TodoList 어플 프로젝트 중 원격 저장소에 저장을 하는 기능이 필요해 공부한 내용을 작성한다.
0. Firebase 라이브러리 설치

일단 나같은 경우는 그렇게 많은 기능이 필요한게 아닌 딱 CRUD기능만 필요해 FirebaseDatabase를 설치 했다
1. Firebase 프로젝트 만들기

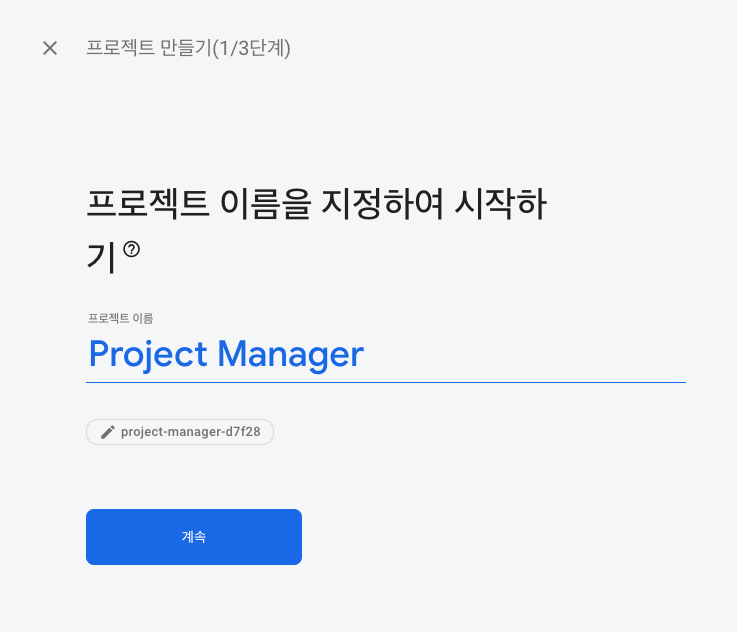
프로젝트 추가 클릭

프로젝트 이름 지정

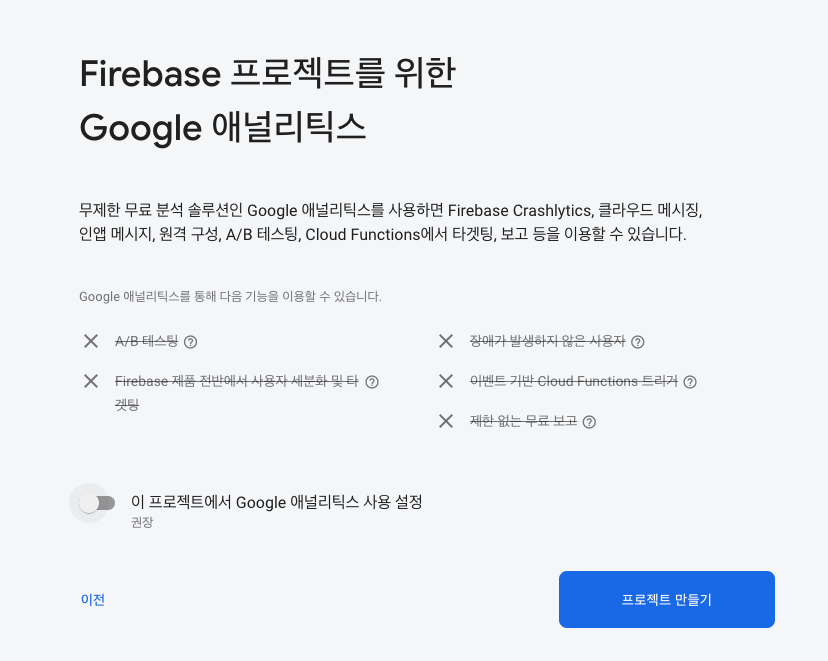
어플 분석 도구 같은건데 사용하지 않을 것이라서 체크 해제

그럼 프로젝트가 만들어진다
2. Firebase 프로젝트와 내 프로젝트 연결하기

나는 iOS 어플을 만들고 있기 때문에 위 버튼을 클릭 해 들어간다

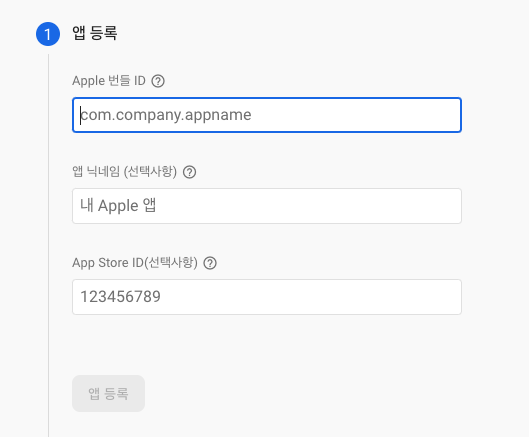
번들 아이디와 앱 닉네임, 앱스토어 아이디를 작성해야하는데 어차피 아래 두개는 현재 필요가 없으니 작성하지 않고 첫 번째만 작성하도록 한다

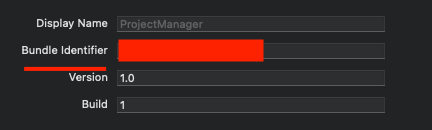
번들아이디는 각자 프로젝트에 있는 번들 아이디를 넣으면 된다
그리고 아래 단계를 쭉쭉쭉 따라가면... 연결이 된다 암튼된다!
3. 기능 구현

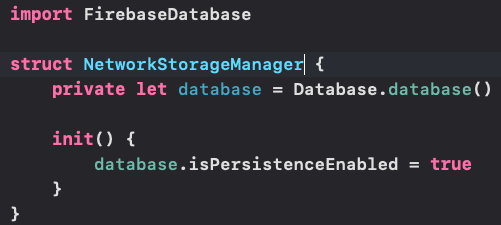
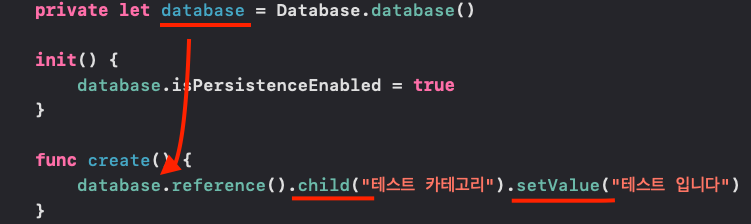
NetworkStorageManager라는 객체를 생성해서 사용 할 것이면 먼저 database객체를 만들어줬다.
그리고 기본적으로 항상 오프라인 모드를 사용할 것이기 때문에 isPersistenceEnabled를 true로 지정해줬다
(Firebase 공식 문서에 의하면 오프라인에서 서버에 어떤 요청을 했을 때 어플 자체에서 캐시로 가지고 있다가 인터넷이 연결되면 해당 캐시에 담고있는 내용을 서버로 반영하는 기능을 한다고 한다)
(1). Create

전역으로 생성했던 database를 통해 서버에 접근하게 되는데 일단 기본적으로 child는 카테고리 라고 생각하면 편하고 그 뒤에 저장할 값(혹은 객체)를 작성한다

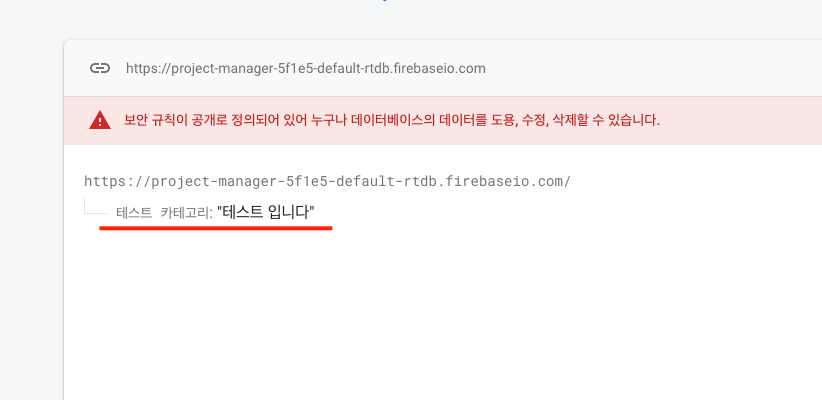
저장이 잘 되었다

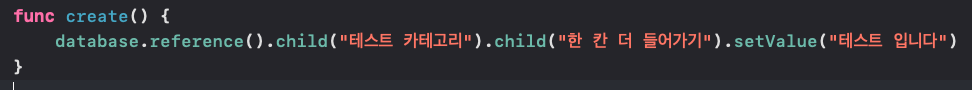
만약 위와같이 child 하나를 더 추가한다면

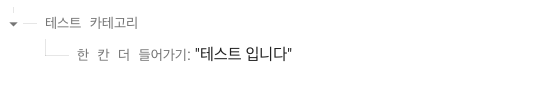
요런식으로 저장된다
(2). Read

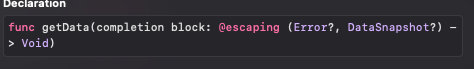
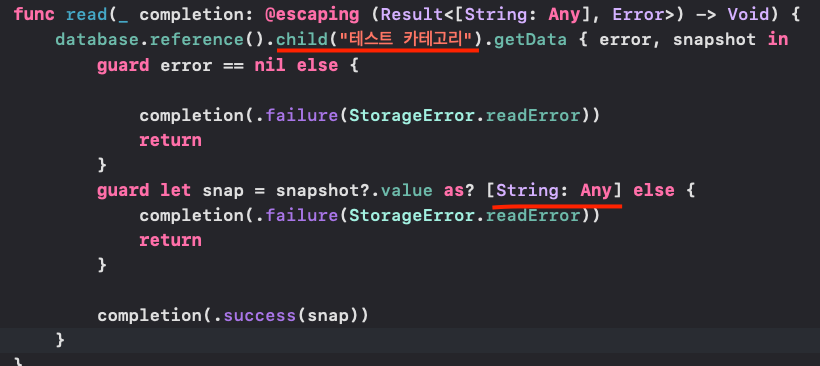
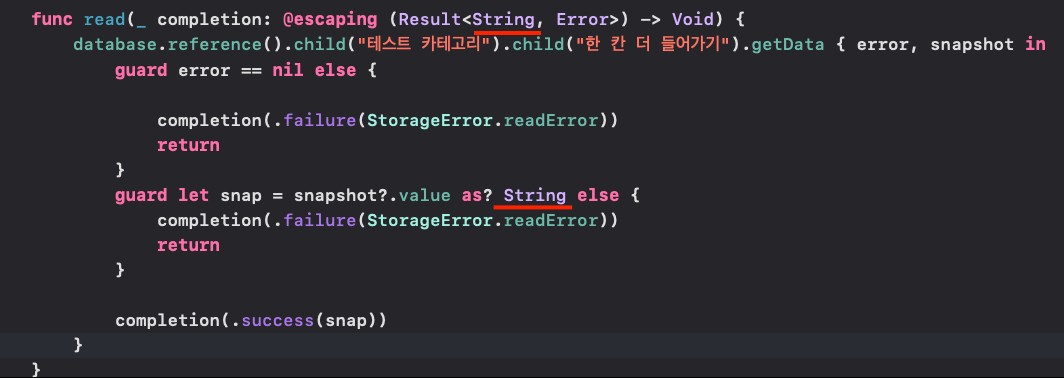
읽어올 때는 getData메서드를 통해 저장소의 snapshot을 가져오는데 이 메서드는 비동기 메서드여서 비동기 로직으로 처리해줘야 한다

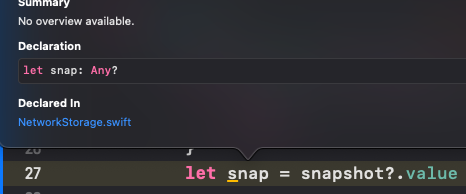
위 코드에서는 일단 error핸들링을 먼저 해주고 받아온 snapshot의 value를 사용하게 되는데 이 value는

any 타입이다 그래서 서버에 저장된 계층에 알맞게 타입을 변경해줘야하는데 일단 첫 번째 카테고리로만 들어가서 데이터를 확인해 볼 것이기 때문에 [String: Any] 타입으로 지정해줬다
그 결과

이렇게 child는 String key로 그리고 거기에 그 안에 해당하는 값을 value로 받아온 것을 볼 수 있다
그럼 확실 하게 저장된 값만을 가져오고 싶을 때는

최초에 저장했던 타입인 String으로 한다면

이렇게 저장된 값만 받아올 수 있다
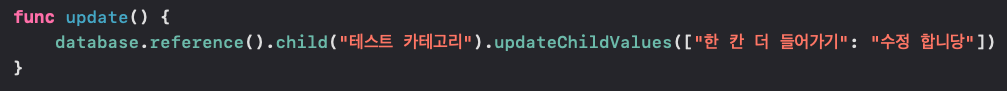
(3). Update

업데이트는 updateChildValues라는 메서드를 통해 이루어지는데 일단 첫 번째 chile는 "테스트 카테고리" 이다
그리고 read에서 봤든이 카테고리는 String: 값의 타입 으로 이루어져 있기 때문에 위와 같이 두번째 카테고리(child)인 "한 칸 더 들어가기"의 값을 수정하는 과정인 것이다



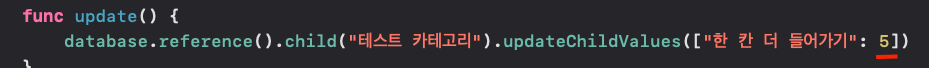
물론 이렇게 다른 타입으로 수정도 가능하다
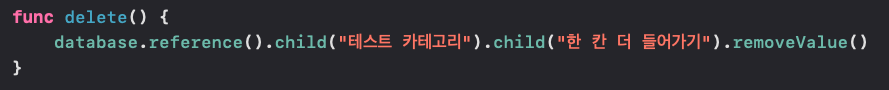
(4). delete

removeValue 메서드를 통해 해당 카테고리의 내용을 지울 수 있다
