수 많은 날씨 API가 있지만, 가장 많이 사용하고 규모가 큰 Open Weather을 선택했습니다.
(기상청도 있었는데, 거기는 위도 경도값을 따로 변형해줘야 하고 국내 날씨 정보만 포함되어 있어서 Open Weather을 사용했습니다.)
구글맵 API의 매운 이미 맛 봤던 덕분인지... Open Weahter은 생각보다 활용하기 쉬웠습니다.
아래처럼 axios로 파라미터에 들어갈 값만 제대로 입력해준 후 요청만 잘 해주면 바로 결과가 잘 나오더군요.
const response = await axios.get(
`https://api.openweathermap.org/data/2.5/weather?lat=${lat}&lon=${lon}&lang=kr&appid=${process.env.REACT_APP_OPEN_WHEATHER_API_KEY}&units=metric`
);lat: 위도
lon: 경도
lang: 불러올 데이터의 언어
appid = open weahter에서 발급 받은 API key
units = 단위 (metric은 섭씨 온도)[무료]
1. weahter = 현재 날씨 데이터
2. forecast = 3시간 예측 5일 날씨 정보
저는 주간 날씨가 필요했기에 weather부분을 forecast로 바꿔줬습니다.
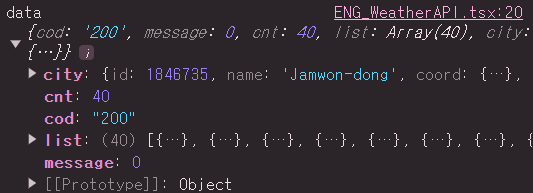
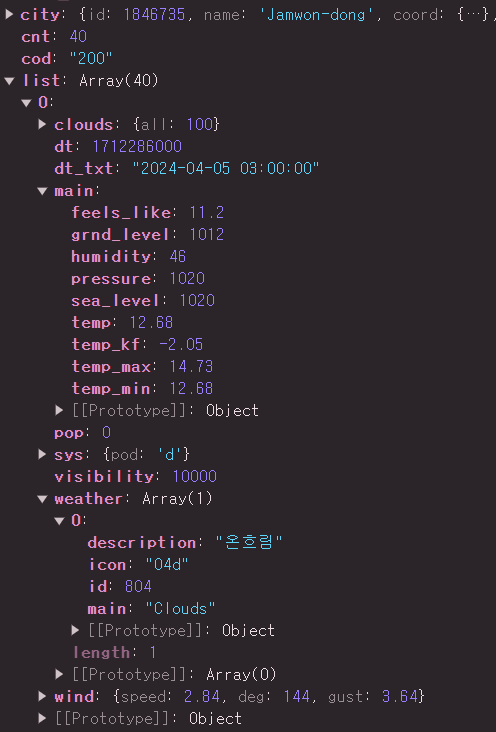
그런 뒤에 요청을 하고 콘솔창에 띄워보니 아래처럼 불러와지는 것을 확인할 수 있었습니다.
 .
.

이렇게 불러온 데이터를 보기 좋게 정리한 다음 redux store에 저장해줬습니다.
그런 뒤 실험용으로 Home에 출력해보니 최고 온도, 체감 온도, 아이콘 등이 잘 반영된 것을 확인할 수 있었습니다.
<p>최고: {temp_max}</p>
<p>체감: {feels_like}</p>
<img src={icon} alt="Weather icon" />