🔍 오픈소스 라이브러리 Alamofire와 네트워크 (vs. URLSession)
HTTP, WebSocket 등 프로토콜 지원하며, 네트워크 작업을 쉽게 수행할 수 있도록 API를 제공
특징
-
네트워크 요청 생성 및 발송이 쉬움 ❗️
-
데이터 업로드/다운로드 구현이 쉬움 ❗️
-
네트워크 요청 및 응답의 로깅을 쉽게 구현
-
요청 및 응답의 헤더, 바디, 쿠키 등을 쉽게 조작
-
인증, 캐싱, 리다이렉션, 시간 초과 등 기능 제공
❗️ ⇒ URLSession과 비교하여 상대적으로 장점인 사항.
그렇담 이번엔 프로젝트에 Almofire를 직접 추가해보자 🤓 GoGoGo~ !
STEP 1 . 구글에서 추가하고자 하는 라이브러리 키워드로 검색해준다.

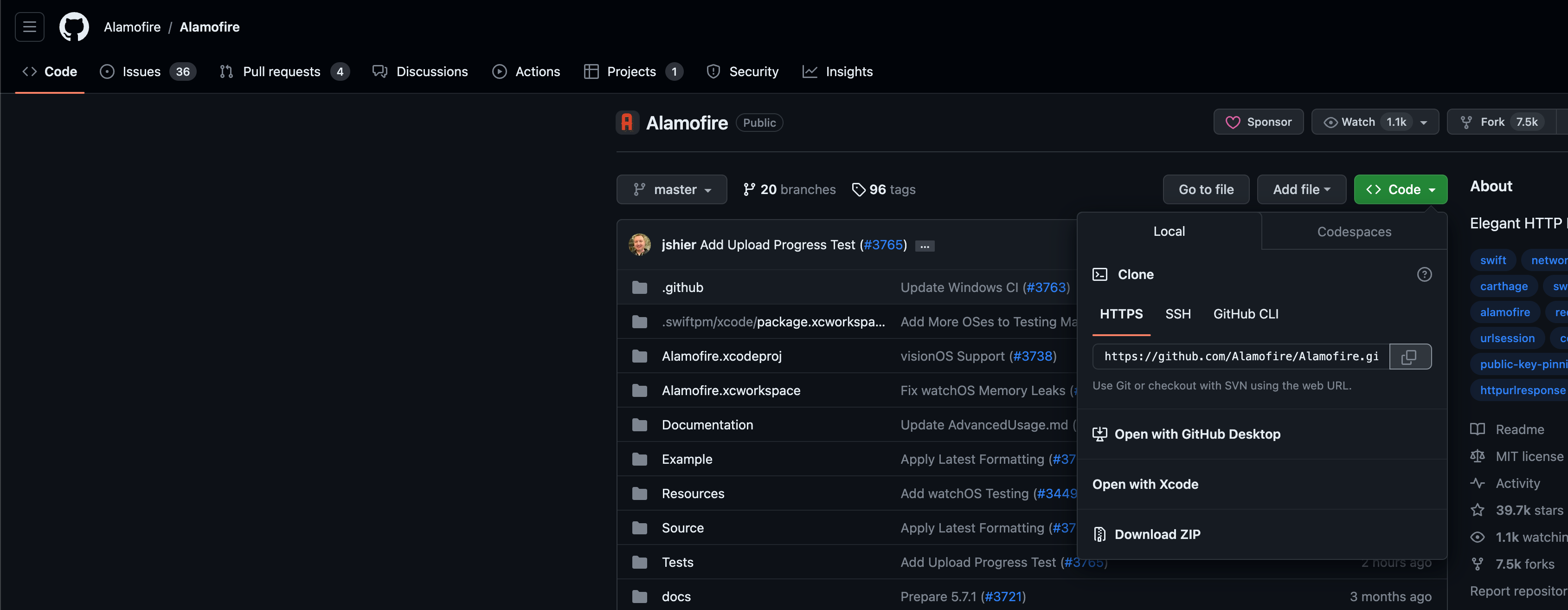
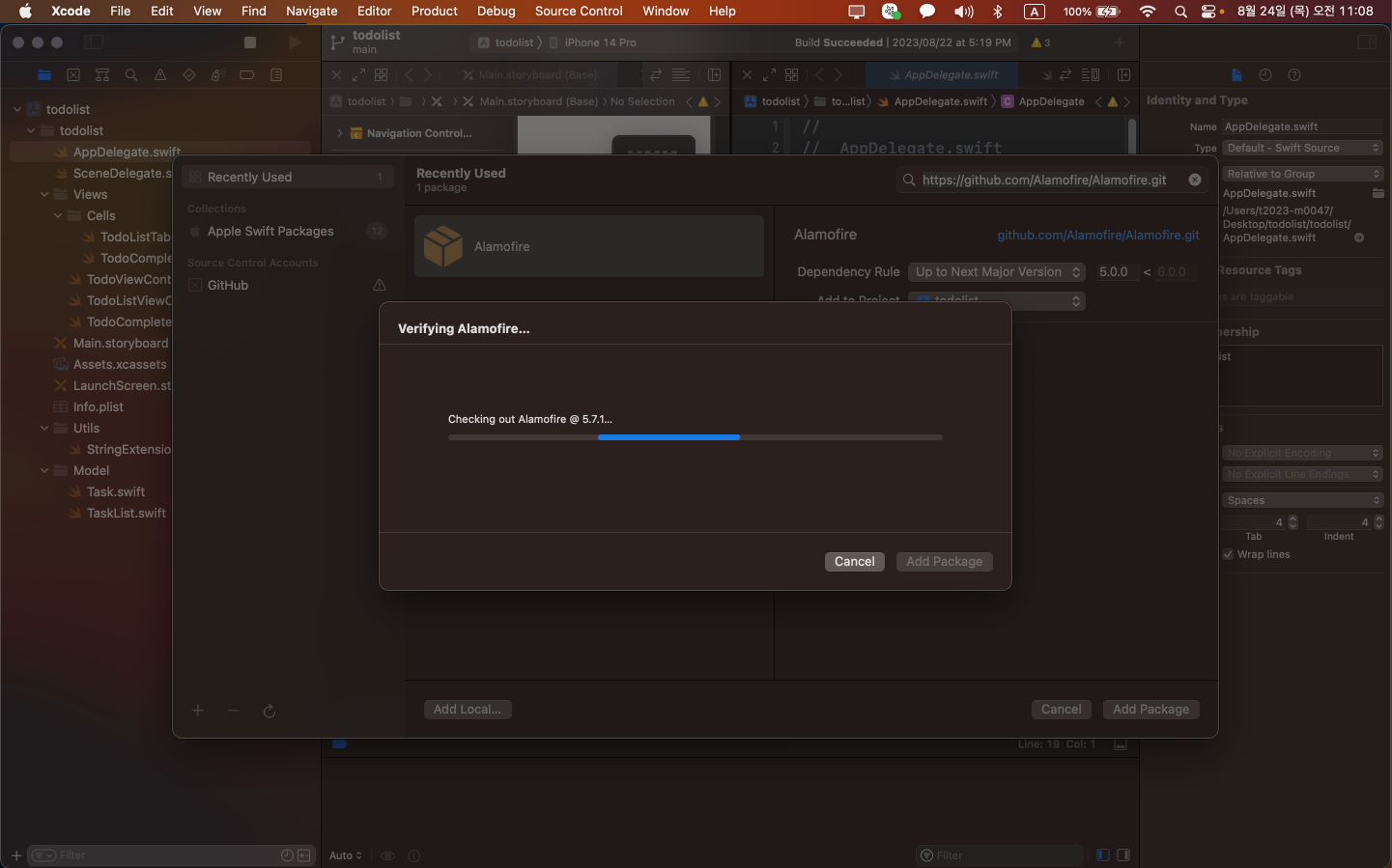
STEP 2. 라이브러리의 링크를 복사한다. (해당 링크)

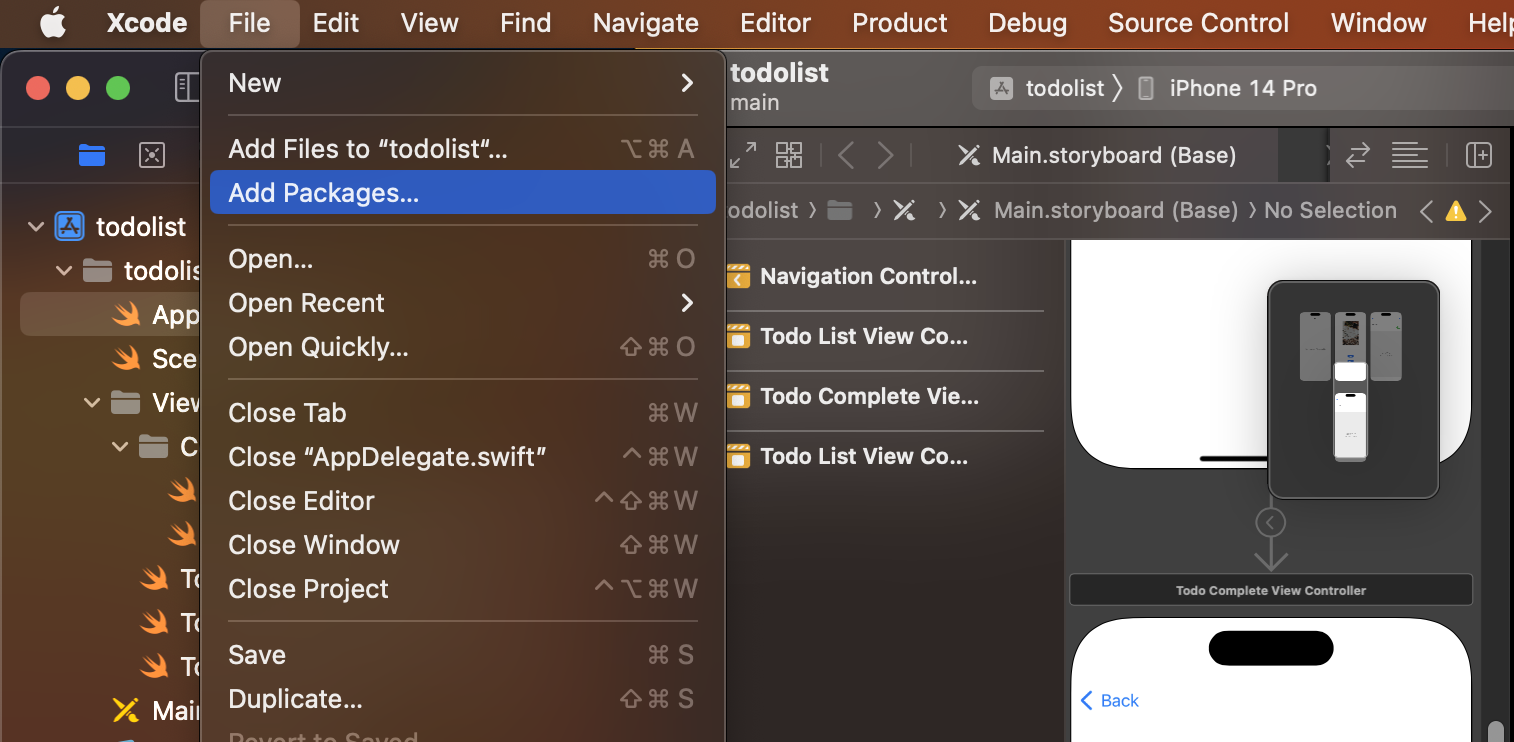
STEP 3. 프로젝트를 열고 화면 좌측 상단의 리본탭중 File-Add Packages... 를 선택

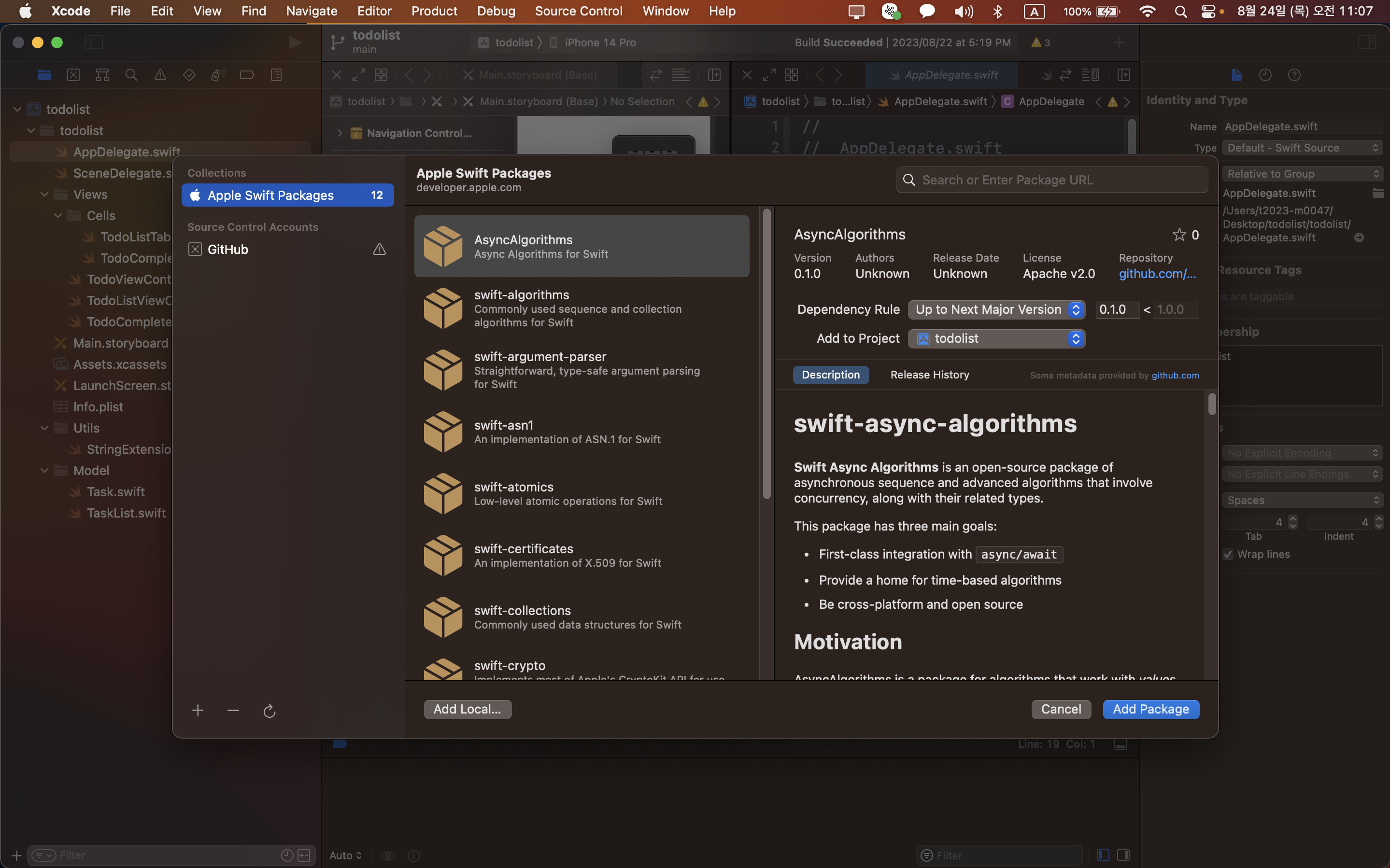
STEP 4. 팝업창 우측 상단의 검색창에 복사한 링크를 붙여넣고 Add Package 버튼을 누른다.

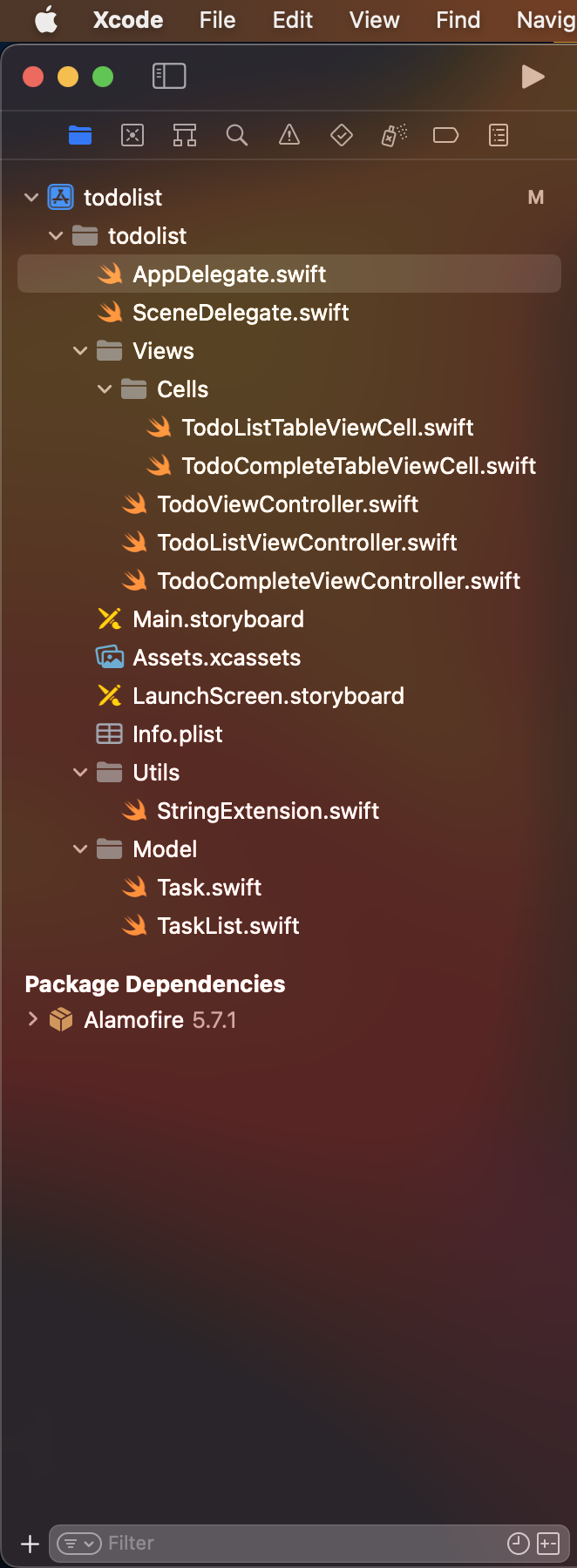
STEP 5. 라이브러리가 추가되고, 화면 좌측에 위치한 프로젝트 네비게이터의 하단에서 Package Dependencies에
Alamofire가 추가된 것을 확인할 수 있다!(짜잔~🥳🎉🎉)


<예시코드>
// Get 요청
AF.request("https://httpbin.org/get")
.responseJSON { response in
debugPrint(response)
}
// POST 요청
let parameters = ["username": "testuser", "password": "testpassword"]
AF.request("https://httpbin.org/post", method: .post, parameters: parameters)
.responseJSON { response in
debugPrint(response)
}
// 파일 업로드
let fileURL = Bundle.main.url(forResource: "example", withExtension: "txt")!
AF.upload(fileURL, to: "https://httpbin.org/post")
.responseJSON { response in
debugPrint(response)
}
// URL에 있는 이미지를 AF를 이용하여 UIImageView에 띄우기
import UIKit
import Alamofire
import AlamofireImage
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// UIImageView 인스턴스 생성
let imageView = UIImageView(frame: CGRect(x: 0, y: 0, width: 200, height: 200))
// 이미지 URL
let imageUrl = "https://picsum.photos/id/237/200/200"
// Alamofire(AF)를 사용하여 이미지 로드
AF.request(imageUrl).response { response in
switch response.result {
case .success(let data):
// 이미지 로드 성공
DispatchQueue.main.async {
// 이미지를 UIImageView에 설정
imageView.image = UIImage(data: data!)
}
case .failure(let error):
// 이미지 로드 실패
print("이미지 로드 실패: \(error)")
}
}
// UIImageView를 UIViewController의 view에 추가
self.view.addSubview(imageView)
}
}