
캡슐화
캡슐화라는 것은 외부에서 클래스 내부의 데이터를 조작하지 못하게 접근 방식을 제한 하는 것이다.
자바스크립트는 실제로 데이터 프라이버시 및 캡슐화를 지원하지는 않는다. 즉, 진정한 캡슐화는 할수 없다는 이야기이다.
이러한 캡슐화는 객체지향 프로그래밍에서 필수적인 기능이다.
- 내부 인터페이스 : 동일한 클래스의 다른 메서드에서 접근 가능하지만 외부에서는 접근 불가능 프로퍼티와 메서드
- 외부 인터페이스 : 클래스 바깥에도 접근가능한 프로퍼티와 메서드
- public: 어디서든지 접근할 수 있으며 외부 인터페이스를 구성합니다. 지금까지 다룬 프로퍼티와 메서드는 모두 public입니다.
- private: 클래스 내부에서만 접근할 수 있으며 내부 인터페이스를 구성할 때 쓰입니다.
protected 프로퍼티
한개의 관례가 있는데, 내부에서만 사용하는 변수명의 경우 변수명 앞에 _를 붙이는 관례가 있다. 별기능은 없으나 개발자들 끼리 동의한 관례로서 외부에서 이변수를 사용하지 말것을 의미한다.
class Account {
constructor(owner, currency, pin) {
this.owner = owner;
this.currency = currency;
this.pin = pin;
//protected property
this._movements = [];
}
}여기서 _movements의 경우 외부에서 사용하지 않는 변수로 약속한 것이다. 이러한 변수를 보호된 프로퍼티 Protected property라고 한다. 여전히 외부에서 접근가능하나 하지 않는 관례라는 것입니다.
읽기전용 프로퍼티
읽기 전용 프로퍼티는 getter 만 만들고 setter를 만들지 않음으로서 구현할 수 있습니다.
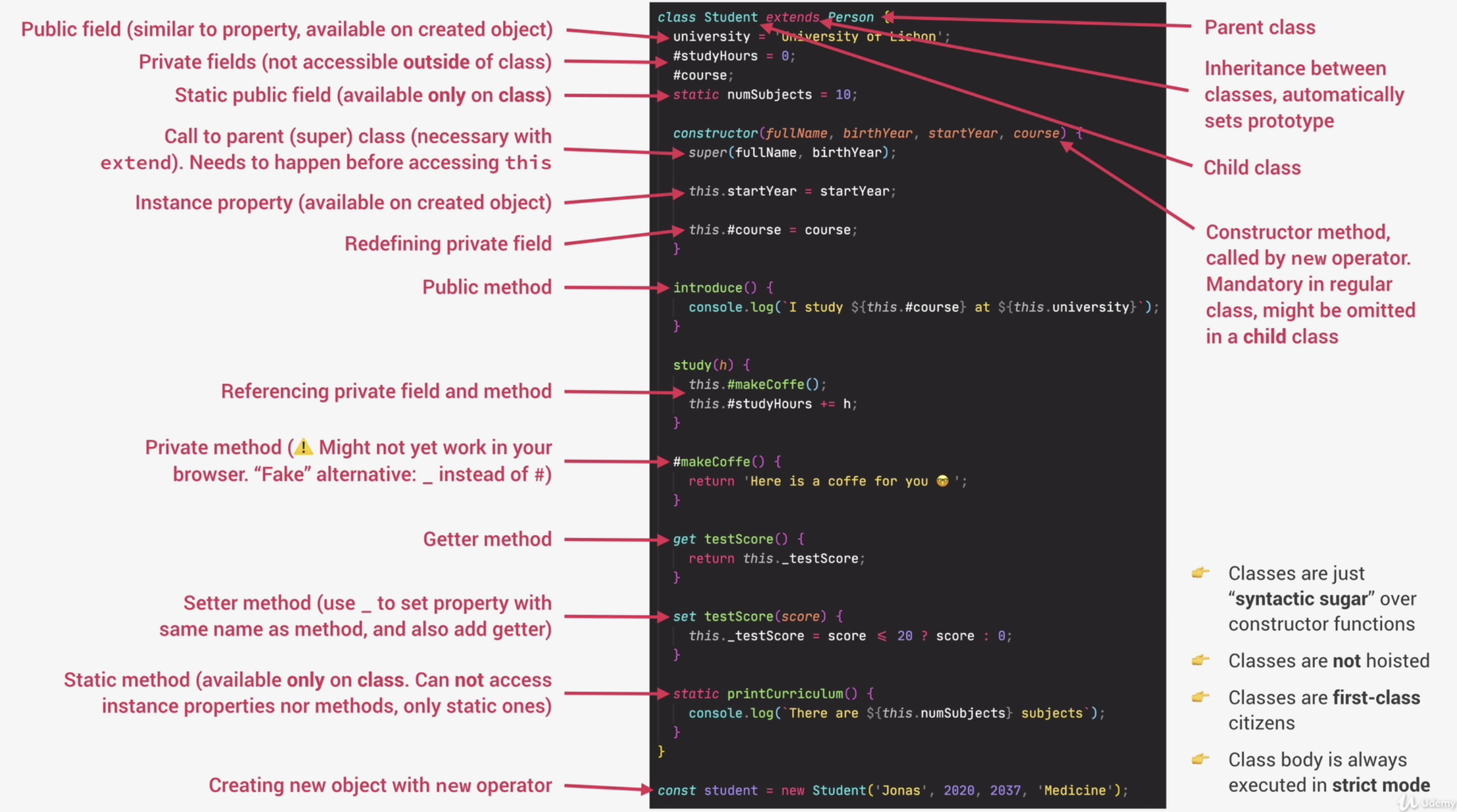
요약

class Child extends Parent {
university = 'Seoul Univercity';//1
#studyHour = 0; //2
#courese;
static numSubjects = 10;//3
constructor(name, age, gender, school, course) {
super(name, age, gender);
this.school = school;
this.#course = course;
}
introduce() {
super.introduce();
console.log(`그리고 ${this.school}을 다니고 있습니다.`);
}
express() {
super.express();
console.log('저는 학교에 다녀서 너무 설레요.');
}
study(h) {
this.#makeCoffee();
this.#studyHours += h;
}
#makeCoffee() {
return '커피 대령이요.';
}
get testScore() {
return this._testScore;
}
set testScore(value) {
this._testScore = value <= 20 ? score : 0;
}
static graduation() {
console.log(`${this.school}을 졸업했습니다.`);
}
}
const student = new Student('Doodream', 12, '남자', '구의초등학교', '5학년');public 필드
1번 주석을 보면 일반적인 객체의 프로퍼티 같이 변수를 정의해 놓은 것을 볼수 있다. 이러한 필드를 public 필드라고 하는데
클래스 바깥에서도 접근이 가능하면서 내부에서도 접근이 가능한 변수, 메서드입니다.
private 필드
2번 주석을 보면 자바스크립트에 적용된지 얼마 안된 문법이다. #으로 접근생성자를 붙여 놓는데 이#을 붙이면 private 필드로서 외부에서 접근이 안되며 클래스 내부에서만 이변수와 메서드를 사용할수 있습니다. # 키워드는 생성된지 얼마 되지않아 크롬에서만 사용이 가능합니다. 따라서 이러한 것을 명시하는 것을 약속하기로 대신 _을 변수명 앞에 붙여 protect 필드를 사용합니다.
static
static 키워드가 붙은 것은 클래스 자체의 변수로서 사용이 가능합니다. 클래스의 프로토 타입에 정의 되는 것이 아닌 클래스 자체내부에 적용이 됩니다. 따라서 extends에 의해서 상속됩니다.
super
super 키워드는 부모 클래스의 메서드를 호출할 때 사용합니다. 이 키워드는 자식 클래스 내부에서만 사용 가능합니다.
super()는 부모 클래스의 생성자 함수를 호출합니다. 자식 클래스의 생성자함수 내부에서만 사용이 가능합니다.super.method()부모 클래스의 method 함수를 호출합니다.
