개요
- 대부분 사용자들은 Google Dialogflow를 사용하여 동적인 답변을 받기 위해 사용한다.
- ex) 동적 답변
- 정보 : 날씨, 시간표 등
- Action : 음식 주문, 강의 예약, 문자 전송
- ETC.
이에 대해 많은 정보가 인터넷에 있지만 Inline editor를 사용하면서 가장 깔끔하다고 생각하는 코드를 정리해 보려고 합니다. YouTube를 주로 참고 했으며 출처를.. 찾으려고 했지만.. Youtube에서 같은 영상을 찾지 못하였습니다. 추후에 출처를 찾으면 작성해 놓겠습니다.
코드 및 설명
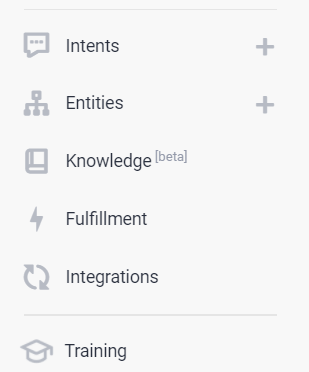
- 설정

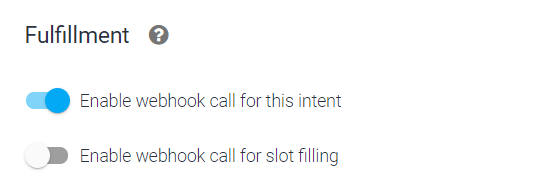
- 사용하려는 Intents의 Fulfillment를 Enable로 변경한다.
- Intents -> 원하는 Intent -> 하단 "Enable webhook call for this intent"를 On 한다.
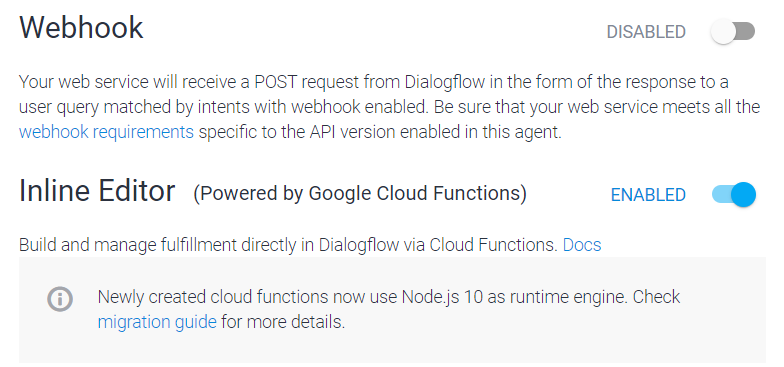
- Fulfillment에 Inline Editor Enabled
- Inline Editor 작성
const functions = require('firebase-functions');
const {dialogflow} = require('actions-on-google');
const Fallback= 'Default Fallback Intent';
const app = dialogflow();
app.intent(Fallback, (conv, params) => {
conv.add("Hellow FallBack");
});
exports.dialogflowFirebaseFulfillment = functions.https.onRequest(app);- require('firebase-functions');
- Dialogflow는 firebase를 통해 실행되는 Node.js를 사용한다
- const Fallback = 'Default Fallback Intent';
- 쉽게 말하면 Mapping을 위한 선언이다.
- 선언하는 데이터는 Intent의 Title이다.
- const app = dialogflow()
- dialogflow를 사용하기 위해 선언
- app.intent(Fallback, (conv, params) =>....
- 선언했던 Fallback를 Mapping 하여 배포하면 Intents에 입력한 Response 내용이 출력되지 않고 Inline editor에 작성된 코드가 return 된다.
- return 내용은 conv.add를 통해 return 가능하다.
응용
-
Inline editior에서 외부 API request 요청하기
- dialogflow에서 정적인 요청에서 API를 요청하여 데이터를 요청하거나 Action을 실행할 때 사용한다.
-
순서
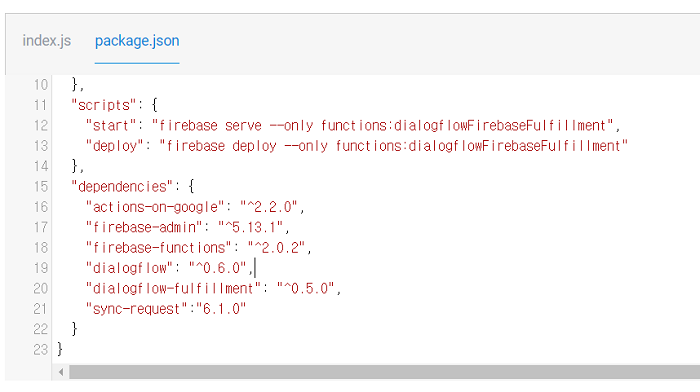
- Dependency 추가

- package.json에 "Sync-request"를 추가한다.
- "Sync-request"를 추가하는 이유는 "request"를 추가 시 API에서 실행 완료가 되기도 전에 index.js의 다음 코드로 넘어가서 데이터를 못 받아 오는 상황이 발생한다. 따라서 Sync를 맞춰 주기 위해 "Sync-request"를 사용한다.
- 코드
const request = require('sync-request'); const functions = require('firebase-functions'); const {dialogflow} = require('actions-on-google'); const Fallback= 'Default Fallback Intent'; const app = dialogflow(); function request_function(path, params){ var url = 'url'; var res = request('POST', url, { headers: { 'Content-Type': 'application/json', }, json: params, }); return JSON.parse(res.getBody('utf8')); app.intent(Fallback, (conv, params) => { conv.add("Hellow FallBack"); }); } exports.dialogflowFirebaseFulfillment = functions.https.onRequest(app);- 내가 사용할 때는 Action보다는 데이터를 가져오기 위해 사용했기 때문에 request_function의 return 값을 json type으로 받았습니다.각 변수마다 url, header, body(json)으로 입력하면 request API를 사용할 수 있습니다.
- Dependency 추가