자바스크립트
웹페이지에 동적인 요소를 가능케 한다
HTML,CSS과 통합할 수 있다
<script> ~ </script>를 사용한다.
document.write<' ~');텍스트를 사용하여 글을 출력할 수 있다.
이벤트
웹브라우저에서 사용자와 상호작용 할 수 있게 한다
on으로 시작하는 속성
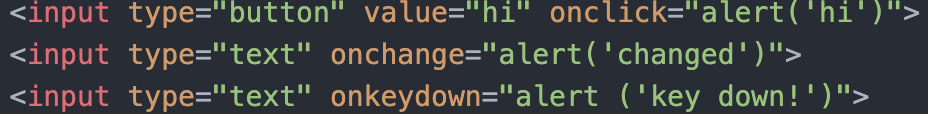
onclick="alert('hi') 클릭 시 'hi' 라는 팝업창 노출
onchange 변경점이 있을 시 'changed' 라는 팝업창 노출
onkeydown무언가 입력될 시 'key down!' 라는 팝업창 노출

- hi버튼을 누르면 hi 팝업 노출
- 텍스트박스에 글을 입력한 뒤 커서를 때면 changed라는 팝업 노출
- 텍스트박스에 입력 시 keydown! 팝업창 노출