DOM
DOM 조작을 위해 간단하게 해볼일은 직접 조작해보는 것이다.
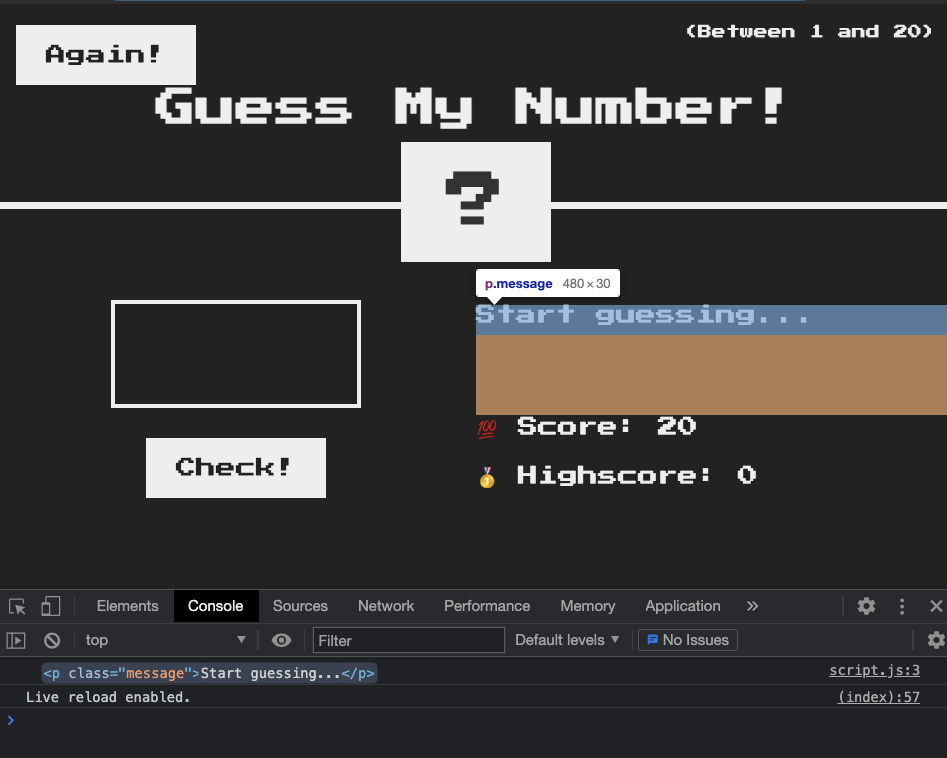
document라는 전역객체에서 querySelector 라는 메소드를 이용해서 html의 태그들을 조종할 수있다.
.message라고 하면class = message인 태그를 조종할 수 있고#message라고 하면id = message인 태그를 조작할 수 있다.
console.log(document.querySelector(`.message`));
DOM 이란?
DOM은 Document Object Model의 약자로서 HTML문서의 구조화된 표현이다. DOM을 사용하면 자바스크립트를 사용해서 HTML요소에 접근 할 수 있다. 스타일이나 텍스트등, DOM은 HTML과 JavaScript를 이어주는 중간점이라고 볼 수 있다.
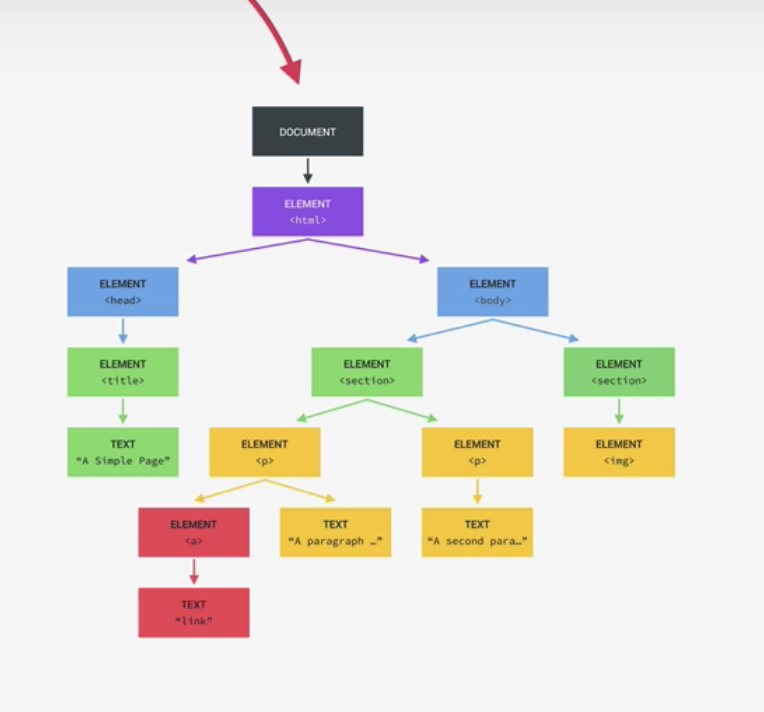
DOM은 브라우저에 HTML문서가 로드되자마자 트리구조로 저장이된다.

- document는 특별한 객체로서 DOM의 진입점 역할을 한다. document의 첫번째 하위 요소로서 html 요소이다. (html 문서의 root요소)
- HTML에는 일반적으로 head와 body라는 두개의 자식요소가 있다. 이런식으로 하위 요소에 접근할 수있다.
- 보듯이 document는 html문서에 있는 무엇이든 있다. 따라서 DOM에는 html의 모든것에 접근가능하다.
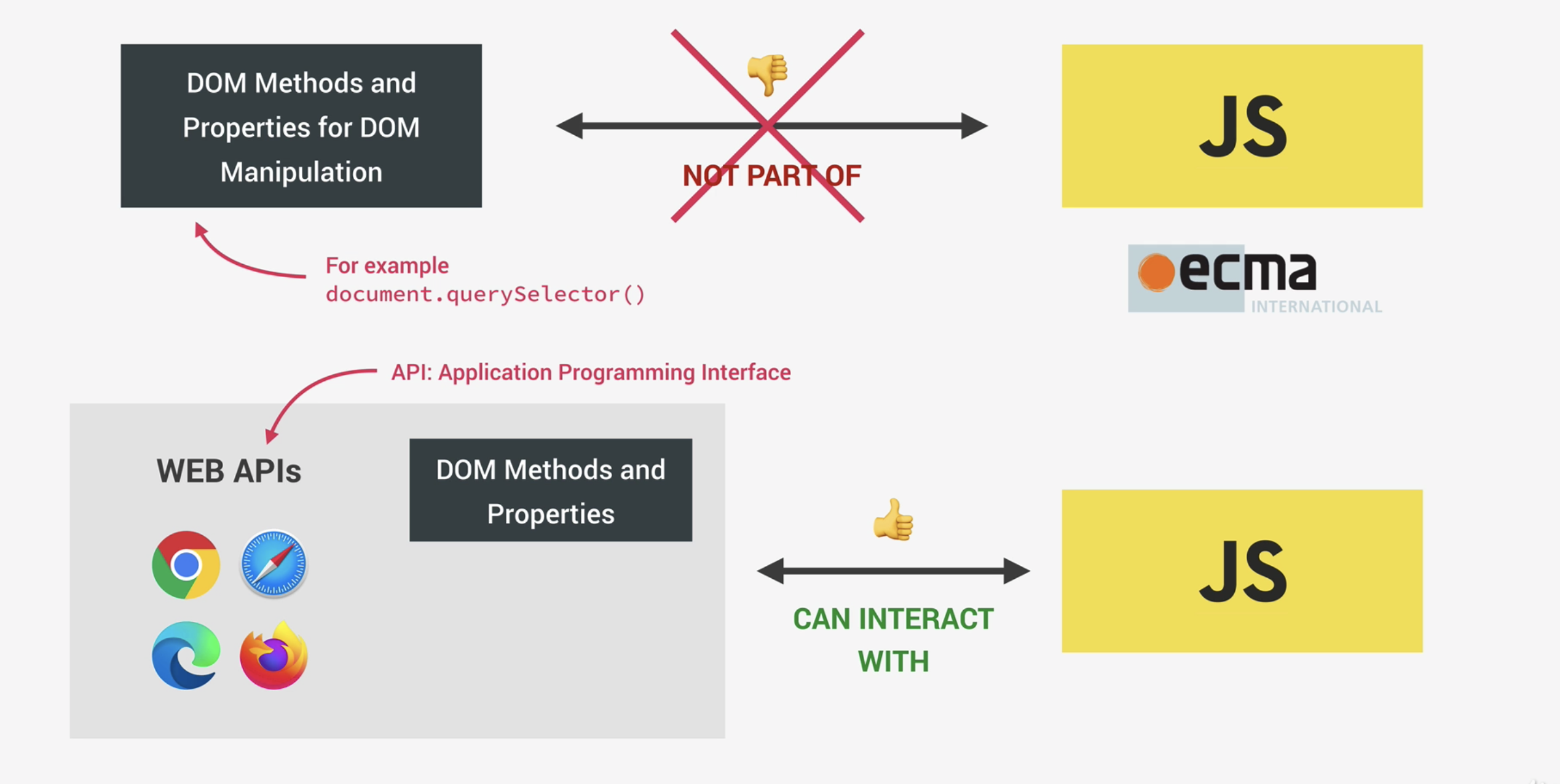
DOM not in JavaScript[ECMA]

DOM이 자바스크립트 처럼 사용할 수 있다고 해서 DOM이 자바스크립트인 것은 아니다. DOM은 웹에서 제공해주는 Web API (application Programming Interface) 일 뿐이다.
DOM은 굳이 import 하지 않아도 자바스크립트에서 바로 상호작용이 가능한 브라우저에서 구현하는 라이브러리이다. 브라우저가 구현하는 DOM 공식문서도 있어서 모든 브라우저에서 DOM의 사용은 동일하다.
DOM 말고도 다양한 Web API들이 있다. Timer, Fetch, ...
DOM selector
- DOM의 요소를 선택하는 설렉터는 다양하다. 대표적으로는
document.querySelector()가 있다.
document.querySelector('body').style.background = '#60b347';
document.querySelector('.number').textContent = secretNumber;
documnet.querySelectorAll('.number').textContent = secretNumber;
// class = 'number'인 모든 요소에 대해서 수정한다. document.querySelector() 매개변수에 문자열로 아무것도 안쓰면 태그를 인식, .은 클래스 이름, #은 id 이름을 인식한다. 그리고 해당 조건을 만족하는 가장 첫번째 요소를 반환한다.
document.querySelectorAll() 마찬가지 형태로 동작하나 해당 조건을 만족하는 모든 요소를 배열로 반환한다.
DOM classList
- DOM에서
querySelector로 DOM요소를 선택한 후에classList를 이용해서 해당 요소의 class 이름들을 제어할 수있다. classList.add()classList.remove()classList.contains()classList.toggle()
const modal = document.querySelector('.modal');
// modal 요소에서 className이라는 이름의 클래스 이름을 모두 삭제한다.
modal.classList.remove('className');
// modal 요소에서 className이라는 이름의 클래스 이름을 추가한다.
modal.classList.add('className');
// modal 요소에서 className이라는 이름의 클래스 이름이 있는지 Boolean을 반환한다. 있다면 true, 없다면 false
modal.classList.contains('className');
modal.classList.toggle('className');
// modal 요소에서 className이라는 이름의 클래스 이름이 있다면 remove, 없다면 add한다.DOM addEventListener
- DOM 에서
querySelector로 DOM요소를 선택한 후에addEventListener을 이용하면 해당 요소에 어떠한 이벤트가 벌어졌을때 함수를 실행시킬수 있다.
addEventListener(이벤트, 함수이름만)
document.querySelector('.check').addEventListener('click', function () {
...
});→
const clickFunction = () => {
...
}
document.querySelector('.check').addEventListener('click', clickFunction);
// 함수를 넣을 자리에 clickFunction()을 넣어버리면 클릭이 아니라 이 코드가 호이스팅 될 때 바로 실행되어지기 때문에 clickFunction 만 넣는다!key 이벤트
- keydown : 키를 누르자마자 발생한다.
- keyup : 키에서 손을 떼거나 키를 들어올리면 발생한다.
- keypress : 키를 누르고 있으면 발생한다.
키 이벤트는 특정 DOM 요소에 focus 되지 않았을 경우 전체 document에서 이벤트 핸들링 처리를 해준다.
이벤트는 생성되자마자 javaScript에서 이벤트 객체를 생성한다. 해당 이벤트 객체는 이벤트 핸들러의 함수에게 전달된다.
document.addEventListener('keydown', function (e) {
console.log(e);
});콘솔 창에 해당 이벤트가 출력되는데 이벤트객체가 생성되어 전달되는 모습을 볼수 있다.
KeyboardEvent {isTrusted: true, key: "Enter", code: "Enter", location: 0, ctrlKey: false, …}
altKey: false
...
{window: Window, self: Window, document: document, name: "", location: Location, …}
which: 13
__proto__: KeyboardEvent리팩토링
- 코드의 기능을 건들지 않으면서 재구성한다.
- 리팩토링의 첫 단계는 중복코드를 확인하는 것이다.
- 중복코드를 조건식으로 대체하거나 함수를 만들어 대체한다.
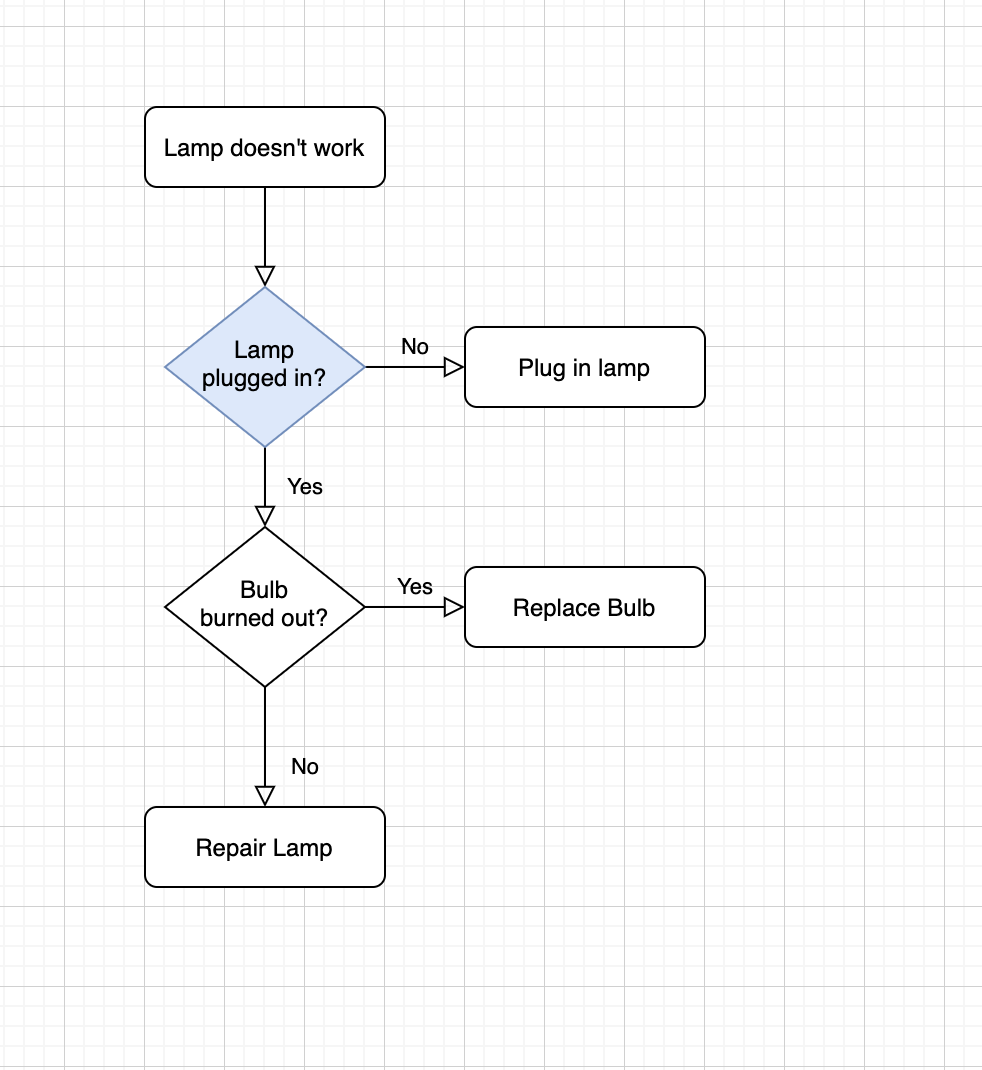
기능별 순서도
- 프로젝트를 만들 때에는 기능 별로 순서도를 그려보는것이 프로그래밍 전에 도움이된다.
https://www.diagrams.net/