UI/UX
1. UI/UX 개념
📋 UI(User Interface, 사용자 인터페이스)
UI란 사람들이 컴퓨터와 상호작용하는 시스템을 의미하는 사용자 인터페이스를 말한다. 화면상의 그래픽 요소 외에도 키보드, 마우스 등의 물리적 요소도 UI라 할 수 있다.
- GUI(Graphic User Interface, 그래픽 사용자 인터페이스)
GUI는 UI의 한 종류로, 사용자가 그래픽을 통해 컴퓨터와 정보를 교환하는 작업 환경을 말한다. 대표적으로 Window, Mac 등의 운영체제가 GUI에 속한다.
📋 UX(User Experience, 사용자 경험)
사용자가 어떤 시스템, 제품, 서비를 직간접적으로 이용하면서 느끼고 생각하는 총체적 경험을 말한다.
2. UI 디자인
📋 UI 디자인 패턴
자주 사용되는 UI 컴포넌트로, 프로그램, 또는 어떤 것을 개발하는 중에 발생했던 문제점들을 정리하여 상황에 따라 간편하게 적용해서 쓰기 좋은 형태로 만든 패턴을 말한다.
👉 UI 디자인 패턴을 쓰는 이유
-
확장성(Scalibility): 서비스의 규모를 키우는 것이 어렵지 않아야 한다.
-
유지 보수(Maintainability): 유지 보수가 어렵지 않아야 한다.
-
신뢰도(Reliability): 같은 입력을 넣었을 때, 늘 같은 출력이 나오는 것이 보장되어야 한다.
👉 UI 디자인 패턴의 원리
-
관심사의 분리(Seperation of concerns)
함수의 원리와 같다. 각자 맡은 일만 하게 해야 한다. 모든 것을 view에 다 때려넣지 말고, 각자 하는 일만 하자. 그렇게 하면 모든 부분이 섞여 있지 않고 분리되어 있기 때문에 확장성도 높아지고, 유지 보수도 더 쉽다. -
코드 재사용 (Code reusability)
재사용 가능한 코드를 만들어야 한다. 그렇게 해야 확장성, 유지보수성에서 더 뛰어난 소프트웨어를 만들 수 있다. -
테스트 용이성 (Testability)
테스트가 쉬운 코드로 만들어야 한다. 그렇게 해야 신뢰도 높은 소프트웨어를 만들 수 있다.
👉 자주 쓰이는 UI 디자인 패턴
- 모달 (Modal)
- 토글 (Toggle)
- 탭 (Tab)
- 태그 (Tag)
- 자동완성 (Autocomplete)
- 드롭다운 (Dropdown)
- 아코디언 (Accordion)
아코디언은 접었다 폈다 할 수 있는 컴포넌트이다.- 캐러셀 (Carousel)
컨베이어 벨트나 회전목마같이 돌아가며 콘텐츠를 표시한다.- 페이지네이션 (Pagination)
- 무한스크롤 (Infinite Scroll, Continuous Scroll)
*무한스크롤의 경우, 페이지 끝에 도달했을 때 추가 콘텐츠를 로드해 보여주는 방식이다.- GNB (Global Navigation Bar), LNB (Local Navigation Bar)
📋 UI 레이아웃
-
그리드 시스템
그리드(grid)는 수직, 수평으로 분할된 격자무늬를 뜻하며, 화면을 격자로 나누어 콘텐츠를 배치한다.
웹 디자인 분야에서는 화면을 세로로 몇 개의 영역으로 나눌 것인가에 초점을 맞춘 컬럼 그리드 시스템(Column Grid System)을 사용하며, Margin, Column, Gutter라는 세 가지 요소로 구성된다.
-
마진 (Margin)
화면 양쪽의 여백을 말한다. 고정 단위인 px, 상대 단위인 vw, % 등이 있다. -
컬럼 (Column)
세로로 나누어진 영역이다. 표준적으로 휴대폰에서 4개, 태블릿에서 8개, PC에서는 12개의 컬럼으로 나눈다. 화면 크기를 구분하는 구분선은 break point라 부른다. -
거터 (Gutter)
컬럼 사이의 공간을 말한다.
3. UX 디자인
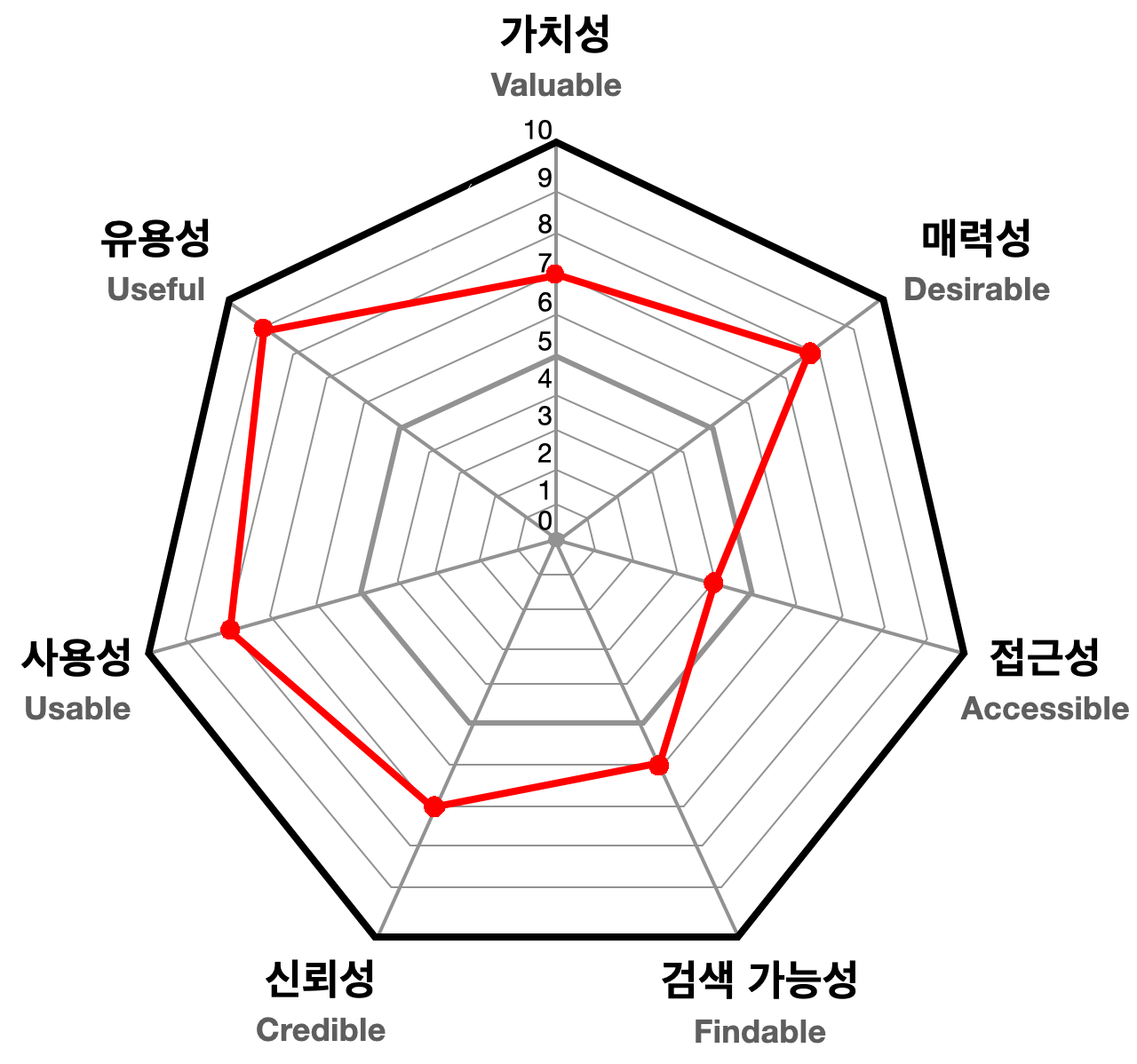
📋 좋은 UX를 만드는 7가지 요소
-
유용성(Useful) : 사용 가능한가?
-
사용성(Usable) : 사용하기 쉬운가?
-
매력성(Desirable) : 매력적인가?
-
신뢰성(Credible) : 신뢰할 수 있는가?
-
접근성(Accessible) : 접근하기 쉬운가?
-
검색 가능성(Findable) : 찾기 쉬운가?
-
가치성(Valuable) : 가치를 제공하는가?
📋 User Flow
User Flow는 제품을 통한 사용자의 움직임을 설명하고 진입 점에서 최종 상호 작용에 이르기까지 사용자가 수행하는 모든 단계를 말한다.
-
User Flow 다이어그램 작성법
User Flow 다이어그램을 작성시, 기본적으로 직사가형, 다이아몬드, 화살표, 이렇게 총 세 가지 요소를 사용한다. -
User Flow 다이어그램을 그리면 좋은 이유
- 사용자 흐름 상 어색하거나 매끄럽지 않은 부분을 발견하여 수정할 수 있다.
- 있으면 좋은 기능을 발견하여 추가하거나 없어도 상관 없는 기능을 발견하고 삭제할 수 있다.
4. UI/UX 사용성 평가
📋 제이콥 닐슨의 10가지 사용성 평가 기준
1. 시스템 상태의 가시성 (Visibility of system status)
2. 시스템과 현실 세계의 일치 (Match between system and the real world)
3. 사용자 제어 및 자유 (User control and freedom)
4. 일관성 및 표준 (Consistency and standards)
5. 오류 방지 (Error prevention)
6. 기억보다는 직관 (Recognition rather than recall)
7. 사용의 유연성과 효율성 (Flexibility and efficiency of use)
8. 미학적이고 미니멀한 디자인 (Aesthetic and minimalist design)
9. 오류의 인식, 진단, 복구를 지원 (Help users recognize, diagnose, and recover from errors)
10. 도움말 및 설명 문서 (Help and documentation)
5. UI/UX 분석 및 개선
선택한 UI/UX: https://www.kokkiri.kr/
📋 UI 분석
- 사용중인 UI 디자인 패턴: 스크롤, 드롭다운, 캐러셀, 탭
- 온보딩
- 스플래쉬
- 로그인 페이지: 버튼
- 가입 페이지: 드롭다운, 버튼
- 시작 설정 페이지: 캐러셀, 버튼
- 홈
- 홈: 탭, 가로 스크롤, 캐러셀
- 오늘: 슬라이더, 버튼
- 검색: 자동검색
- 마이페이지
- 내 계정: 드롭다운, 버튼
- 자주묻는 질문: 아코디언, 탭
- 앱 설정: 토글, 버튼
컬럼 그리드 시스템 사용 여부: 사용함
📋 UX 분석
피터 모빌의 UX 7요소 충족 여부
- 1. 유용성: 사용 가능한가?
- 유용하다. 서비스 목적에 맞는 기능들을 제공하고 있다.
- 2. 사용성: 사용하기 쉬운가?
- 탭 메뉴가 기능에 맞게 잘 분류되어 있고,
- 기능이 단순하고 직관적이어서 처음 사용하는 사용자들도 편리하게 사용할 수 있다.
- 3. 매력성: 매력적인가?
- 명상의 분위기를 잘 살리고 있다.
- 코끼리의 이국적인 느낌과 보라색의 몽환적이고 신비로운 색감이 조화롭게 이루어져 사용자에게 매력적으로 다가온다.
- 4. 신뢰성: 신뢰할 수 있는가?
- 전문가들이 참여해 만든 어플이기에 신뢰도가 있다. 다만, 참여한 공인의 이미지가 역효과를 가져올 수 있다.
- 여러 전문가들이 컨텐츠를 공유하고 명상 음악을 추천하는 기능으로 신뢰도를 높일 수 있다.
- 5. 접근성: 접근하기 쉬운가?
커스팅마이징 기능이 없어 연령, 장애 여부에 따라 접근성이 상이하다(글자 크기 조절 X, 음성 기능 X)
- 6. 검색 가능성: 찾기 쉬운가?
- 사용자가 즐겨찾는 음악 순위를 잘 보이는 곳에 노출시켜 인기있는 음악을 찾기 쉽게 도와준다.
- 검색 시, 검색어가 저장된다.
- 컨텐츠를 직관적으로 배치하여 음악을 찾기 쉽게 도와준다.
- 탭 메뉴(네비게이션 바)를 통해 컨텐츠를 분리하여 사용자가 쉽게 검색할 수 있다.
- 7. 가치성: 가치를 제공하는가?
- 유용하고 사용성, 매력성, 검색 가능성이 있지만, 신뢰성 변동 여부가 있다. 또한 접근성 측면에서 다소 아쉽다.
개선을 위해 노력할 점
- 시작 페이지, 마이 페이지에서 글자 크기 등의 설정을 추가하여 접근성을 높인다.
- 시각 자료가 있는 컨텐츠를 추가 시켜 접근성을 높인다.