메모장일수도있고.. 아무쪼록 긴 글이 될 것 같다.
Nuxt이용해서 공공기관 open api 가져오기
먼저 나는 스스로 공부하기 위해서 open api를 이용하기로 했다.
공공기관 open api는 친숙한 json도 있었지만 xml이란 것도 있었다.
공공기관은 default로 return 데이터 형식이 xml 이였고 선택사항에 json도 있었지만 말그대로 선택사항이었다. json이 없는 경우가 더 많았다..
우선 도메인에 param을 붙여서 데이터를 가져올 수 있는 경우도 있었지만!
parameter 없이 순수 도메인으로 이용할수 있는 데이터가 있었다.
코로나19 감염현황 open api
나는 위 데이터를 이용해서 테스트를 진행 해보았다.
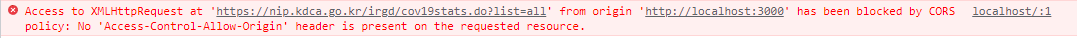
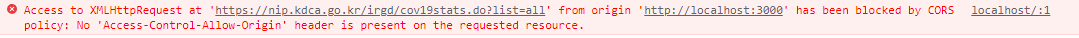
하지만 바로 문제가 닥쳐버렸다.

그 유명한.. cors 이군..
Nuxt에서 cors를 해결하는 방법을 엄청 찾아 다녔다.
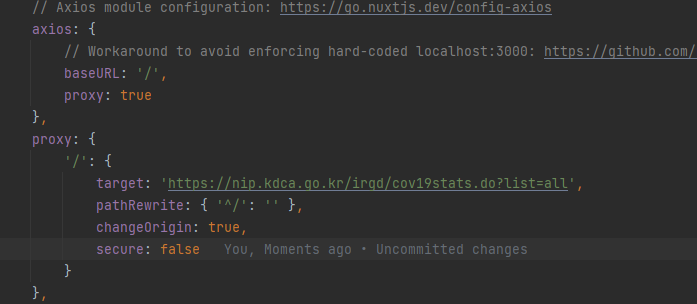
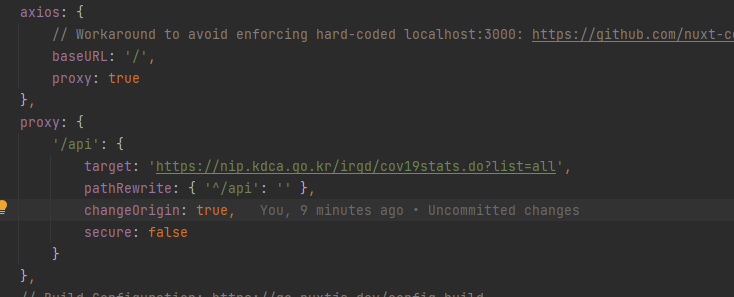
대부분 nuxt.config.js에서 제어를 하고 있었고, 나도 똑같이 적용해보았다.

위 와 같이 적용을 하니.
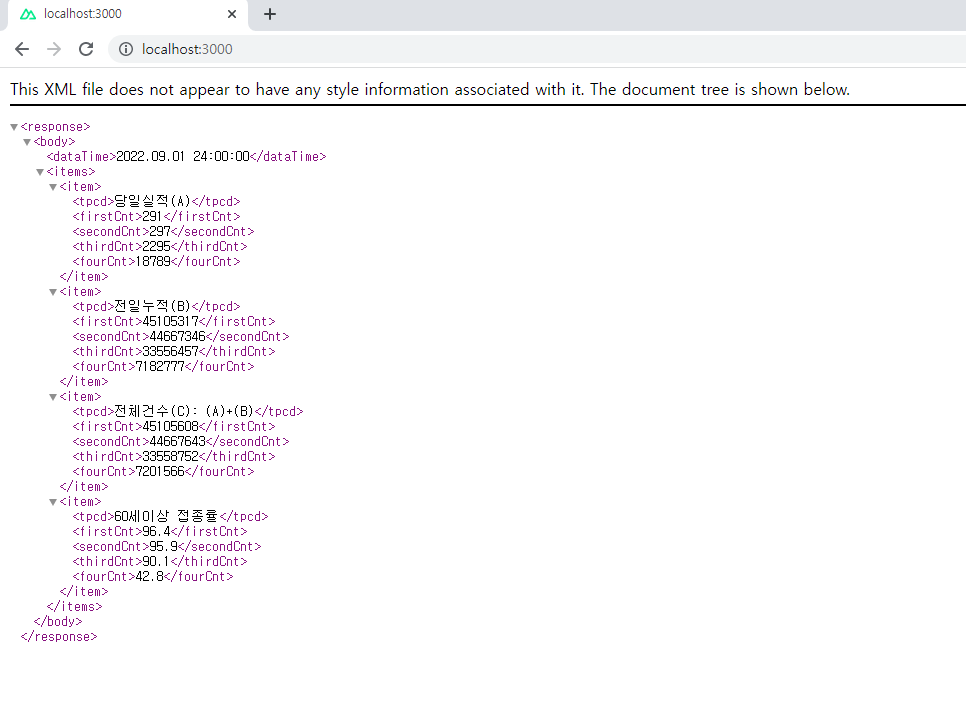
localhost:3000엔

옹????
localhost에 저렇게 xml이 출력이 되었다..
ㅇ..우..우와;; cors는 해결된 듯 했다.
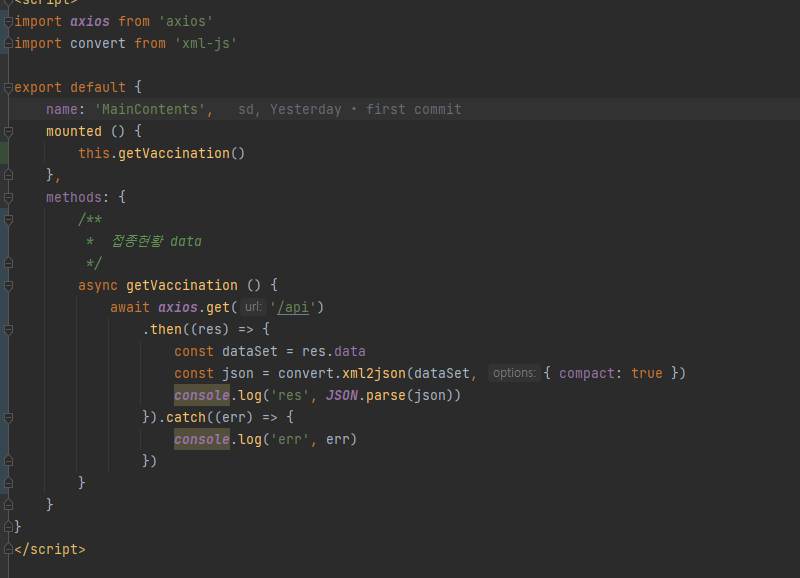
곧바로 나는 xml를 json으로 변환하는 방법을 찾았고, 그 중
xml-js
라는걸 알게 되어서 바로
npm install xml-js
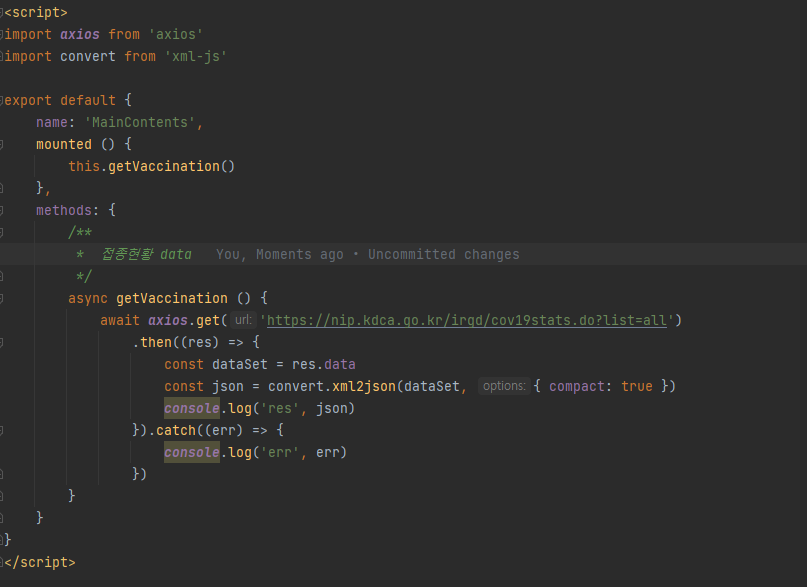
그리고 블로그를 찾아서 다음 과 같이 적용을 해보았다.

으엥?
localhost:3000엔 변함없이 xml이 출력되고 있었다.
;;;;;;;;;
야 localhost:3000에 내 컨텐츠들 있는데 왜 가리고 있냐... 빨리나와라;;
그러다보니
문득 cors를 적용할때 다른 블로거들이 path 지정할때 다들 '/api/~' 이런식으로 했던 것이 생각이 났다....
나도 해봤다..

위에 '/api' : {} 일때의 path와 안의 pathRewrite 의 { '^/api': '' } 는 똑같이 맞춰줘야 된다는 것도 얼핏 봐서 똑같이 맞춰 줬다 ㅎ
엥??
근데 localhost:3000에 내 원래 컨텐츠들이 다시 나왔는데 console 창엔 다시..

가 출력이 된다.. 아깐 됐는데;;
그래서 나는 다시 axios에서 요청하는 도메인에 /api를 적용 시켜보았따.


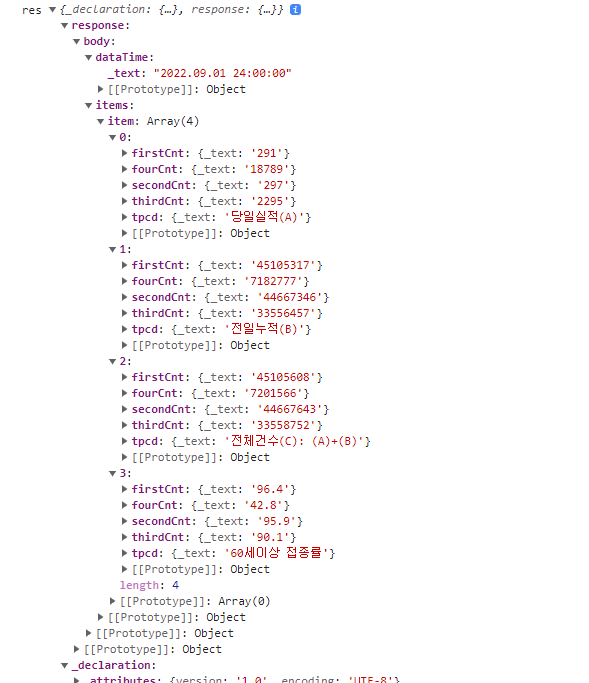
오!!! 콘솔창에 뜬다 ㅎ
localhost:3000/api 주소를 검색해 보니.

이로써 알게 되었다..
Nuxt.config.js의 proxy에 path 등록해둔대로 지정을 하고 대리로 통신을 수행해주는 역할 인 것을
만약 proxy를 많이 사용하게 된다고 한다면
proxy path를 '/api/a', '/api/b', 이런식으로 path를 따로 구분을 한다면 더욱더 이용하기가 편리해 질 듯 하다 ㅎ
이로써...
axios로 open api 가져오기
proxy 등록해서 cors 해결하기
xml to json convert 하기
proxy path 구분하여 api 사용하기
이렇게 처리가 된 것 같다
