CSS 선택자 중 nth 선택자 이해하기
CSS에서 특정 위치에 있는 요소를 선택하는 데 사용되는 선택자 중 하나입니다. 이 선택자는 특정 순서나 패턴에 따라 요소를 선택할 수 있습니다. 대표적으로 nth-child와 nth-of-type가 사용됩니다.
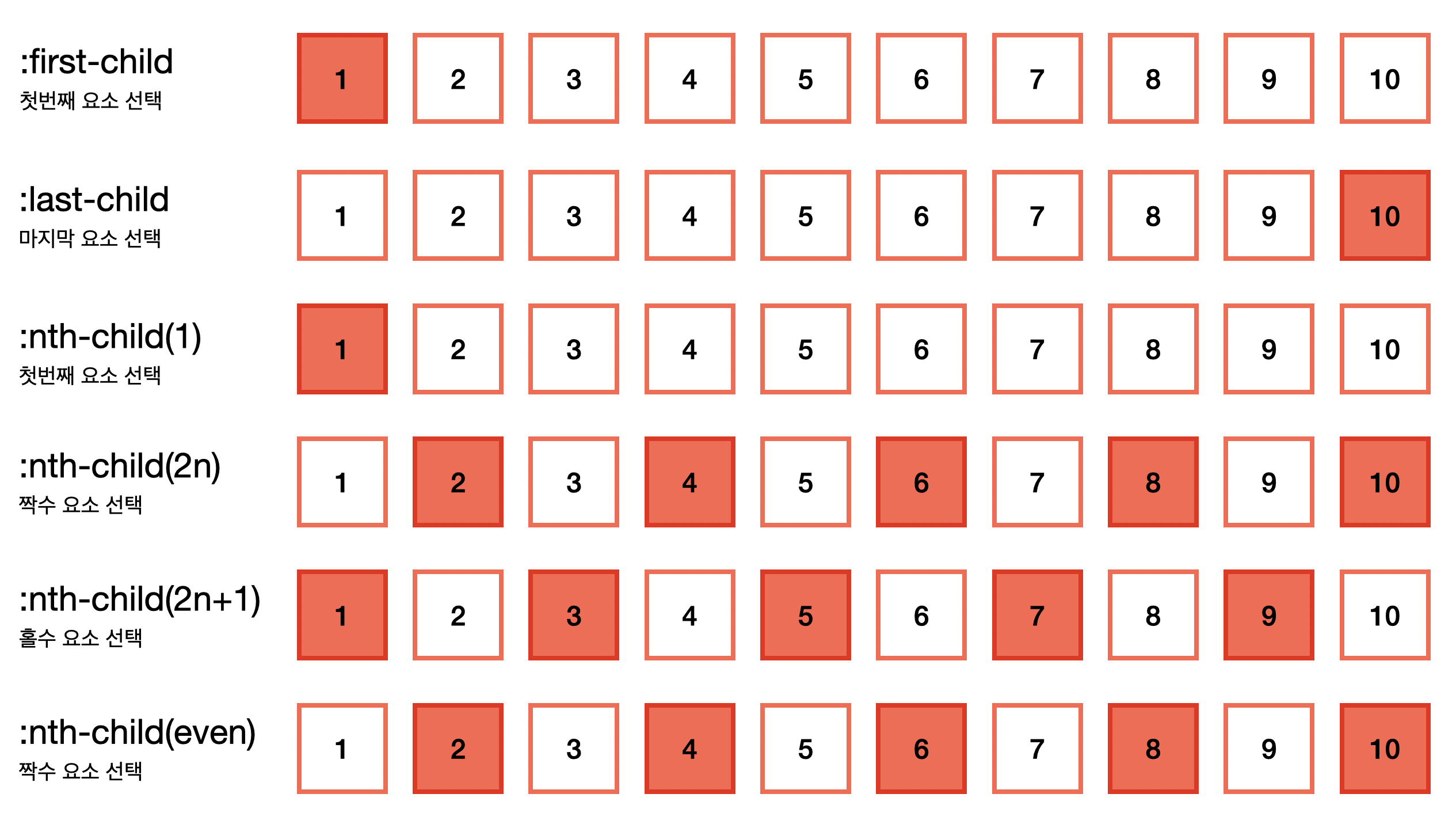
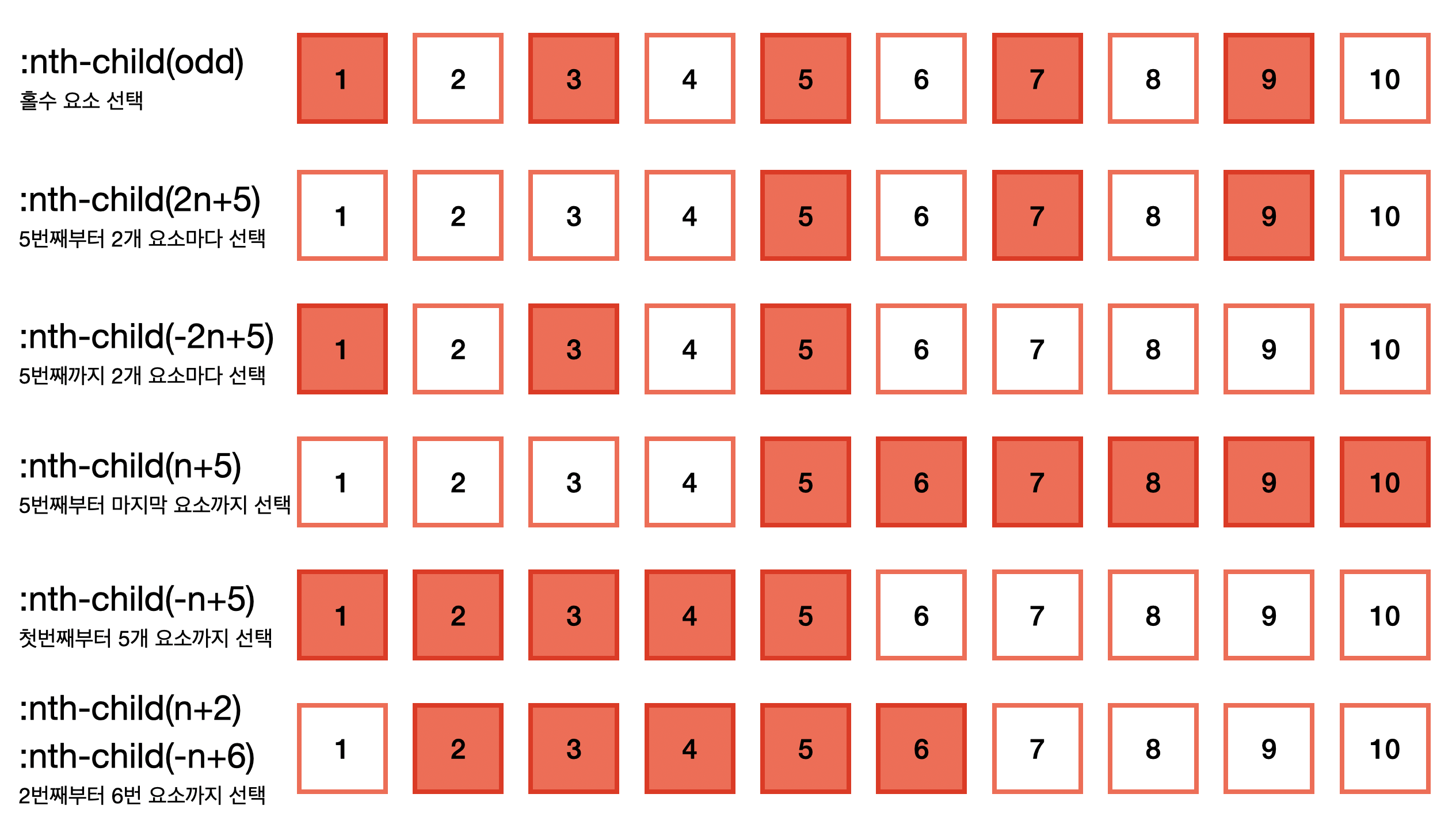
❖ first-child, last-child, nth-child
:first-child
- 부모의 첫번째 자식 요소를 선택합니다.
:last-child
- 부모의 마지막 자식 요소를 선택합니다.
:nth-child(an+b)
- n은 0부터 시작하는 인덱스를 나타내며, a와 b는 각각 요소의 위치를 계산하는데 사용되는 정수입니다.
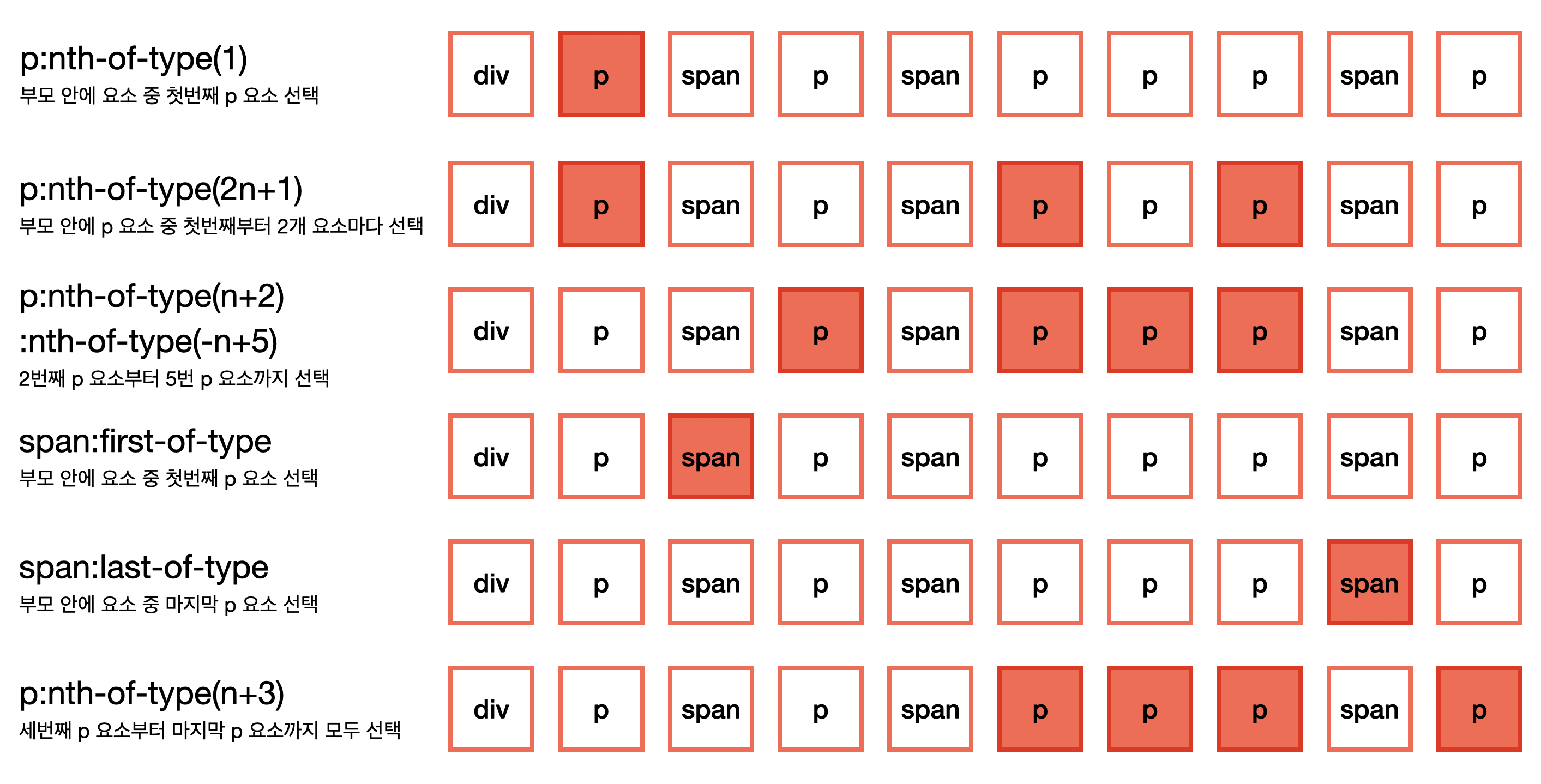
❖ p:first-of-type, p:last-of-type, p:nth-of-type
p:first-of-type
- 부모의 첫번째 p 요소를 선택합니다.
p:last-of-type
- 부모의 마지막 p 요소를 선택합니다.
p:nth-of-type(an+b)
- n은 0부터 시작하는 인덱스를 나타내며, a와 b는 p 요소의 위치를 계산하는데 사용되는 정수입니다.
❖ first-child, last-child, nth-child 예시


❖ first-of-type, last-of-type, nth-of-type 예시