
Prettier
-
Prettier는 자동 포멧터 이다. 자동으로 파일의 포멧을 정렬시켜준다.
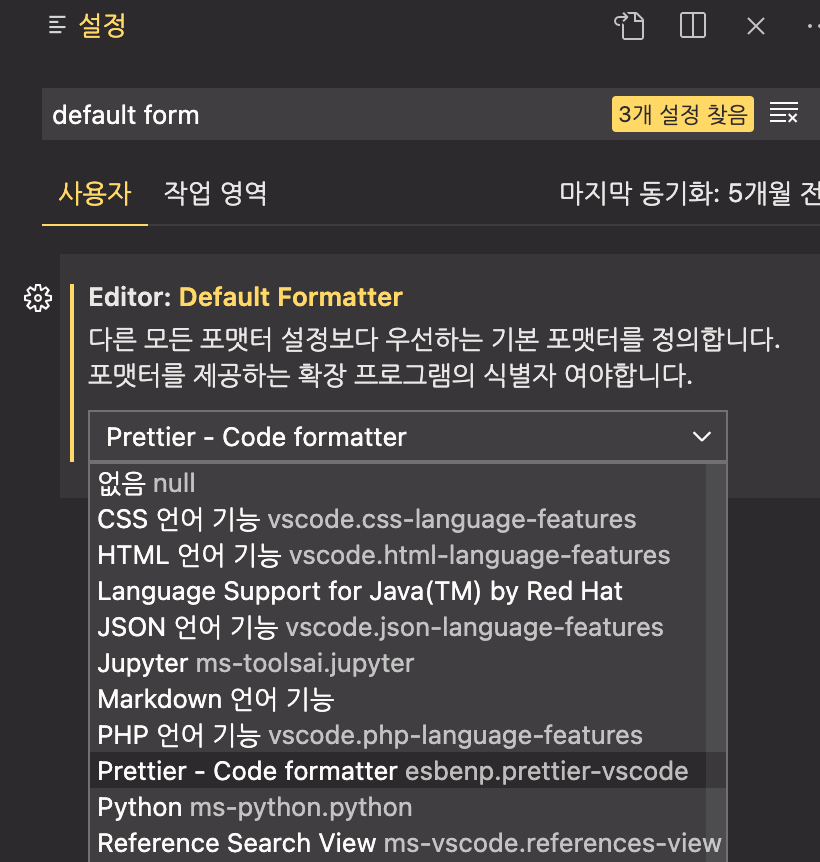
플러그인에 Prettier를 설치한다.setting - default formatter - Prettier code Formatter

-
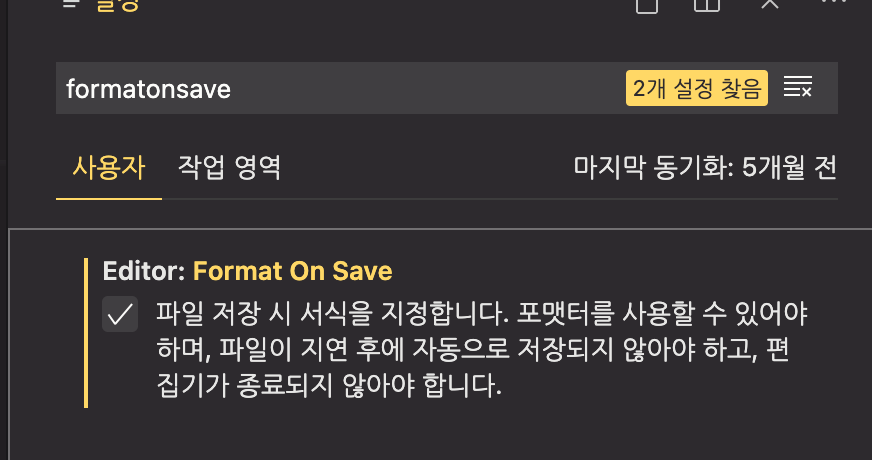
저장시 포멧 설정도 확인한다.
setting - formatonsave - check

프리티어는 다양한 포멧을 수정해준다.
기본적으로는
' → "
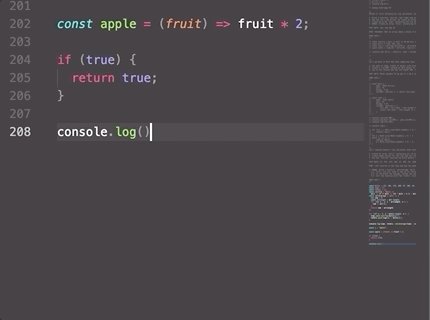
const arrow => atom => atom * 2;
→
const arrow => (atom) => atom * 2;빈 줄 줄여주기,
블록 맞춰주기,
for (let i = 0; i < bills.length; i++)
{
tips.push(calcTip(bills[i]));
totals.push(tips[i] + bills[i]);
}
→
for (let i = 0; i < bills.length; i++) {
tips.push(calcTip(bills[i]));
totals.push(tips[i] + bills[i]);
}if 구문 한칸 띄워놓기
if(){ ... }
→
if () { ...
}이렇게 코드를 자동으로 정렬 해준다. 하지만 사용자의 기호에 따라 다른 코드 서식을 하고 싶을 때가 있는데 그때에는 .prettierrc 파일을 만들어 prettier 서식을 입맛에 맞게 수정할 수 있다.
https://prettier.io/docs/en/options.html
snippet
vscode의 자동완성 단축키라고 보면된다.
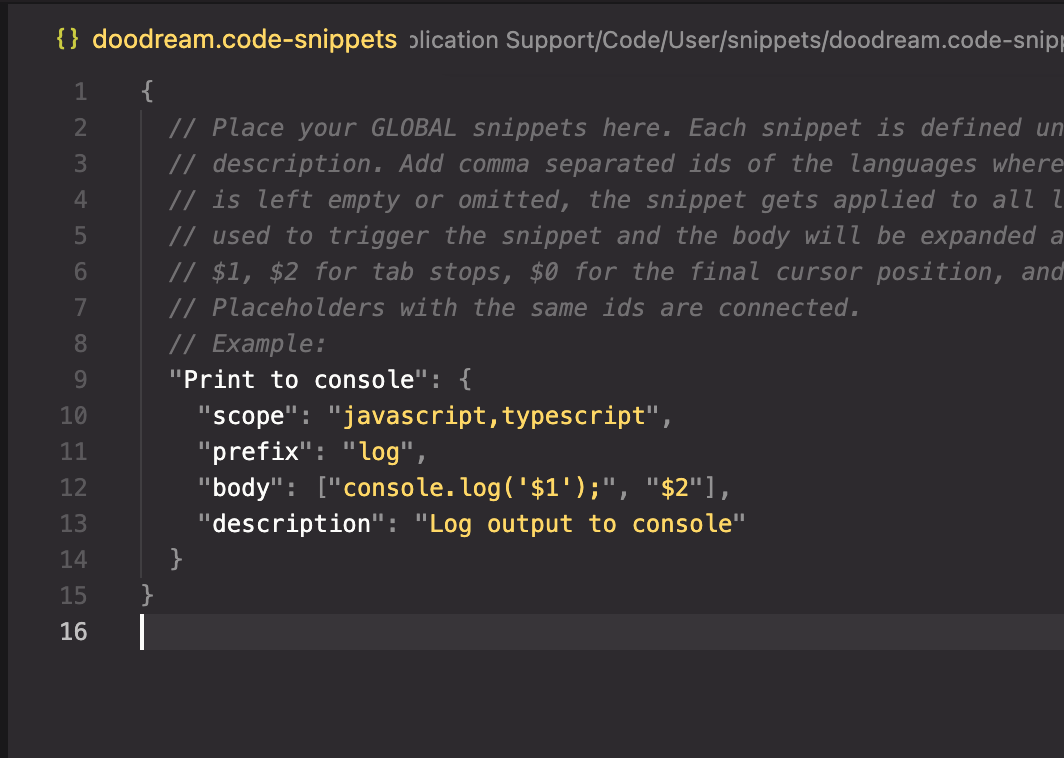
code - preference - user snippets(사용자 코드조각) - New global snippets - 스니펫 이름 입력

Print to console : 단축어 설정 이름으로 대체
scope : 적용되는 언어
prefix : 단축어
body : 단축될 내용
→ 여기서 단축될 내용에서 $1 을 넣는 공간은 단축어를 사용한 후 커서가 놓이는 위치이다. 하지만 이런것을 쓰면 vscode의 자동완성 기능이 바로 작동하지 않으므로 쓰지 않는편이 좋다.

Live Server
지금까지는 사용자가 코드를 수정하면 다시 사용자가 브라우저로 와서 브라우저를 새로고침 해서 결과를 봐야만 했다. 이를 사용자가 코드를 수정하는 즉시 다시 브라우저를 새로고침 해주는 도구가 있다. 이를 live server 라고 한다.
이는 vscode의 확장 도구이다.

두번째로는 nodeJs 를 설치후 패키지를 설치하는 것이다.
sudo npm install live-server -g
이제 터미널에 아래 명령어를 실행하면 자동으로 html 브라우저가 실행되며 live-server가 적용된 브라우저를 볼수 있다.
live-server
