
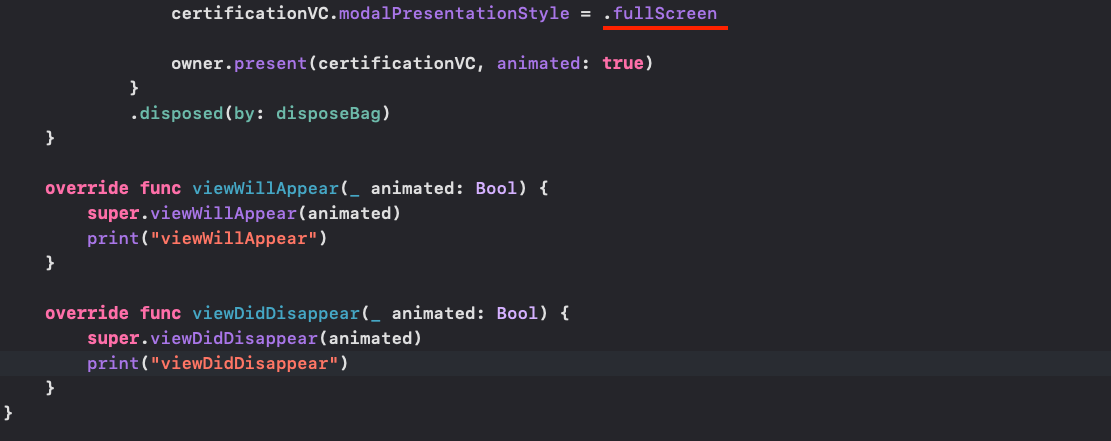
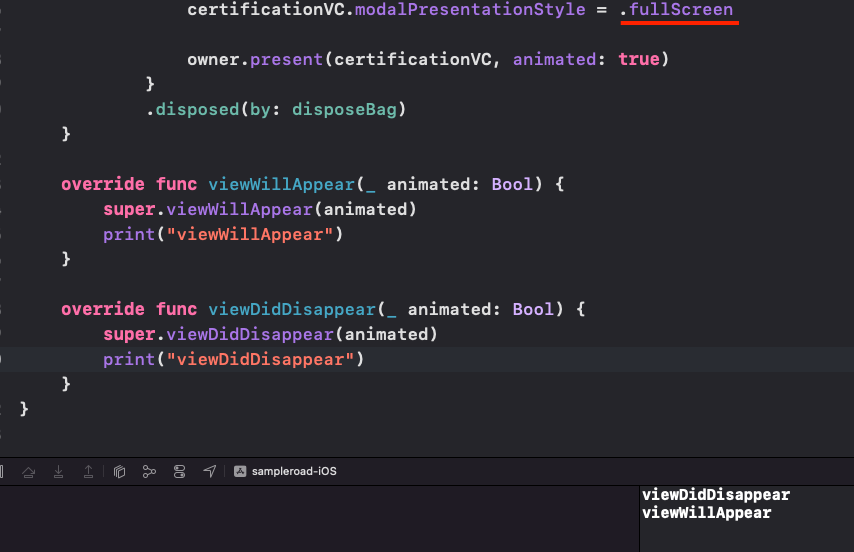
.fullScreen일 경우

fullScreen일 경우 모달을 불러오는 뷰(모달 아래에 있는 뷰)의 뷰 라이프 사이클이 돌아간다
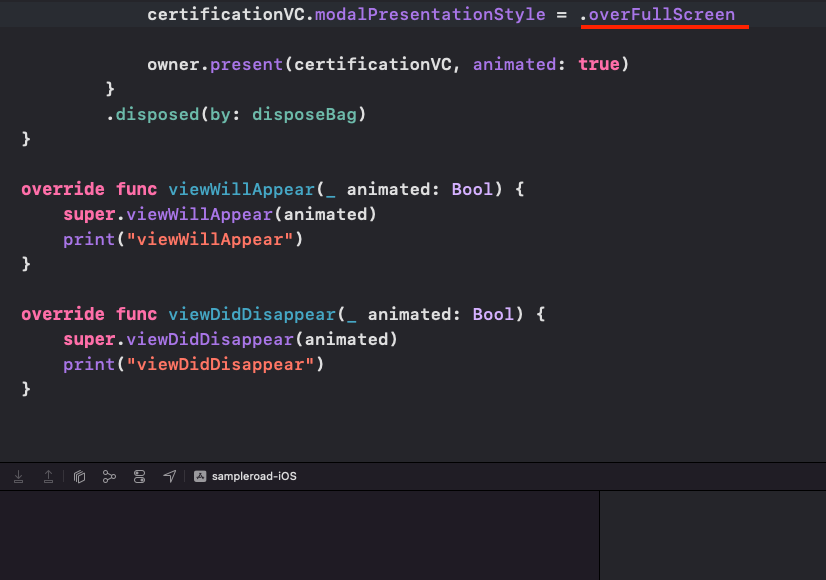
.overFullScreen일 경우

overFullScreen일 경우 모달을 불러오는 뷰(모달 아래에 있는 뷰)의 뷰 라이프 사이클이 돌아가지 않는다
.fullScreen의 경우는 화면을 갈아끼우는 느낌이고 .overFullScreen은 말 그대로 위에 덮어지는 느낌...?
작동 화면에서는 사실 크게 차이나는게 없긴 하지만 화면이 사라지거나 다시 보일 때 어떠한 동작을 해줘야 하는 상황이라면 .fullScreen을 사용해야 할 것 같다
24.01.26 추가내용
말을 좀 헷갈리게 적어놔서 좀 더 정리하자면
.fullScreen으로 했을 때 아래 뷰의 사이클이 돌아가는건 아래 뷰를 막고(멈추고) 새로운 뷰를 띄우기 때문이고(navigationPush하듯)
-> 새로 나오는 뷰의 배경색을 clear로 해도 아래 뷰가 안보임
.overFullScreen일 때 안돌아가는 이유는 아래뷰가 여전히 작동하고 있기 때문이다
-> 새로 나오는 뷰의 배경색을 clear로 하면 아래 뷰가 보임
