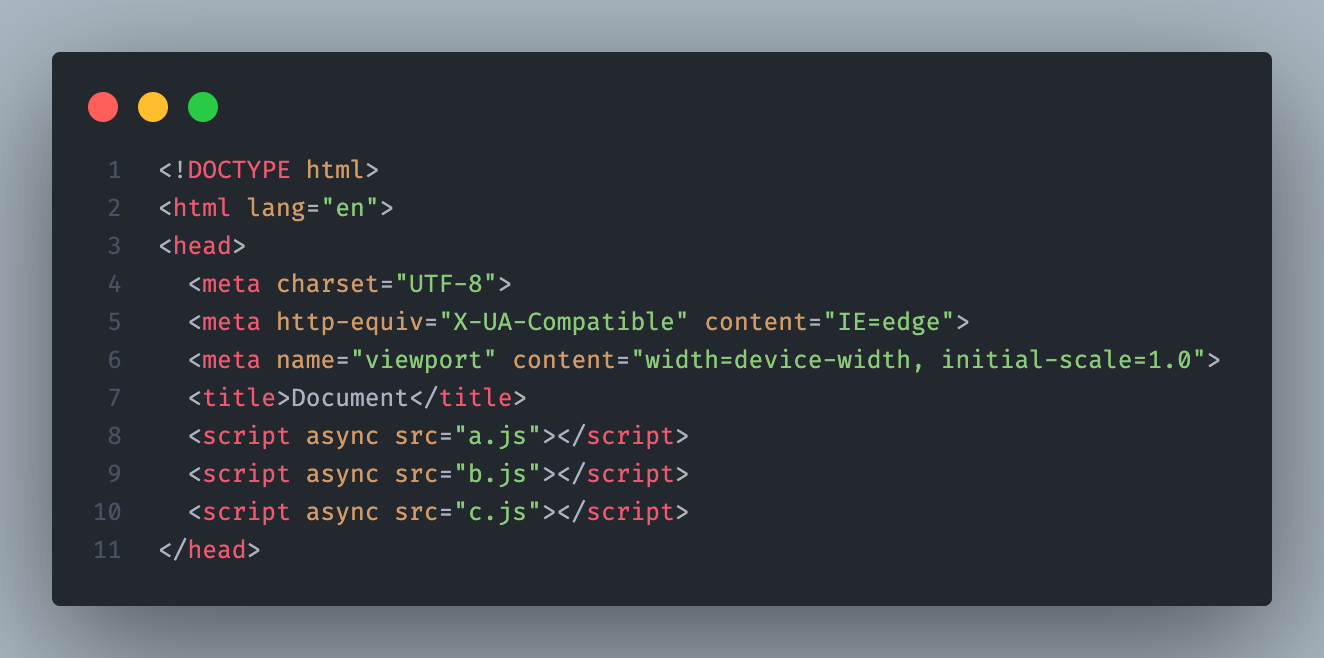
🟤 <head>안에 + async 추가

- async를 사용하게 되면
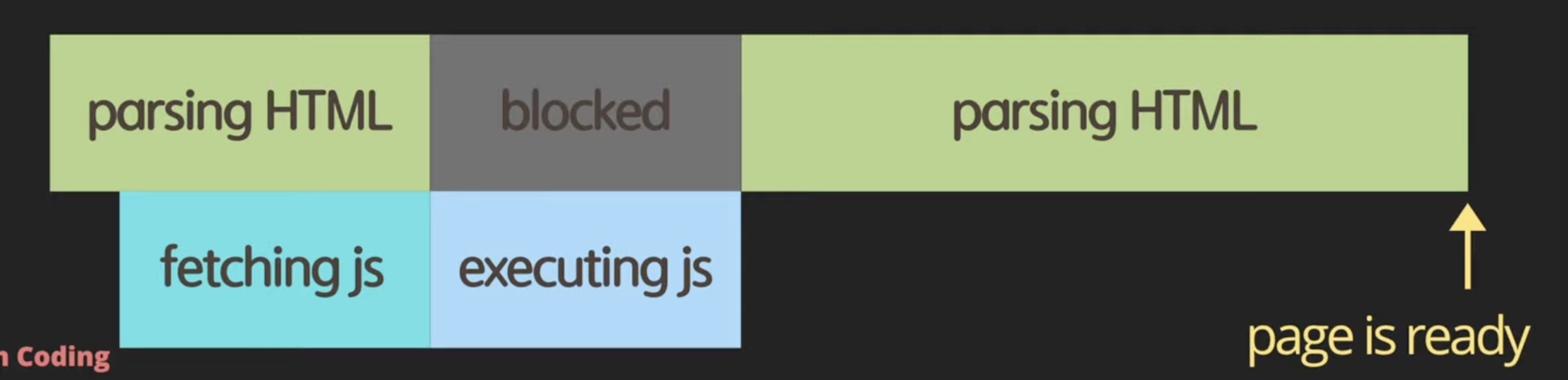
브라우저가 HTML을 다운받아서 파싱하다가, 스크립트를 만나게 되면 main.js파일을 병렬로 다운로드 하자! 라고 명령만 해놓고, 다시 파싱을 하다가
main.js가 다운로드가 완료가 되면 그 때 파싱하는 것을 멈추고, main.js를 실행하게 된다.
main.js 실행을 다하고 나서, 나머지 HTML을 파싱하게 된다.

- 장점 : 바디 끝에 사용하는 것 보다는 파싱하는 동안 fetching이 일어나기 때문에 다운로드 받는 시간을 절약할 수 있다.
- 단점 : 자바스크립트 파일이 HTML이 파싱 되기도 전에 실행되기 때문에 만약
querySelector을 이용해 돔요소를 조작한다고 하면 -> 조작하려는 시점에 HTML이 우리가 원하는 요소가 아직 정의되어 있지 않을 수 있다.
HTML을 파싱하는 동안에 언제든지 자바스크립트를 실행하기 위해Blocked될 수 있다. 사용자가 페이지를 보는데 여전히 시간이 조금 더 걸릴 수 있다.
⚪️ Defer (👍이거 추천)
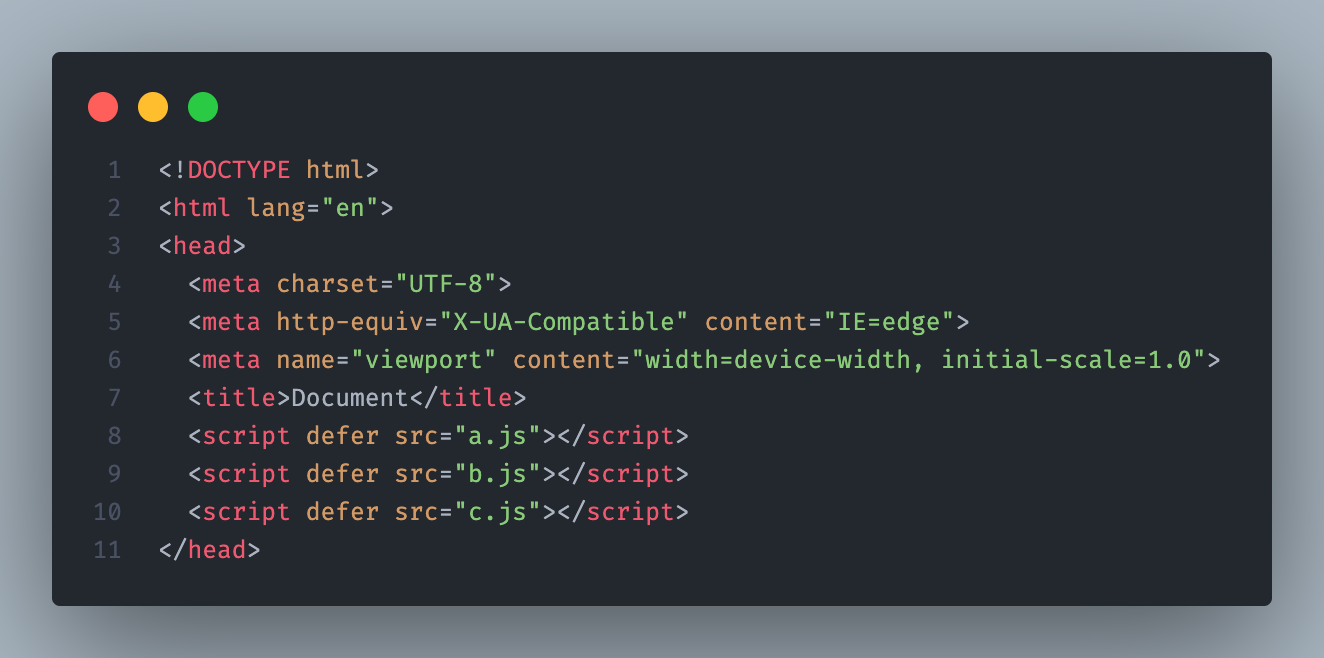
🟤 <head>안에 + defer 추가

- 똑같이 파싱하다가 스크립트를 만나면 main.js를 다운로드 받자 명령만 내리고, 나머지 HTML을 끝까지 파싱한다.
- 파싱이 끝이 난 다음에 다운로드 된 자바스크립트를 실행하게 된다.

- HTML을 파싱하는 동안 필요한 자바스크립트를 다운 받아놓고, HTML파싱을 먼저해서 사용자에게 페이지를 먼저 보여준 다음에 바로 이어서 자바스크립트를 실행해준다.
⚫️ async vs defer
🟤 head + async

- async 옵션으로 다수의 스크립트를 다운 받게 되면 먼저 다운로드 되는 순으로 실행이된다. 즉, 정의된 스크립트 순서와는 상관없이 다운로드가 먼저 된 스크립트 파일을 실행하기 때문에 만약 내 웹사이트의 자바스크립트가 순서에 의존적인 거라면 문제가 생길 수 있다.

🟤 head + defer

- 파싱하는 동안 필요한 자바스크립트 파일을 다 다운로드 받아놓은 다음에, 순서대로 실행한다.
- 우리가 정의한 순서가 지켜진다.
- 우리가 원하는 대로 스크립트가 실행이 된다.

=> 젤 효율적이고, 안전한 방법
💸 'use strict'

- TypeScript를 사용할 때는 쓸 필요가 없지만 순수 JavaScript를 사용할 때 문서 젤 위에 'use strict'을 써주면 좋다.
- ❓❓❓ 왜?❓❓❓
- 자바 스크립트는 매우 유연한 언어이다. (flexible)
- 유연하다는 것은 때로는 매우 위험한 것이다. 유연하다라는 것은 개발자가 많은 실수를 할 수 있다는 뜻도 됨. 선언되지 않은 변수에 값을 할당 할 수 있는 등의 비상식적인 코딩이 가능함.
- 'use strict'은 ECMAScript 5에 추가 되어있음
- 이런 비상식적인 것을 막아주는 것이 바로 'use strict'!!
- 성능 개선까지 기대해 볼 수 있으니, 문서 젤 위에 꼭 써주기!!
➕ 추가로 공부하기
1. console - api 공부하기
2. node.js console - api 공부
2. pasing과 paser에 대해 공부하기
3. fetch에 대해 공부하기
4. API에 대해서 공부하기