Pre-onboarding Project
Team : 13조 기린
Team Member: 김명진, 어민규, 박상우, 이채원, 김도준
Project Overview: Todo-List with Signup/Login
Project Overview
홈페이지에서 로그인/회원가입을 하면 해당 유저의 Todo List 를 불러오는 웹페이지를 구현.
Why?
Todo List 에서 CRUD 기능 구현이 가능하면서 새로운 기능들을 추가 개발 할 수 있다.
-> 수정, 삭제, toggle, 로그인 authentication 등 각자 구현하고 싶은 기능들을 넣을 수 있다.
또한, 프로젝트 기하을 고려했을 때 최근에 팀원들이 구현한 아이디어인 만큼 기획 부담이 적을 것이라고 판단하며 MVP를 성공적으로 구현 가능.
Timeline
Day 1 (6/7) - 깃허브 사용 학습, 초반 기획, 기능구현
Day 2 (6/8) - 기능 구현
Day 3 (6/9) - 스타일링, 디버깅, 발표 준비
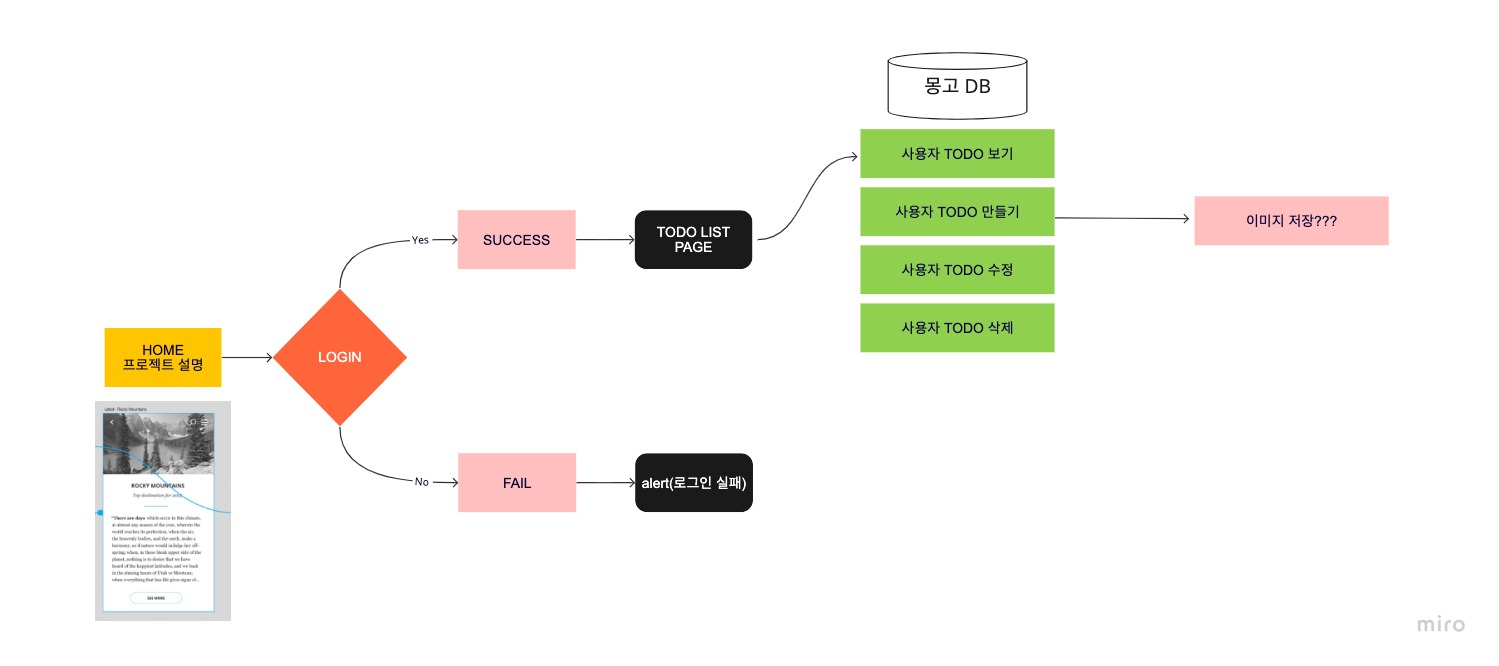
UI Flowchart

Role Assignment
-
(이채원) 메인 페이지 HTML, CSS, JS
-
TODO 아이템 API:
- (어민규) GET/todo -> 해당 유저의 Todo 아이템들 조회
- request : {user_id : int}
- response: HTTP 200, {todo_item_list}
- (박상우) POST/todo -> 해당 유저에게 Todo 아이템을 생성
- request : {user_id : int }
- response : HTTP 200, {todo_item_list}
- (박상우) PUT/todo -> Todo 아이템 값을 수정 (status)
- request : { user_id: int, todo_id: int, status_update: int}
- response: HTTP 200, {todo_item_list}
- (어민규) DELETE/todo -> Todo 아이템을 삭제
- request: {user_id: int, todo_id: int}
- response: HTTP 204, {todo_item_list}
- (어민규) GET/todo -> 해당 유저의 Todo 아이템들 조회
-
(김명진) 회원가입/로그인
- POST /signup -> 회원가입 시 user 클러스터에 추가
- request: {username: str, password: str}
- response: HTTP 200
- GET /login -> 해당 유저 username 과 pw 확인
- request: {username: str, password: str}
- response: HTTP 200, HTTP 401
- (Optional) DELETE /login -> user클러스터에서 해당 유저 삭제
- POST /signup -> 회원가입 시 user 클러스터에 추가
-
(김도준) DB setting
DB Mongo -> Cluster- Users
id int
username varchar
password varchar - Todo
id int
user_id int
context varchar
status varchar('0', '1')
- Users
- (김도준) deploy setting, github setting & PR, etc..
- github org 구현 및 사용 설명
- deploy: AWS EC2 or EB 고민
추가 기능..?
S3 - 이미지 넣기
GET/TODO
POST/ TODO
DELETE/TODO
