
어떤 자료형을 사용할 것인가?

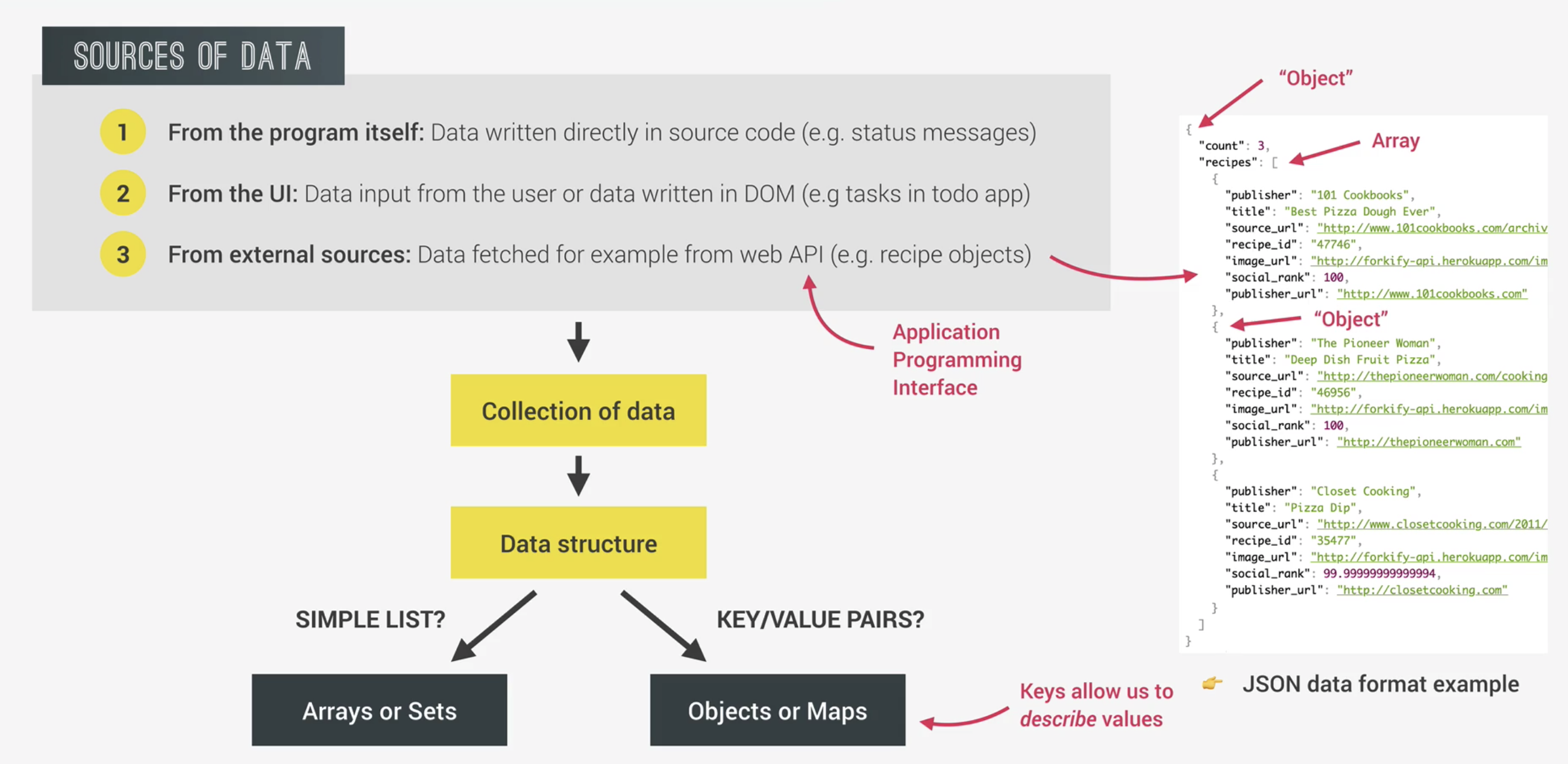
JSON
- web에서 사용가능한 정보들이다. 이러한 정보들은 JSON형태의 자료구조로 오게된다.
- 객체로 묶여서 각 프로퍼티는 배열로 데이터묶음을 제공하고, 각 데이터들은 객체로서 주어진다.
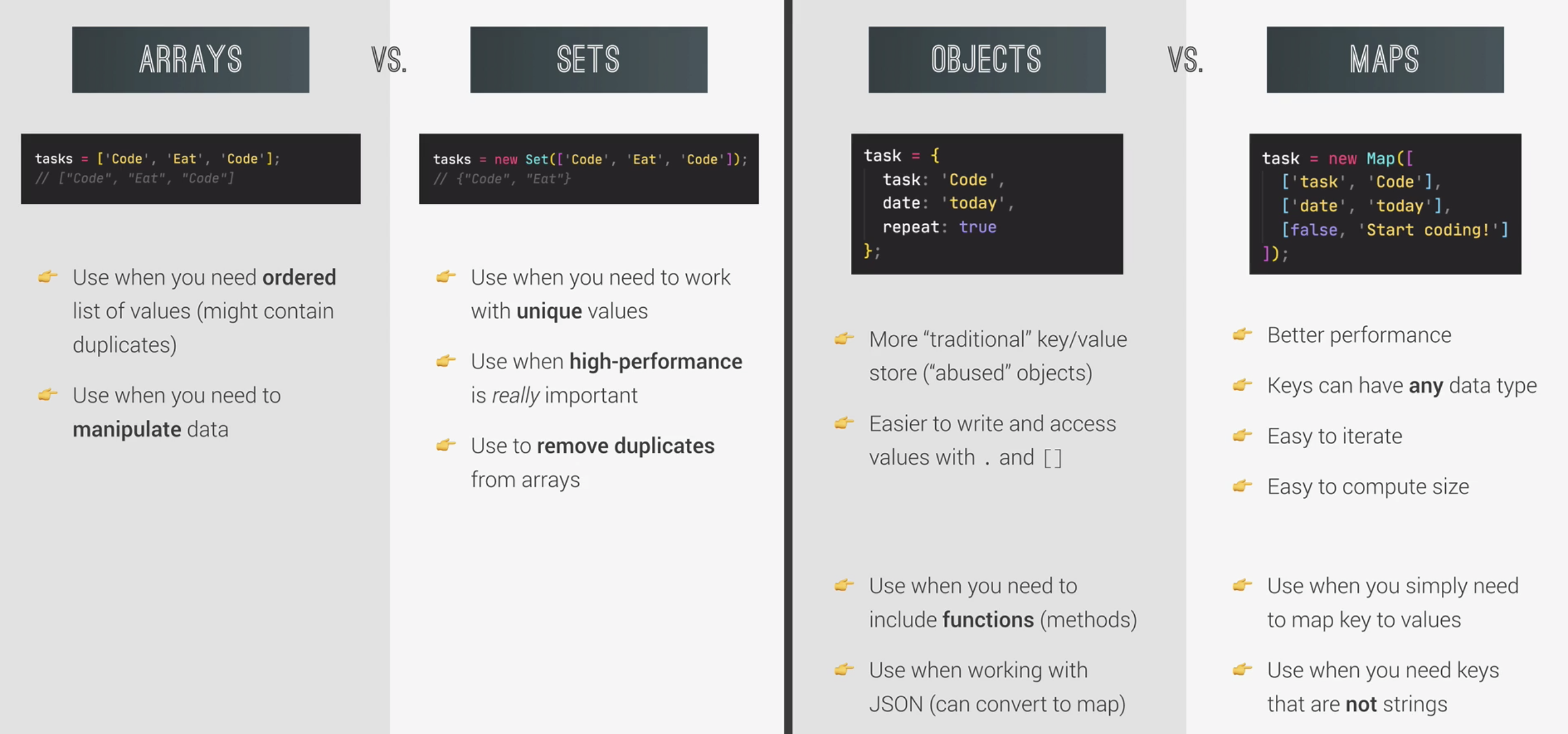
Array, Sets vs Objects or Maps

- 일반적인 데이터 나열이냐 키, 값의 활용성이 있느냐 에따라 사용할 자료형을 구분지을수 있다.
Arrays
- 일반적인 리스트로서 중복이 허용하는 리스트
Sets
- 중복을 허용하지 않는 리스트
- 항목 검색등에 사용되어 매우 고성능의 인덱싱 검색에 사용될때 : Array보다 10배는 빠르다.
- 중복을 제거할 때
Objects
- 전형적인 key, value 데이터 저장방식
- 접근하기 쉬운 저장방식,
.,[] - 프로퍼티에 함수가 들어갈때 사용한다.
- JSON 자료형을 사용할때 사용한다. (map 자료형으로 변환이 가능하다)
Maps
- 더 나은 퍼포먼스
- 키값이 어떤 값이던지 가능하다.
- iterable 하다.
- size재기가 쉽다.
- key, value형식의 자료형을 사용할때,
❗️내장되지 않은 자료형들
- stack, queue, Linked list, Trees, HashTable...
Object 복사
객체 복사를 완벽하게 하는 것은 쉬운 일이 아닙니다. 객체는 실행컨텍스트에 모든 변수가 저장되지 않는 first class citizen이 아닙니다. 힙이라는 라는곳에 진짜 객체 데이터가 저장되어있고 실행컨텍스트에는 이 힙을 가르키는 주소만 들어있을 뿐이죠, 따라서 객체 안에 객체가 지정되어있는 중첩 객체는 완벽하게 복사하기 어렵습니다.
const testObjCopy = Object.assign({}, testObj)Object.assign 함수는 앞에 인수로 받은 객체에 두번째 인수로 받은 객체를 채워 넣습니다. 그리고 그렇게 만들어진 객체를 반환하죠. 그럼 그안에 들어가 있는 모든것들이 복사가 될 까요?
const state = {
cart: [
{ product: 'bread', quantity: 5 },
{ product: 'pizza', quantity: 5 },
],
user: { loggedIn: true },
};
const stateClone = Object.assign({}, state);
const stateDeepClone = cloneDeep(state);
state.user.loggedIn = false;
console.log(stateClone); // false
console.log(stateDeepClone);// true이렇게 state 를 얕게 복사한 stateClone의 경우 state를 수정하면 같이 수정이 되는 모습을 보이지만 stateDeepClone은 독자적인 객체로서 수정되지 않습니다.
