
페이지네이션?
컨텐츠들을 여러 페이지로 나누고, 페이지 번호 버튼, 이전/이후 버튼 등으로 페이지를 이동하는 기능입니다.
대표적으로 '쇼핑몰', '공지 게시판' 같은 곳에서 맨 아래 숫자들이 있고, 그 숫자들을 클릭하면 다음 상품 또는 게시글을 볼 수 있게 만드는 것을 페이지네이션이라고 합니다.
페이지네이션 구현 전 고려해야 할 것
페이지네이션을 구현하기 위해선 화면에 보여질 몇 가지 조건들을 고려해야 합니다.
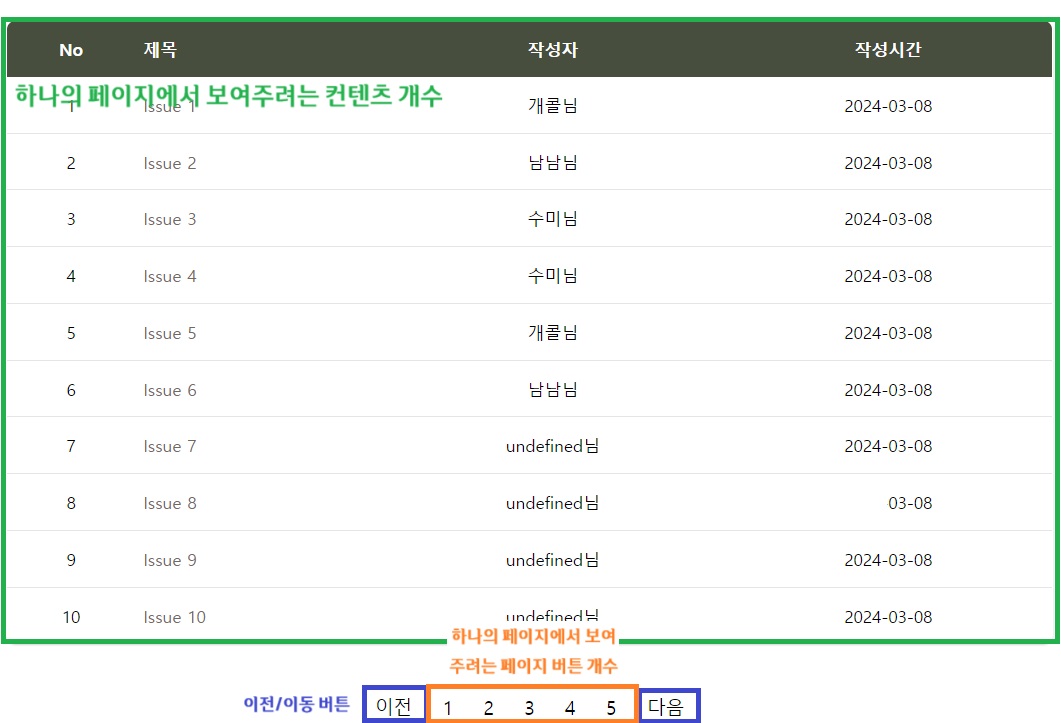
1. 하나의 페이지에서 보여주려는 페이지 버튼 개수
2. 하나의 페이지에서 보여주려는 컨텐츠 개수
3. 이전 또는 다음으로 이동가능한 버튼

페이지네이션 구현에 필요한 값
페이지네이션을 구현하려면 다음과 같은 값들을 알아야 합니다.
1. 총 페이지 개수 (total pages)
Math.ceil(전체 컨텐츠 개수(total contents) / 하나의 페이지에서 보여주려는 컨텐츠 개수
2. 페이지 그룹 (page group)
Math.ceil(현재 페이지 번호 / 하나의 화면에 보여주려는 페이지 버튼 개수)
ex.
- 현재 페이지 번호 = 1
- 화면에 보여주고자 하는 페이지 버튼 개수 = 5
1 / 5
👉페이지그룹 = 1
3. n번째 페이지 그룹의 첫 번째 페이지 번호
((페이지 그룹 - 1) * 하나의 화면에 보여주려는 페이지 버튼 개수) + 1
ex.
- 페이지 그룹 = 1
- 하나의 화면에 보여주려는 페이지 버튼 개수 = 5
((1 - 1) * 5) + 1
👉첫번째 페이지 그룹의 첫 번째 페이지 번호 = 1;
4. n번째 페이지 그룹의 페이지의 마지막 페이지 번호
페이지 그룹 하나의 화면에 보여질 페이지 버튼 개수
만약, 페이지 그룹 하나의 화면에 보여질 페이지 개수 버튼 값이 전체 페이지보다 크면 전체 페이지가 마지막 페이지 번호가 됩니다.ex.
- 페이지 그룹 = 1
- 하나의 화면에 보여주려는 페이지 버튼 개수 = 5
1 * 5
👉첫번째 페이지 그룹의 마지막 페이지 번호 = 5;
