
css module 필요성
보통 우리는 css를 적용할 때


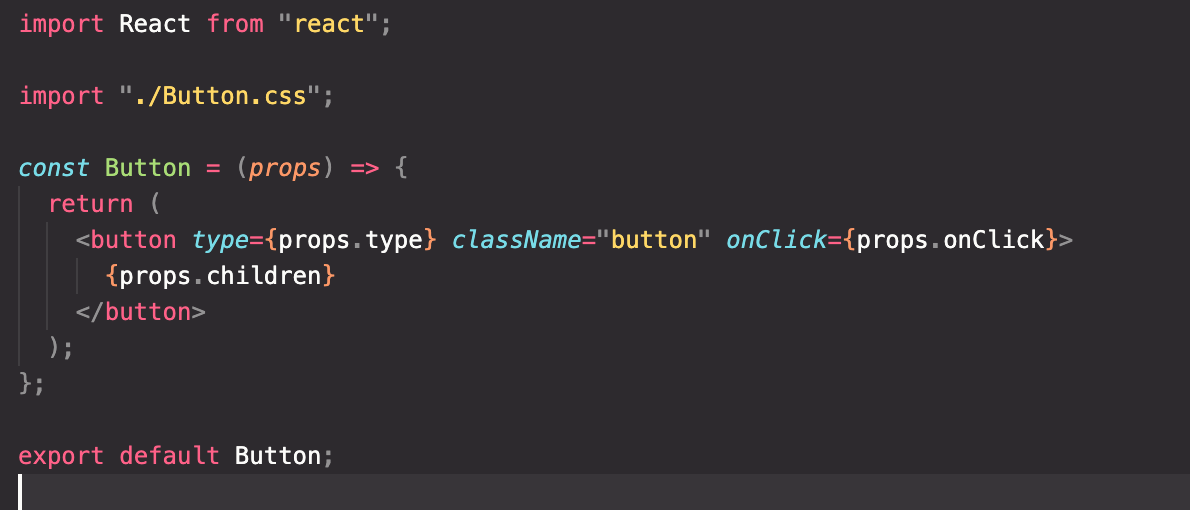
- css 파일을 준비하고 해당 파일을 js파일에 import 시킵니다.
- css를 적용할 컴포넌트에 className을 지정해주는데 css파일 내부에 있는 class이름을 문자열로 넣어줍니다.
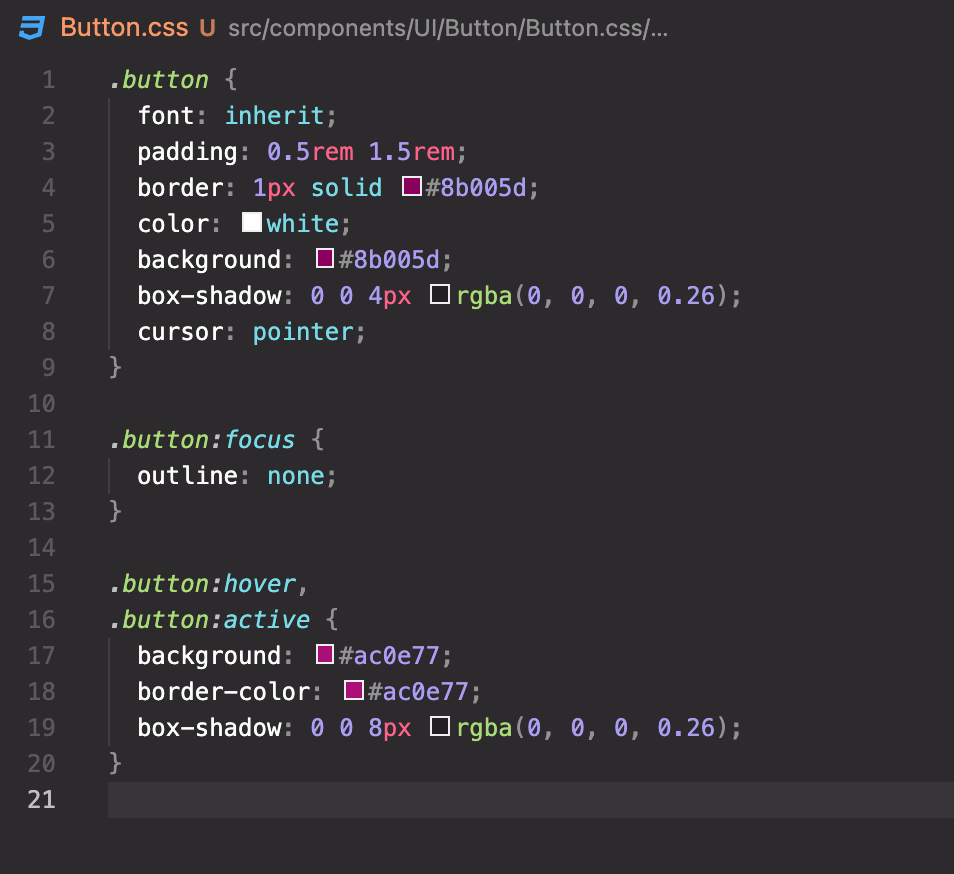
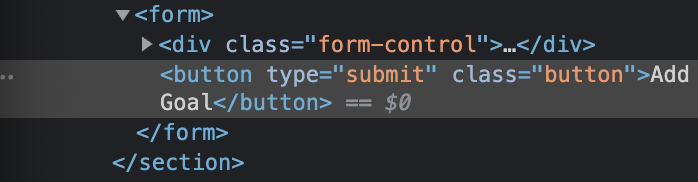
하지만 이렇게 하면 해당 컴포넌트들은 자기 자신의 고유의 class이름을 가지지 못합니다. 아래그림과 같이 button이라는 클래스 이름을 가짐으로서 여러 css들을 적용할때 개발자가 일일이 중복되는 클래스 이름이 있는지 생각하며 만들어야 합니다. css 모듈은 그러한것을 해결해 줍니다.

css 사용하기
만약 React를 cra로 시작하였다면 css 모듈은 바로 사용할 준비가 되어있습니다.

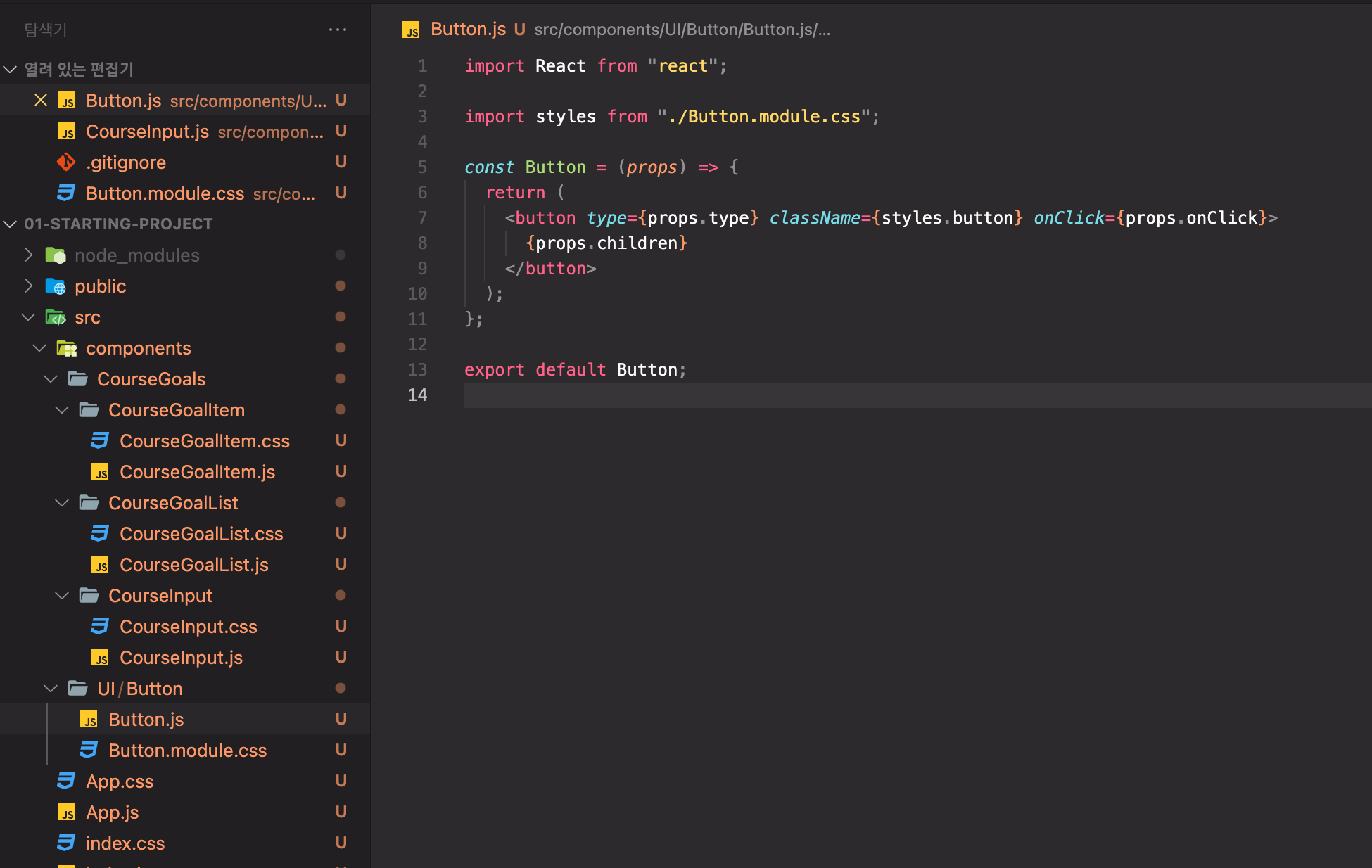
1. css 파일의 이름을 [css파일명].module.css 로 변경하기 : css파일을 객체로서 js가 인식합니다.
2. css 파일을 js파일에 import 할때 네이밍하기 : import styles from "./Button.module.css라는 코드는 css파일을
styles라는 객체로서 인식시키고 css파일안의 클래스 이름들을 객체의 프로퍼티로 접근가능하게 해줍니다. 여기서 styles는 이름을 바꿀 수 있습니다.
3. className 적용시 {styles.button} 형태로 중괄호를 이용해서 접근하면 됩니다.

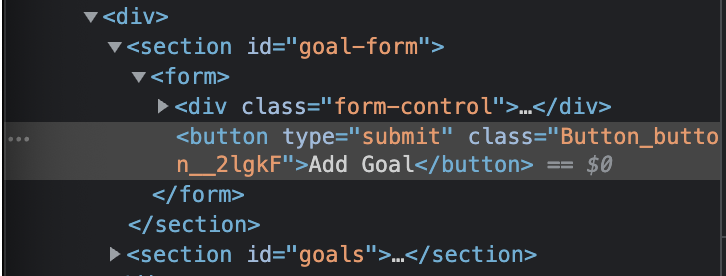
아까와는 다르게 [css파일명]_[class이름]__[고유해시] 형태로 이름이 지어진 것을 확인할 수 있습니다.
아래와 같이 css를 적용한 컴포넌트는 각각 고유의 클래스이름을 가지게 되어 개발자가 css 클래스 이름을 네이밍 할때 중복을 염두해두지 않아도 괜찮습니다.