
IF
IF 알아보기
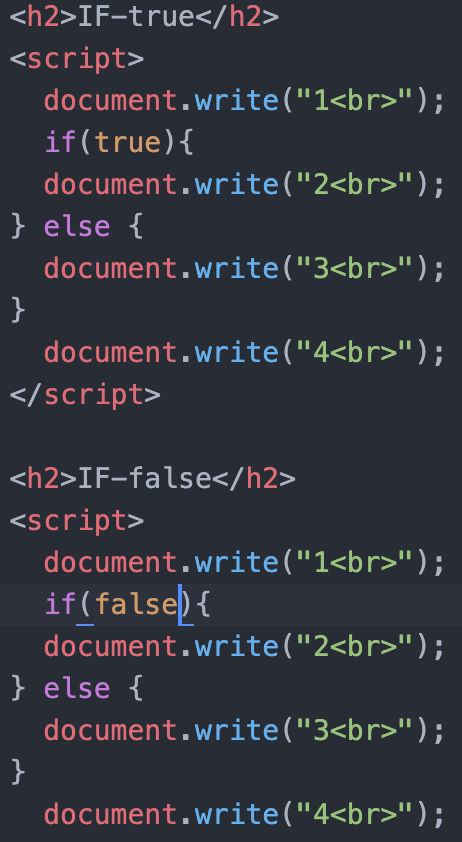
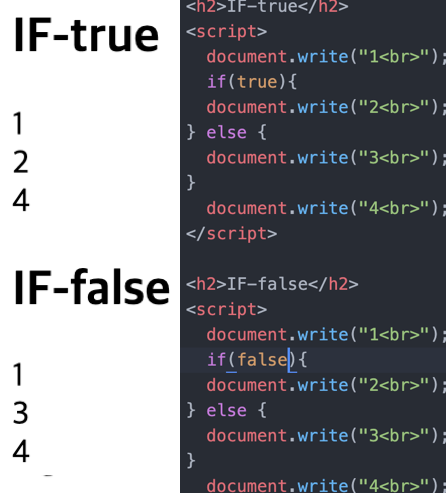
- if문에 따라오는 괄호 안에는 불리언 데이터 타입이 온다 (true, false)
- if(false)면, 뒤에 따라오는 코드가 무시되고 else에 딸려있는 코드가 출력된다.
- if(true)면, 뒤에 따라오는 코드가 출력되고 else에 딸려있는 코드는 무시된다.

하지만 이건 조건이 오직 true, false기 때문에 쓸곳은 없당
IF문을 사용해 한 버튼으로 페이지 night-day바꾸기

음..일단,
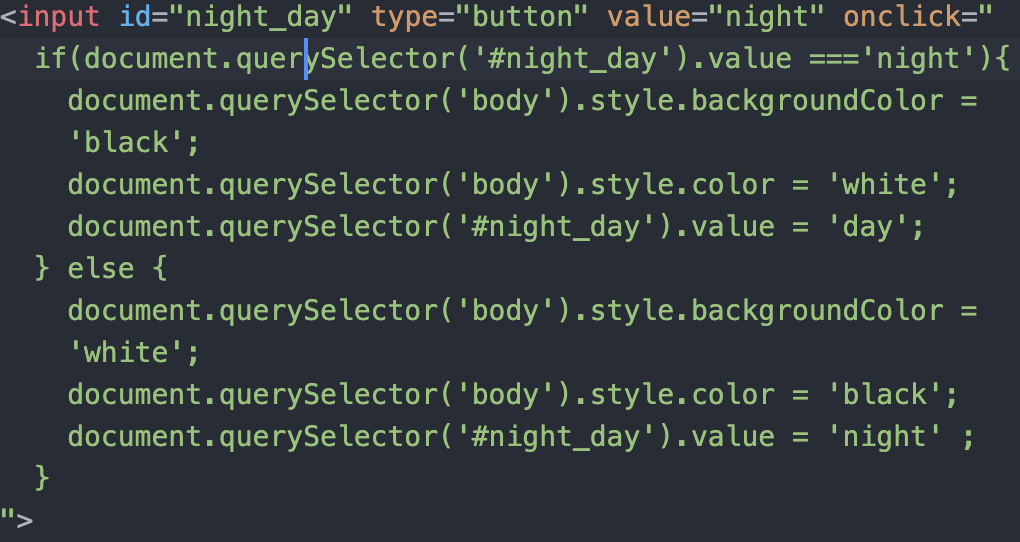
- 버튼에 id를 걸어 제어할 태그를 특정할 수 있게 해준다.
- 버튼의 value는 night다.
- if문에 queryselector로 버튼을 특정하고 만약 value가 night 참이라면 아래 코드가 실행된다. 그럼 버튼의 value는 day가 됨.
- 후에 버튼을 다시 클릭할 때는 if는 거짓이 된다.
(value는 day인 상태이고, if문은 night가 참이기 때문에)
그래서 else코드가 작동된다.
처음에 바로 이해가 안되어서 여러번 듣고 읽었다. 내가 이해한 방법은 위와 같다. 직접 코드를 뚫어져라 보고 쓰고 뜯는게 이해가 더 빠른 것 같다.
이렇게 조건문을 사용해보았.
리팩토링
코드의 유지보수를 용이하게 하고 간단하고, 가독성을 높이고 중복을 없애고 효율적으로 만드는 작업
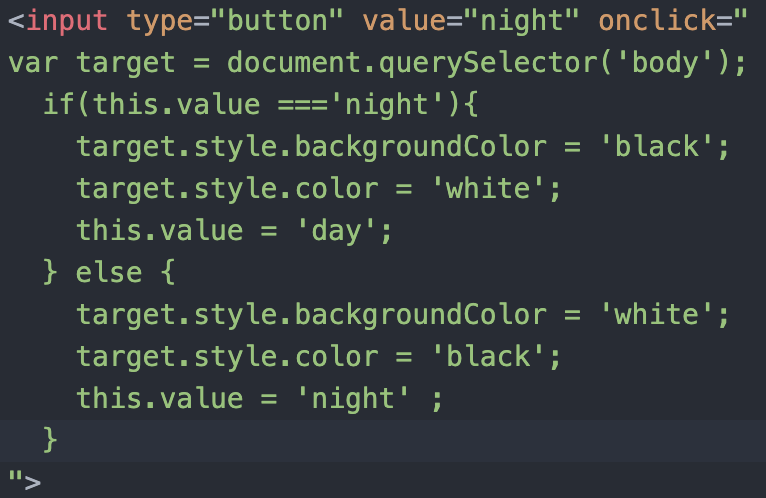
- 위 코드에서 id는 사실상 스스로를 특정하고 있음->id값을 지우고 this.value로 바꿔줌
- input type에
var.target=document.querySelector('body');중복된 코드를 target을 이용해 없애줌!

훨씬 깔끔하고 짧은 코드가 되었다!
리팩토링은 작업과정에 틈틈히!