nuxt.js 로 새롭게 create 하여서 공부를 하고 있었다.
원래 하던 프로젝트가 있었는데 이슈가 생겨서 다른 컨텐츠로 변경하면서, create도 새롭게 만들어서 진행했었는데 이전 프로젝트의 템플릿을 가져다가 사용하면서 이슈가 발생했다!
vue-bootstrap을 이용해보려고 create 당시에 bootstrap 선택사항이 있길래 선택을 하고 진행했었는데, 이번 새롭게 다시 진행하려는 프로젝트엔 vue-bootstrap을 설치하지 않았다...
때문에 다시 싹다 지우기 보다는 이렇게 실수로 package를 포함하지 않았을 때 중간에 추가 하는 법을 적어놓겠다..
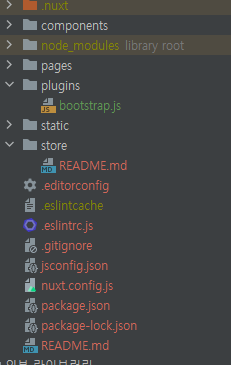
프로젝트의 폴더를 하나 만들었다. 'plugins'

만들고 그 안에 js 파일을 만들었다. 나는 'bootstrap.js'

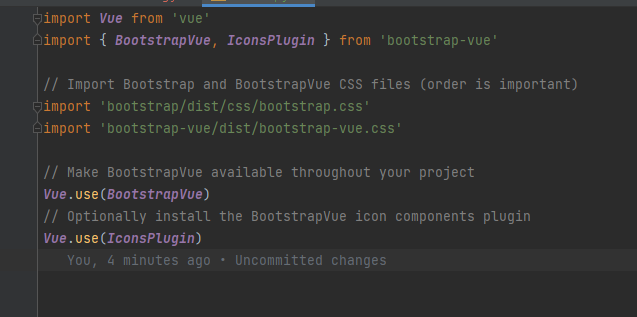
그 다음 vue-bootstrap 공식홈페이지에 있는 대로 작성해서 붙여 넣기 했다.

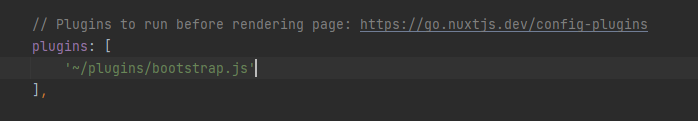
이 후 nuxt.config.js 에서 plugins에 bootstrap.js를 실행시키도록 추가 해주었다.

이렇게 하니 추가가 되었다... ㅎ
